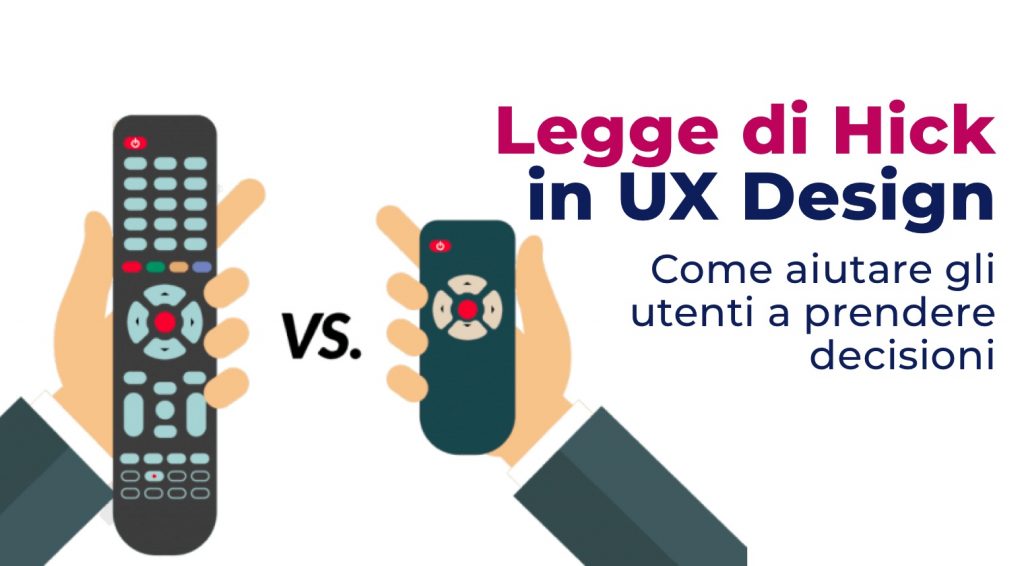
Legge di Hick in UX Design: come aiutare gli utenti a prendere decisioni

La Legge di Hick afferma che il tempo richiesto per effettuare una scelta dipende dall’organizzazione degli elementi presenti in un sito web o un’app, nonché dalle alternative disponibili, dalle azioni superflue, dalle scelte o dalle informazioni troppo numerose e dalla struttura stessa. Parliamo di architettura dell’informazione e quindi di design dell’interazione.
L’ottimizzazione dell’architettura dell’informazione in questo senso potrebbe avere un impatto significativo sulla progettazione di elementi come menu, liste e risultati di ricerca.
Come designer UX, il nostro ruolo principale durante la progettazione di prodotti o servizi digitali è semplificare le interfacce complesse per gli utenti.
Troppe informazioni o ridondanze possono sovraccaricare inutilmente le funzioni cognitive dell’utente, ostacolando la navigazione e l’esperienza intuitiva. Per apprendere e semplificare correttamente, dobbiamo analizzare gli utenti, comprendere i loro obiettivi e le loro frustrazioni e cercare di eliminare gli elementi superflui dell’esperienza che non contribuiscono al loro obiettivo.
Possiamo studiare gli utenti e i loro obiettivi nella fase di ricerca dell’utente (vedi il nostro corso in user research), partendo dalle mappe dell’empatia e dalle persone, seguite dall’analisi del percorso del cliente. Nel frattempo, l’analisi dell’architettura dell’informazione può essere effettuata attraverso test come la classificazione delle carte, il test dell’albero e persino i test di usabilità orientati alla navigazione o alla struttura degli elementi.
Utilizzando la Legge di Hick, possiamo evitare che questa complessità cognitiva si estenda oltre l’interfaccia utente e possa potenzialmente influenzare i processi.
Legge di Hick: Cos’è?
Abbiamo spesso parlato di essa durante i nostri corsi di user research ed interaction design; non è la prima volta che un argomento nel campo psicologico costituisce le fondamenta per una teoria applicabile al design di una buona esperienza utente di un prodotto digitale. In questo caso, William Edmund Hick è stato uno psicologo che nel 1952 ha introdotto la legge di Hick, che analizzava la connessione tra il numero di stimoli e il tempo di risposta di un individuo.
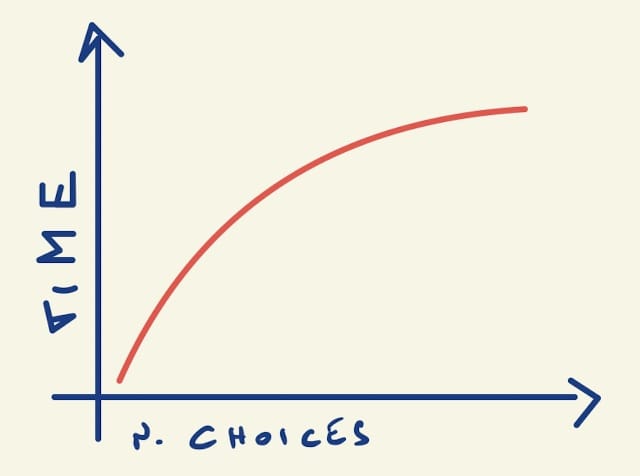
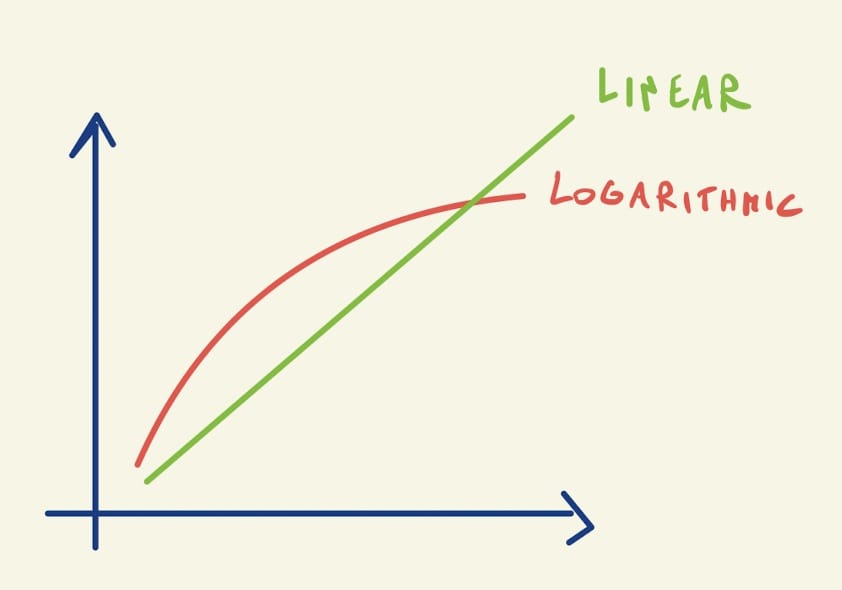
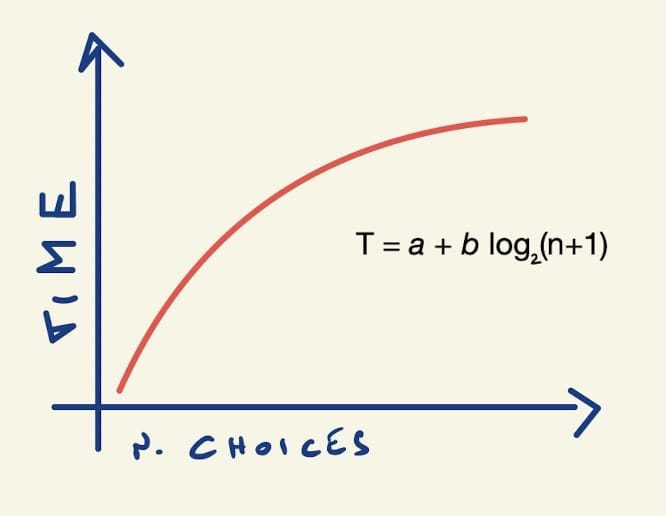
La sua teoria dimostrava che l’aumento del numero di opzioni di scelta comporta un aumento logaritmico del tempo necessario per prendere una decisione.
Nel design UX, questo concetto è estremamente importante. L’eccesso di scelte nel mercato odierno rischia di condurci in una fase di mancanza di scelta, il che crea problemi per noi designer UX.
Infatti, maggiore è il tempo che gli utenti interagiscono con un’interfaccia, minore è la percentuale di conversioni e vendite.
Pertanto, le interfacce complesse o confuse che prolungano i tempi di decisione per gli utenti dovrebbero essere considerate inefficienze nella fase di progettazione, poiché gli utenti devono prima elaborare tutte le opzioni disponibili prima di selezionare quella più rilevante per loro.

Il carico cognitivo è l’elemento chiave della legge di Hick, ma un carico maggiore non dipende solo dal numero di scelte. Ci sono anche altri fattori che dobbiamo tenere a mente.
La legge di Hick: il carico cognitivo
Un utente che arriva su un sito web o un’app ha sicuramente uno scopo specifico, durante la loro interazione dovranno analizzare gli elementi sulla pagina prima di capire come raggiungere il loro obiettivo: passeranno dalla navigazione, alla comprensione della disposizione della pagina e della sua gerarchia visiva, all’interazione con i componenti dell’interfaccia utente e al completamento di eventuali moduli.
Secondo la legge di Hick, questo processo può essere difficile perché l’utente deve sempre rimanere concentrato sulla sua intenzione originale, quindi se l’interfaccia non è semplice, questa attività sarà molto più difficile e la quantità di energia mentale richiesta, e quindi il carico cognitivo, sarà elevato.
I tre elementi che influenzano il carico cognitivo sono:
- Eccesso di informazioni;
- Familiarità con i dati;
- Raggruppamento inefficiente o inesistente delle informazioni.
Esaminiamoli nel dettaglio.
La legge di Hick: eccesso di informazioni
Il cervello umano è come un computer, ha una memoria che, se esaurita, può rallentare le prestazioni o causare un arresto. Quando riceviamo troppa informazione e superiamo il nostro spazio mentale disponibile, può portare a una fatica nell’eseguire le attività che vogliamo eseguire e molti dettagli che potrebbero essere essenziali possono sfuggirci.
In termini di esperienza utente e design, questi problemi legati alla sovraccarico di informazioni sono dannosi e possono causare un aumento del tasso di abbandono o del tasso di rimbalzo, una diminuzione delle conversioni e delle micro-conversioni.
L’utente può sentirsi perso all’interno del sito web e incapace di trovare il percorso giusto per risolvere i suoi problemi, con conseguente esperienza utente negativa.

Legge di Hick: familiarità con i dati
Se guardiamo il grafico precedente, in effetti, possiamo vedere che la funzione logaritmica inizia a stabilizzarsi nel tempo, indicando che non c’è proporzionalità diretta e che un aumento del tempo disponibile, dovuto anche a un utente ricorrente, può aiutare l’utente e rendere l’interazione più semplice.
Consideriamo un software B2B per la gestione dei viaggi di un tour operator. Questo software presenta centinaia di opzioni, tra cui la ricerca di voli, la ricerca di hotel, la ricerca di treni, filtri, offerte, pagamenti, sistema di fatturazione, CRM, email marketing, automazione e molto altro.
Ora pensiamo a un nuovo dipendente dell’azienda al primo giorno di lavoro: il loro carico cognitivo sarà stressato, troppa informazione e poca familiarità con il sistema.
Ma dopo diverse ore e con il passare dei giorni, tutto diventerà più semplice e dopo alcuni mesi, anche molto semplice e veloce per loro eseguire qualsiasi operazione.
Questo è esattamente ciò che spiega la legge di Hick sul lato destro del grafico: il grado di abitudine nel tempo aiuta a ridurre il carico cognitivo.
Legge di Hick: raggruppamento di informazioni
Come visto in precedenza, il tempo è un elemento importante. Si riduce quando le informazioni sono presentate in un ordine o raggruppamento efficiente.
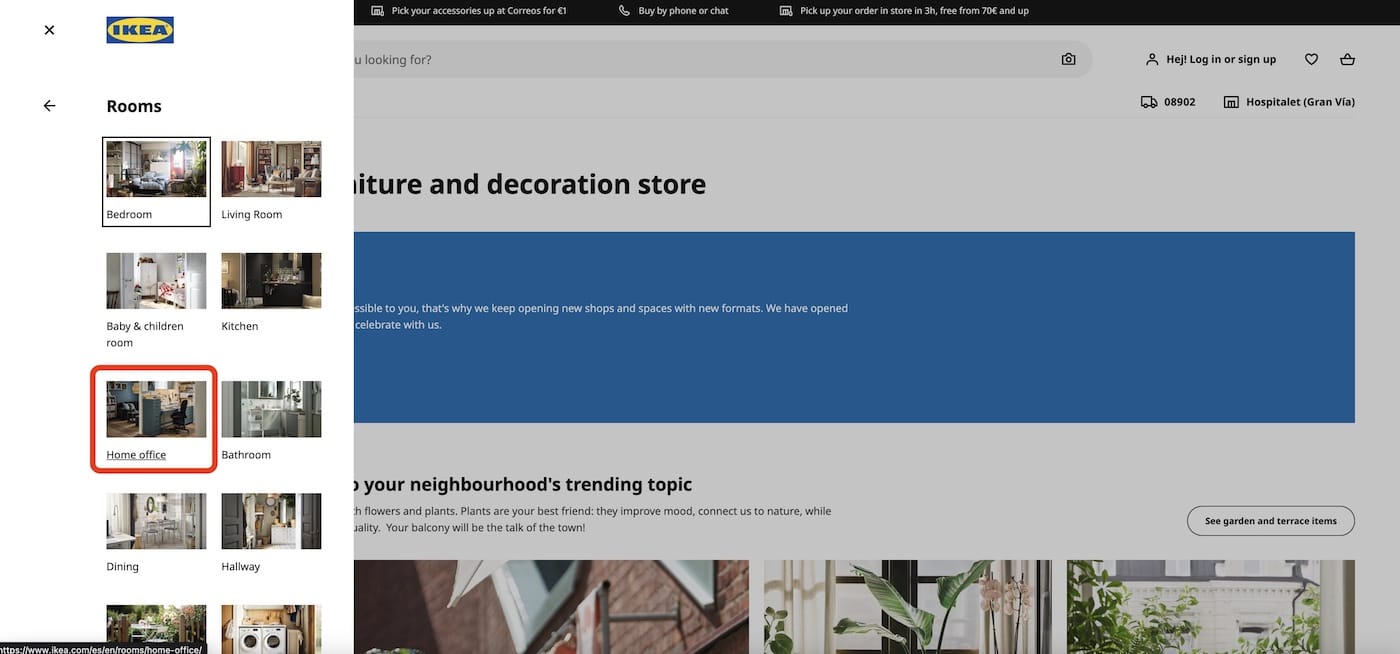
Immaginiamo di progettare un e-commerce di mobili online e di elencare tutti i prodotti in una sola pagina. L’utente sarebbe stressato cercando una sedia da ufficio tra tavoli, divani, lampade, letti, armadi, ecc.
Invece, se creassimo raggruppamenti come Stanze->Ufficio, l’esperienza dell’utente sarebbe migliorata.

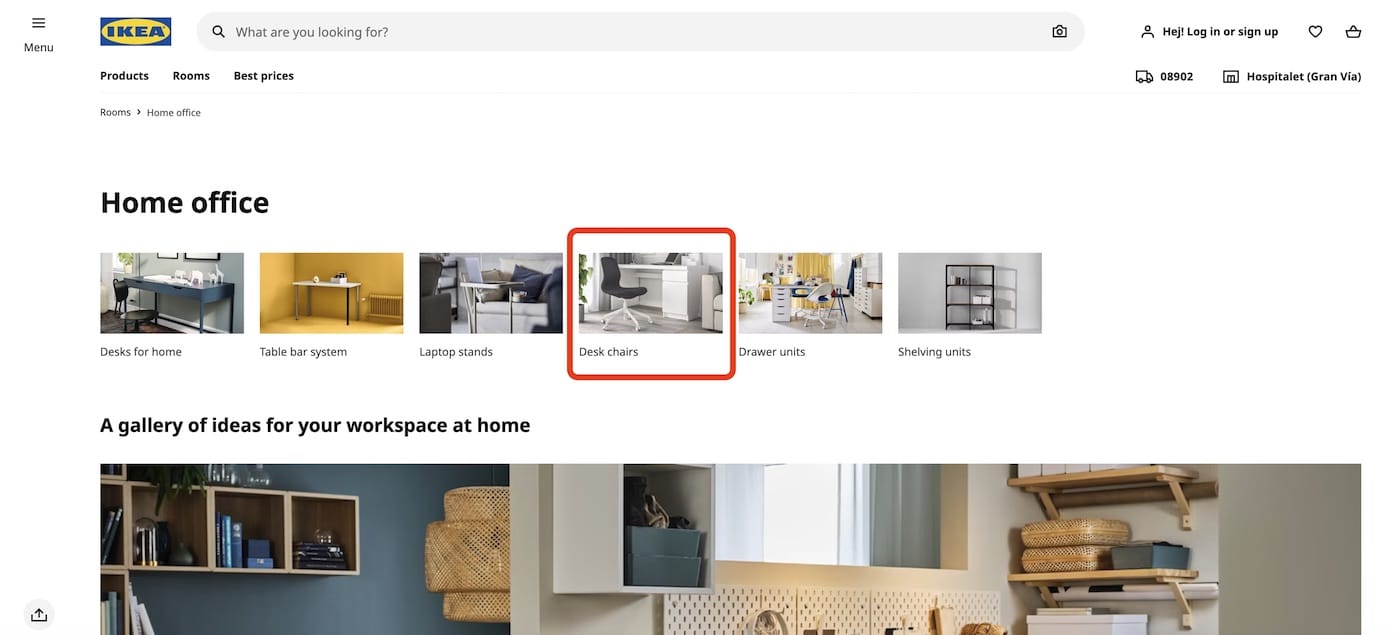
E quindi Ufficio->Sedie.

Con queste due raggruppamenti, l’utente sarà in grado di trovare la giusta strada senza stressare troppo il proprio carico cognitivo, ottenendo così un’esperienza utente piacevole in un sistema pieno di prodotti.
È importante capire che anche i raggruppamenti devono essere ben progettati.
Ad esempio, se avessimo creato un metodo di raggruppamento diverso, come per colore, non avremmo ottenuto gli stessi risultati.
Infatti, un utente alla ricerca di una sedia da ufficio di fronte a una categorizzazione per colore non semplificherebbe la propria esperienza scegliendo il nero perché otterrebbe sempre una lista molto lunga di elementi poco correlati ai propri criteri di ricerca. Troverebbe divani neri, armadi neri, scaffali neri, cucine nere, ecc.
Se guardiamo nuovamente il grafico precedente, con l’aggiunta della formula della legge di Hick:

Inizieremo a comprendere bene il suo significato:
- T è il tempo per effettuare una scelta;
- n è il numero di scelte possibili;
- a è il raggruppamento;
- b è la familiarità.
Legge di Hick: Esempi
Ora che abbiamo compreso la legge di Hick e il concetto di carico cognitivo, possiamo guardare alcuni esempi per capire e dimostrare questo principio.
In uno dei miei libri preferiti sull’argomento, Laws of UX di Jon Yablonski, sono citati diversi interessanti esempi.
Il primo esempio riguarda i telecomandi TV, diventati sempre più complessi nel tempo con l’aumento delle funzionalità della TV (che è anche piena di app). La scarsa propensione verso la progettazione ottimizzata per l’esperienza dell’utente ha fatto sì che i telecomandi TV aggiungessero sempre più pulsanti e aumentassero la loro complessità.
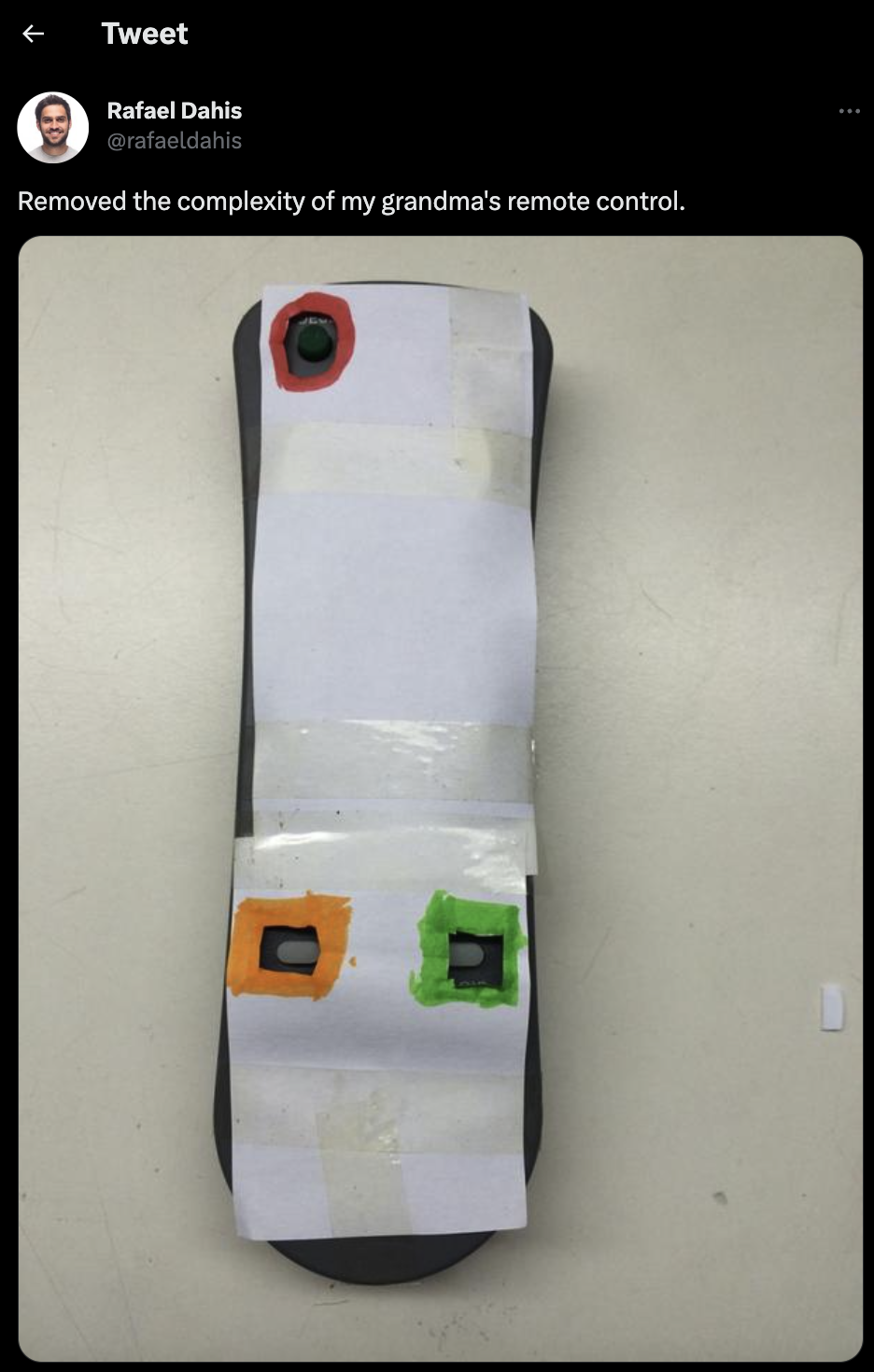
Chi non ha mai visto il meme dei “telecomandi dei nonni” con pulsanti inutili coperti con dello scotch?


In tutti questi meme creati dagli utenti per scherzare, c’è una verità sottostante: le interfacce complesse, piene di opzioni disponibili e scarsamente organizzate, aumentano la propensione dell’utente agli errori (in questo caso, gli utenti anziani) e degradano l’esperienza complessiva dell’utente.
D’altra parte, facendo semplici modifiche, come l’aggiunta di maschere fatte di nastro adesivo o carta, i nipoti hanno migliorato l’usabilità dei telecomandi e ridotto la loro complessità.
Questo problema esiste ancora nel 2023, poiché non tutti i produttori di TV hanno cercato di migliorare l’esperienza utente dei loro telecomandi.
Questo è un telecomando moderno di una nota marca di TV che mantiene sempre la sua complessità.

Apple, che ha basato il suo successo sull’attenzione al design e all’esperienza dell’utente, ha creato modelli molto semplici ed eleganti riducendo i pulsanti solo a quelli strettamente necessari.
Il risultato è un telecomando che suddivide il carico cognitivo utilizzando il principio di raggruppamento di cui abbiamo parlato in precedenza e sposta la complessità all’interfaccia TV, dove le informazioni risiedono in uno spazio più grande e possono quindi essere organizzate e visualizzate in modo ottimale.

Ora vediamo un esempio nel mondo digitale della legge di Hick.
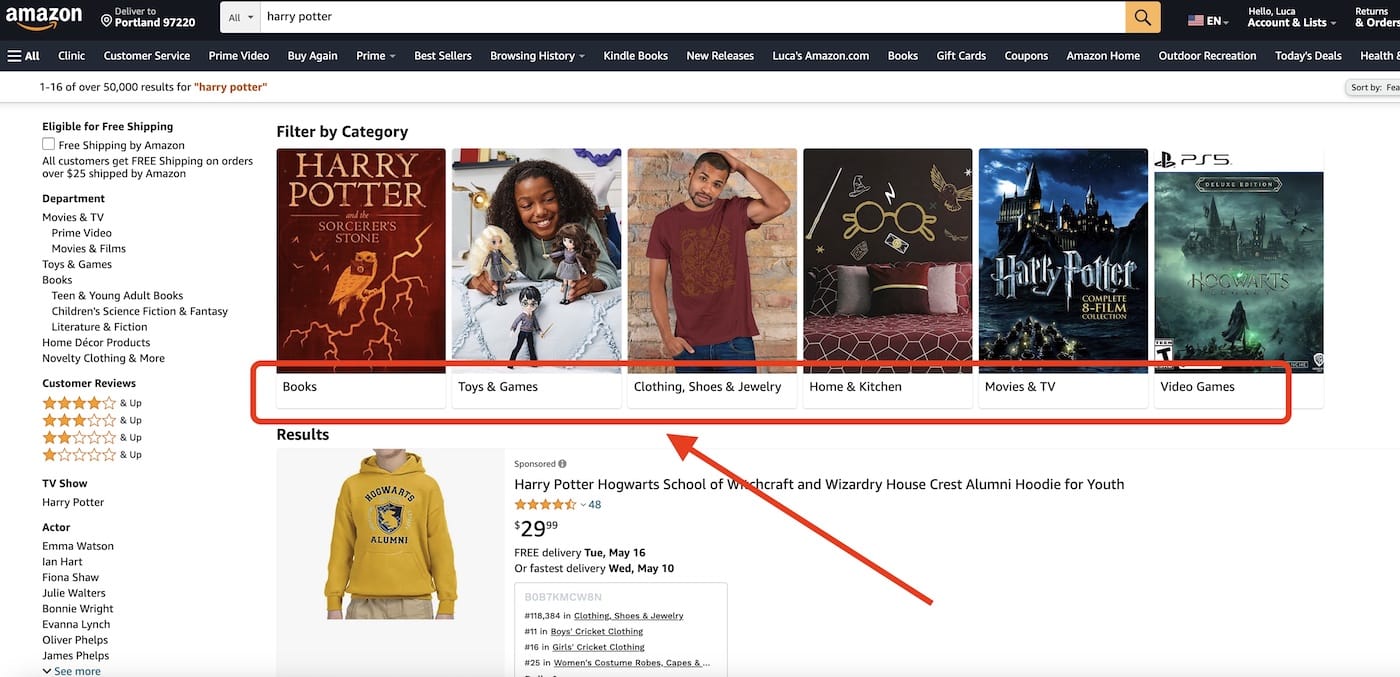
Il fatto che navigare e cercare attraverso siti web con grandi quantità di prodotti sia più difficile, non significa che dovremmo progettare siti web con meno prodotti, ma piuttosto studiare come progettare bene. Amazon ha progettato bene il suo motore di ricerca fornendo molti prodotti alternativi al momento giusto e non tutti insieme.
Se cerchiamo “Harry Potter”, prima di mostrarci i risultati della ricerca, l’algoritmo di Amazon, non sapendo quali prodotti legati ad Harry Potter stiamo cercando, ci mostra una pagina in cui in cima c’è un raggruppamento per categorie su Harry Potter: Libri, Giochi, Abbigliamento, Videogiochi, ecc.

In questo modo si migliora l’esperienza dell’utente che inizia a cercare un prodotto basato sui suoi principali criteri di ricerca, “Harry Potter”, e successivamente pensa ai vari passaggi successivi (T-shirt->Donne->Taglia S) per arrivare al prodotto desiderato.
La legge di Hick: linee guida di design
Finora abbiamo sempre parlato dei problemi causati dall’abbondanza di informazioni presenti nell’architettura delle informazioni di un sito web o di un’applicazione e delle loro implicazioni sull’esperienza dell’utente e sulle conversioni. Molte alternative possono sollecitare la memoria e l’attenzione dell’utente, creando confusione, ma ci sono anche tecniche per ottimizzare le informazioni.
Negli anni, i designer UX di tutto il mondo hanno condotto studi sul design UX, in particolare sul design dell’interazione e sull’architettura delle informazioni, e hanno creato linee guida di design che cercano di migliorare l’esperienza dell’utente prendendo in considerazione la legge di Hick:
- Comprendere l’utente e il suo processo decisionale. Creare personaggi utente, mappe di empatia e percorsi del cliente con gli obiettivi dell’utente e analizzare i dati per capire le loro esigenze.
- Dare priorità alle opzioni più importanti. Utilizzare la tecnica della gerarchia visiva per organizzare e evidenziare le informazioni più importanti e rilevanti.
- Ridurre il numero di scelte. Quando possibile, mostrare solo quelle rilevanti.
- Scomporre informazioni complesse. Rispettando il principio di rilevanza per l’obiettivo dell’utente, è preferibile mostrare gradualmente le informazioni per evitare di sovraccaricare l’utente con troppe informazioni contemporaneamente.
- Utilizzare la divulgazione progressiva. Questa è una tecnica che consente di visualizzare le informazioni gradualmente mentre gli utenti interagiscono con l’interfaccia. Mostrare per prima le informazioni più importanti in ordine di priorità e poi continuare a mostrare le altre in ordine di importanza.
- Scrivere istruzioni e etichette chiare e concise. Questo principio è uno dei fondamenti della UX Writing: anche i testi fanno parte dell’esperienza dell’utente. Micro-copia e linguaggio semplice aiutano gli utenti a comprendere meglio le opzioni disponibili.
Esiste una tecnica, che spieghiamo nel nostro corso di design dell’interazione, che consente di applicare quasi tutte queste linee guida: il card sorting.
Linee guida di UX Design: Card Sorting
L’ordinamento delle carte è una delle tecniche più efficaci per ottimizzare l’architettura dell’informazione basata sulle percezioni degli utenti. Ci consente di acquisire conoscenze su come gli utenti ragionano con gli elementi del tuo sito web (modelli mentali) in modo da poter organizzare ed etichettare i contenuti in modo più logico per i tuoi utenti.
In breve, l’ordinamento delle carte ti aiuta a creare informazioni facilmente recuperabili per i tuoi utenti:
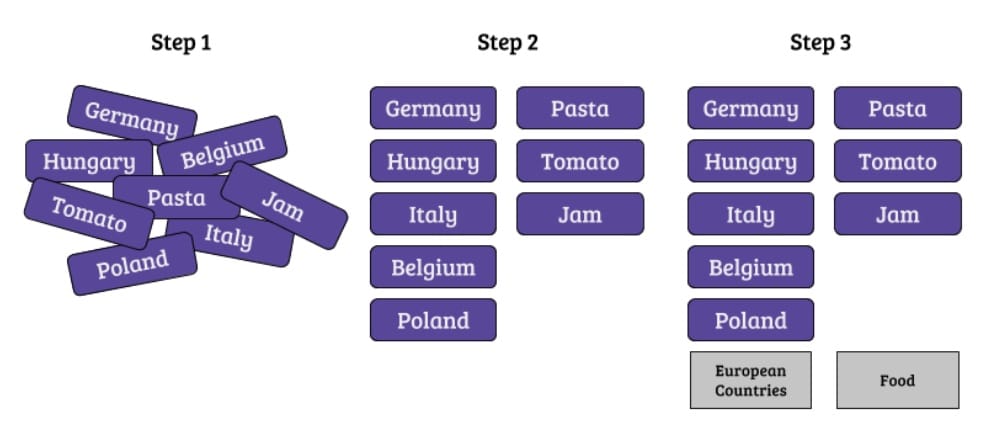
- Il designer crea una lista di contenuti per un progetto digitale su una carta (da un minimo di 20 a un massimo di 70 contenuti).
- Diversi utenti vengono invitati a raggrupparli per somiglianza.
- Gli utenti possono assegnare un titolo a ciascun gruppo.
- Se il sito web esiste già, viene effettuato un inventario dei contenuti. Altrimenti, i contenuti devono essere definiti attraverso sondaggi con gli stakeholder.
- Gli utenti vengono invitati ad assegnare un ordine di importanza ai contenuti per ciascun gruppo.

Ci sono due metodi per farlo:
- Classificazione aperta delle carte: l’utente è libero di classificare gli elementi in tanti gruppi quanti ne ritiene opportuni ed etichettarli come desidera. In questo modo, otteniamo informazioni sulle rappresentazioni mentali spontanee dell’utente;
- Classificazione chiusa delle carte: all’utente viene chiesto di collocare gli elementi in alcune categorie predefinite.
Legge di Hick: Conclusione
Per diventare un UX Designer, è assolutamente necessario conoscere la legge di Hick, che consiste nel dimostrare che gli utenti faticano ad eseguire determinati compiti e azioni se le informazioni che trovano aumentano il carico cognitivo e stressano la memoria.
La causa di tutto ciò è la quantità di informazioni, il poco tempo disponibile per esaminarle e apprenderle e il raggruppamento inefficiente che si ha sull’interfaccia in questione.
Il modo migliore per risolvere questi problemi durante la progettazione di siti web o app complesse è quello di capire prima le intenzioni e gli obiettivi dell’utente. Successivamente, dovrebbero essere progettate interfacce che riducano il numero di scelte, diano priorità a quelle preferite dall’utente, le raggruppino in modo efficiente e comunicino chiaramente.
Ogni elemento che non aiuta l’utente a raggiungere il suo obiettivo dovrebbe essere eliminato o nascosto.
Per saperne di più vedi i nostri corsi di user research ed interaction design.