Figma Tutorial in italiano 100% online – Download e Lezioni Gratis

Figma è un ottimo strumento per progettare e disegnare l’interfaccia grafica di un prodotto digitale. Per chi ancora non lo conoscesse, si tratta di una piattaforma web molto semplice e intuitiva, completa di pratiche funzionalità per collaborare e condividere il proprio lavoro.
In questo articolo ti spiegheremo le principali funzioni della piattaforma per cominciare a prendere confidenza con lo strumento. Ma se vuoi imparare ad usare Figma like a PRO, ti consiglio di leggere fino in fondo questo articolo: c’è una sorpresa per te.
Figma Tutorial – 3 ottime ragioni per imparare a usare Figma
Una volta concluso il processo di Research e definita a grandi linee l’organizzazione dei contenuti in base ai principi di usabilità, è il momento di passare alla fase di progettazione dell’interfaccia grafica, aka l’UI (= User Interface) del progetto digitale.

L’obiettivo non sarà solo quello di dare una veste estetica piacevole al progetto, ma si tratta di disegnare tutte le componenti, come forme, bottoni, icone, immagini e tipografia, per migliorare l’esperienza d’uso e l’usabilità.
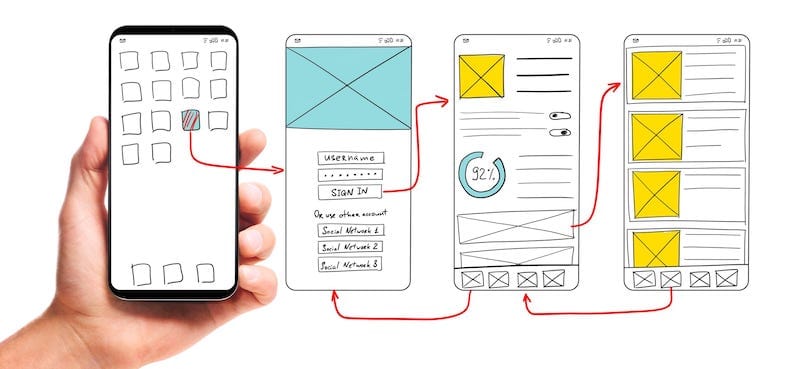
Figma permette di creare wireframe e prototipi di un’interfaccia grafica con facilità, anche per coloro che sono all’inizio della propria carriera di UX designer e magari non hanno competenze di grafica professionale.
Per questo motivo è considerato uno dei migliori strumenti a disposizione. Tuttavia è necessario fare pratica con le numerose funzionalità.
Oltre a un utilizzo intuitivo, ecco altri tre buoni motivi per imparare a usare Figma:
- Include una serie di funzioni per collaborare con colleghi e clienti.
- È possibile trasformare il
 progetto in un vero e proprio prototipo.
progetto in un vero e proprio prototipo. - Nella sua versione base è gratis fino a 3 progetti.
Se vuoi imparare Figma a livello professionale e vuoi prendere una certificazione allora vedi il nostro master online.
Vedi Figma Tutorial in Italiano – Vedi le lezioni gratis
Figma Tutorial – Da dove cominciare imparare da zero
Se hai già utilizzato altri strumenti, come ad esempio Sketch o AdobeXD, avrai sicuramente più dimestichezza e la maggior parte dei comandi e funzionalità ti risulteranno familiari.
Se invece parti da zero, è utile capire quali sono i principali elementi dello strumento e poi cominciare a fare pratica con qualche esercizio.
Figma mette a disposizione dei suoi utenti registrati una serie di risorse gratuite per imparare a usare la piattaforma, a partire da un breve tutorial iniziale per introdurre il concetto di graphic design e gli aspetti fondamentali da considerare quando si disegna un’interfaccia, fino a videotutorial e guide suddivise per argomento.
Purtroppo però è disponibile solo in lingua inglese e per chi parte da zero può risultare un po’ dispersivo.
In questo articolo, invece, trovi tutta una serie di link a video e risorse disponibili e qualche dritta per le community online dove trovare informazioni utili per imparare a usare Figma.
Ora vediamo insieme quali sono gli elementi principali dello strumento.
Se vuoi imparare Figma a livello professionale e vuoi prendere una certificazione allora vedi il nostro master online.
Vedi Figma Tutorial in Italiano – Vedi le lezioni gratis

Figma Tutorial – Le basi per cominciare
Frame
Una volta attivato il proprio profilo, per iniziare a lavorare potrai importare un progetto (icona Import), oppure cominciarne uno da zero. In entrambi i casi, i comandi si trovano nell’angolo in alto a destra.
Per aprire un nuovo progetto, clicca sul simbolo + New.
Una volta aperta l’area di lavoro, il primo passo è selezionare il dispositivo per il quale si vuole creare il contenuto.
Clicca sull’icona Frame, sul menu in alto a sinistra (oppure F) e sulla barra laterale destra comparirà la lista dei device o dei formati tra cui scegliere: Smartphone, Desktop, Tablet, Smartwatch, ecc.
Figma mette a disposizione più opzioni per singolo device, così da lavorare sulle dimensioni più “realistiche” possibile.
Inoltre, puoi decidere come organizzare il progetto: puoi, ad esempio, affiancare più frame nella stessa area di lavoro, oppure si può dividere il progetto in più pagine, cliccando su Pages (barra laterale a sinistra) e + per aggiungere una nuova pagina.
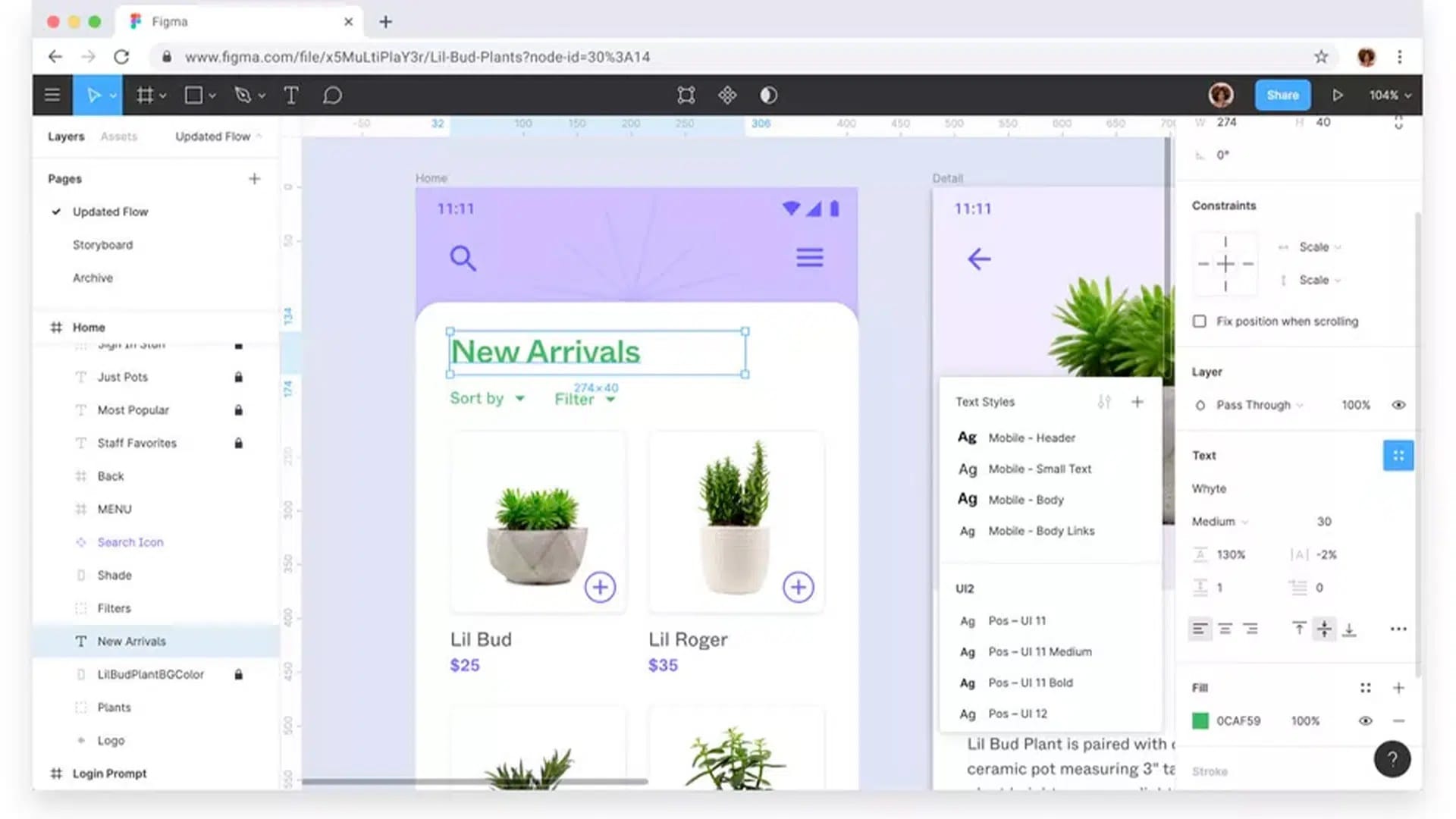
Layers
All’interno dei frame possiamo aggiungere i vari componenti della nostra UI.
Ogni elemento inserito creerà in automatico un layer, visibile sulla barra laterale sinistra, che può essere riposizionato nell’area di lavoro con un semplice drag and drop. I layer possono essere raggruppati, così da poterli trattare come un unico elemento.
- Forme
Sulla barra degli strumenti in alto è possibile selezionare la forma che si vuole disegnare all’interno del frame: Rettangolo ( R), Linea (L) , Freccia (shift + L), Ellisse (O), Poligono, Stella.
Le proprietà di ogni forma (colore e spessore linea, riempimento, dimensioni, posizione, allineamento, effetti, ecc.) possono essere modificate utilizzando i comandi nella barra laterale destra.
- Immagini
Il comando per inserire le immagini (Ctrl + Shift + K) si trova nello stesso menu a tendina che abbiamo utilizzato per inserire le forme .
Le immagini possono essere inserite all’interno di una forma, oppure liberamente all’interno del frame.
Con un doppio clic del mouse si apre l’editor dell’immagine, per poter intervenire su alcune impostazioni come colore, esposizione, contrasto, saturazione, ecc.
- Testi
Per inserire un testo è necessario cliccare sull’icona T sulla barra degli strumenti in alto a sinistra (T). Quindi, come in molti altri programma, occorre disegnare la casella di testo, in cui è possibile digitare, appunto, il nostro testo.
Nella barra degli strumenti a destra sono disponibili tutte le tipiche opzioni di un editor di testo: tipo di font (sono disponibili tutti i Google font), stile, dimensione, giustificazione, colore, effetti ombreggiatura, ecc.
- Disegno libero
Cliccando sull’icona a forma di pennino sulla barra degli strumenti in alto a sinistra, si può scegliere tra lo strumento Penna (P) oppure lo strumento Pencil (shift + P).
Con il primo si possono disegnare e modificare forme utilizzando i vettori, mentre con il secondo è possibile disegnare a mano libera.
Collaborare
Anche nella versione gratuita, è possibile creare dei team di lavoro per poter collaborare allo stesso progetto.
Creare un team di lavoro è semplicissimo: nella pagina principale è sufficiente selezionare + Create New Team, ovvero l’ultima voce nella barra laterale a sinistra, e seguire le istruzioni per aggiungere i collaboratori, che riceveranno un invito via email.
Nella versione base è possibile aggiungere fino a 2 collaboratori editor e 3 progetti.
Nella versione a pagamento è inoltre possibile creare e condividere le Library di componenti già “pronte” da riutilizzare nel progetto, come ad esempio un tasto CTA, per dare uniformità e coerenza.
Condividere
Per presentare il proprio lavoro ai clienti e/o collaboratori, sono disponibili più strade.
È possibile esportare il progetto in diversi formati, tra cui jpg, png, svg e pdf così da avere dei file da condividere nella modalità che si preferisce.
Nella barra in alto a destra si può cliccare sul tasto Share per inviare un link d’invito ai collaboratori. È, inoltre, possibile selezionare cosa potrà fare la persona invitata, scegliendo tra “può visualizzare” e “può modificare”.
Un’altra funzione molto interessante è la funzione Prototype, presente nella barra laterale a destra. Attraverso gli strumenti messi a disposizione si possono impostare diverse variabili, come il dispositivo da visualizzare (come ad esempio alcune marche e modelli di smartphone) e impostare delle interazioni per automatizzare le transizioni su un frame specifico (ad esempio, a seguito di un tap su una delle componenti, si passerà in automatico a un determinato frame).
A questo punto, è sufficiente cliccare sull’icona a forma di triangolo (Present) sulla barra in alto a destra, per vedere in azione il design creato, oppure si può condividere il prototipo con il tasto Share Prototype.
Se vuoi imparare Figma a livello professionale e vuoi prendere una certificazione allora vedi il nostro master online.
Vedi Figma Tutorial in Italiano – Vedi le lezioni gratis
Figma Tutorial – Inizia a fare pratica
A questo punto, non ti resta che iniziare a sporcarti le mani. Ti consigliamo di iniziare subito a lavorare su un nuovo progetto, così da cominciare a prendere confidenza con lo strumento.
Come promesso, ecco la sorpresa per te che vuoi imparare a utilizzare Figma in modo professionale: Ecco 3 lezioni gratuite.
Se vuoi imparare Figma a livello professionale e vuoi prendere una certificazione allora vedi il nostro master online.
Impara a progettare da zero
[presto_player id=2164]
Impara a gestire Colore e Branding
[presto_player id=2166]
Usare le GIF su Figma per le Animazioni UI
[presto_player id=2167]

 progetto in un vero e proprio prototipo.
progetto in un vero e proprio prototipo.