In questo Articolo potrai leggere i più importanti Principi di Usabilità per imparare a progettare ottime Interfacce anche su Mobile!
Disegnare una UX e UI per Dispositivi Mobile è un processo completamente diverso e unico rispetto al Desktop per un UX Designer.
Su Desktop gli utenti interagiscono con i Siti Web stando in una determinata posizione (seduti) e in un preciso luogo (il workspace, la scrivania) usando oggetti precisi (mouse e la tastiera).
Principi di usabilità: Impara a Conoscere i tuoi Utenti
Sui Dispositivi Mobile, l’utente è libero da qualsiasi vincolo e il suo unico strumento per interagire con la UI è il suo pollice, quindi il concetto di Click viene abbandonato ed entra in gioco il “Tap”, ovvero premere su qualcosa. E non è detto che l’utente possa toccare solo mentre è fermo, potrebbe premere anche mentre è in movimento o mentre fa qualcos’altro.
Infatti, può interagire con l’App in tanti modi diversi:
Ad esempio mentre porta a spasso il cane, mentre cucina, mentre guarda la TV, mentre fa sport e molte altre combinazioni.

Devi sempre tenere a mente che gli Utenti interagiscono con l’interfaccia di un’App esattamente come se fosse un oggetto reale, e infatti al giorno d’oggi, lo Smartphone e il Tablet sono diventati oggetti di uso quotidiano, e quindi con loro tutte le App.
Perciò la UX e UI di un oggetto così utile deve essere progettata con una certa logica e soprattutto essere comoda, veloce e facile da utilizzare in qualsiasi situazione, circostanza e posizione.
Come usare una tazza per bere un caffè, una sedia per sedersi, accendere la TV con il telecomando… sono tutte azioni quotidiane rese estremamente facili grazie al buon design che questi oggetti comuni posseggono.
Nessuno potrebbe bere facilmente un caffè senza il manico della tazza, nessuno vorrebbe sedersi su una sedia bucata e scomoda e nessuno riuscirebbe facilmente a guardare la TV se i tasti, premendoli, non darebbero nessuna risposta.
Quindi, progettare una UX e UI ottimamente interattiva significa permettere all’utente di poter raggiungere e premere facilmente tutti gli elementi sullo schermo e, per farlo, possiamo seguire alcuni principi di usabilità importanti:

Principi di usabilità: Touch Targets
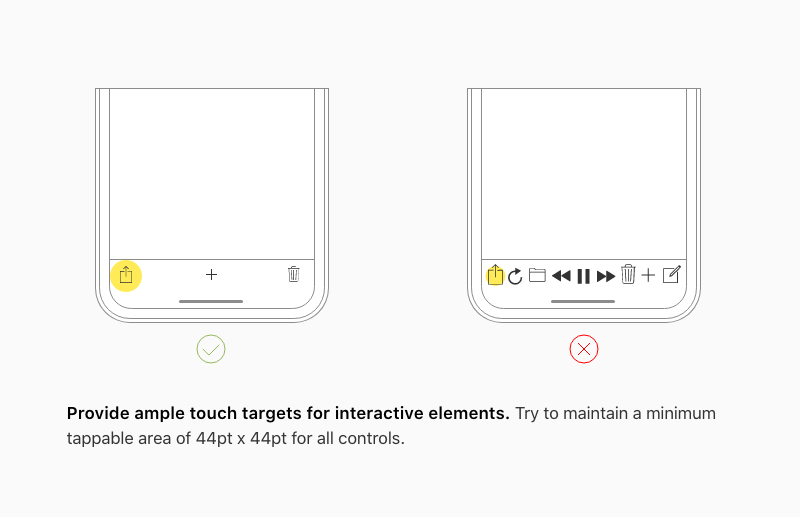
Una delle cose più importanti a cui stare attenti è la dimensione degli elementi “tappabili” (Touch Targets in Inglese) dell’interfaccia. Dei Touch Targets possono essere Icone e Pulsanti, come dei Controlli di un App Musicale, per esempio.
È importante perciò fare in modo che agli utenti risulti sempre facile e veloce premere sugli elementi dell’interfaccia e non fargli mancare il bersaglio con il dito.
Niente può essere più fastidioso che Premere, Premere e non veder succedere nulla!
Ma qual è la dimensione ottimale da usare durante la progettazione per far si che le dita di tutti possano premere tutto senza mancare il bersaglio e garantire una buona User Experience?

Una dimensione esatta universale, uno standard insomma, non esiste. Questo perché ci sono tantissimi schermi diversi con densità di Pixel diversi, oltre che dita con dimensioni diverse.
Tuttavia però, esiste una dimensione minima consigliata che sarebbe di 44 pixels. (7×7 mm).
Creare icone e pulsanti di almeno 44px consente agli utenti di interagire più facilmente con gli elementi della UI. Ovviamente, se possibile, più la base di un componente è grande, meglio è.

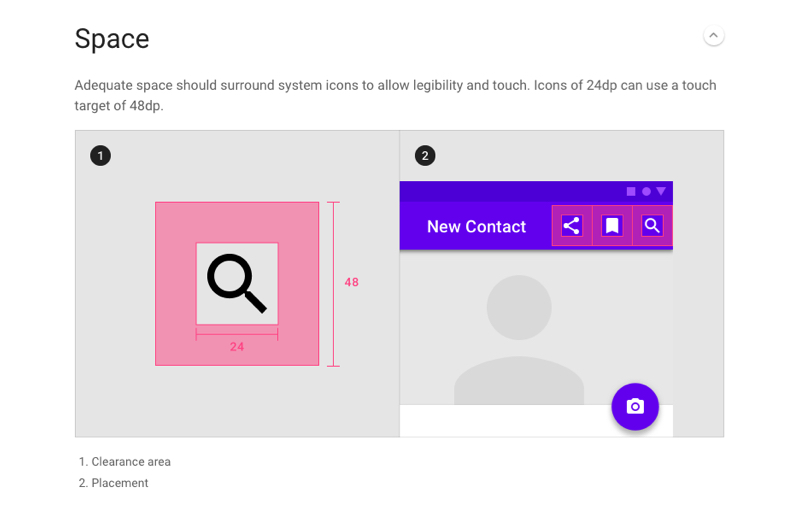
Dando uno sguardo alle Linee Guida Apple e Google, possiamo infatti notare che la dimensione minima consigliata che viene riportata per la base degli elementi interattivi come icone e controlli è di 44pt (apple) e 48pt (google).
L’unità di misura PTS rimane invariata in PIXELS se la UI viene progettata in 72ppi. (In Scala x1)

Principi di usabilità: Touch Hierarchy
Se su Desktop la progettazione viene basata sulla Visual Hierarchy, ovvero dove cade l’occhio dell’utente mentre guarda il monitor, su Mobile invece ha più importanza stabilire qual è l’area raggiungibile più facilmente dal dito dell’utente mentre usa lo smartphone, oltre che dove cade l’occhio.
Dove è più comodo per l’utente premere, quali sono i punti più facili da raggiungere?

Ovviamente, tutti noi usiamo questi Dispositivi Mobile in modo diverso, in base alle dimensioni del Device, dalla situazione o dalle necessità. Ciò significa che lo stesso Utente potrebbe maneggiare uno Smartphone in 2 o 3 modi diversi, anche senza accorgersene.
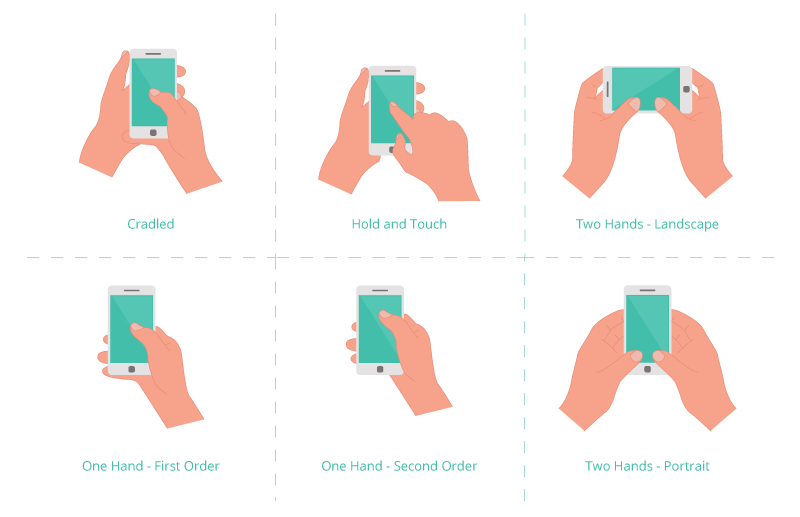
Uno studio approfondito di Steven Hoober ha analizzato tutti i diversi modi di usare un dispositivo Mobile:

Dal suo studio è risultato che:
- Il 75% delle persone usa il pollice per toccare sullo schermo.
- Meno del 50% usa lo Smartphone con una sola mano.
- Il 36% delle persone usa una mano per tenere in mano e stabilizzare il Device e l’altra per toccare lo schermo.
- Il 10% usa lo Smartphone con una una sola mano e tocca solo con il Pollice.
Perciò, con queste informazioni, possiamo dedurre che l’area più facile da raggiungere in uno Smartphone sia la parte centrale, mentre la più ardua quella superiore.
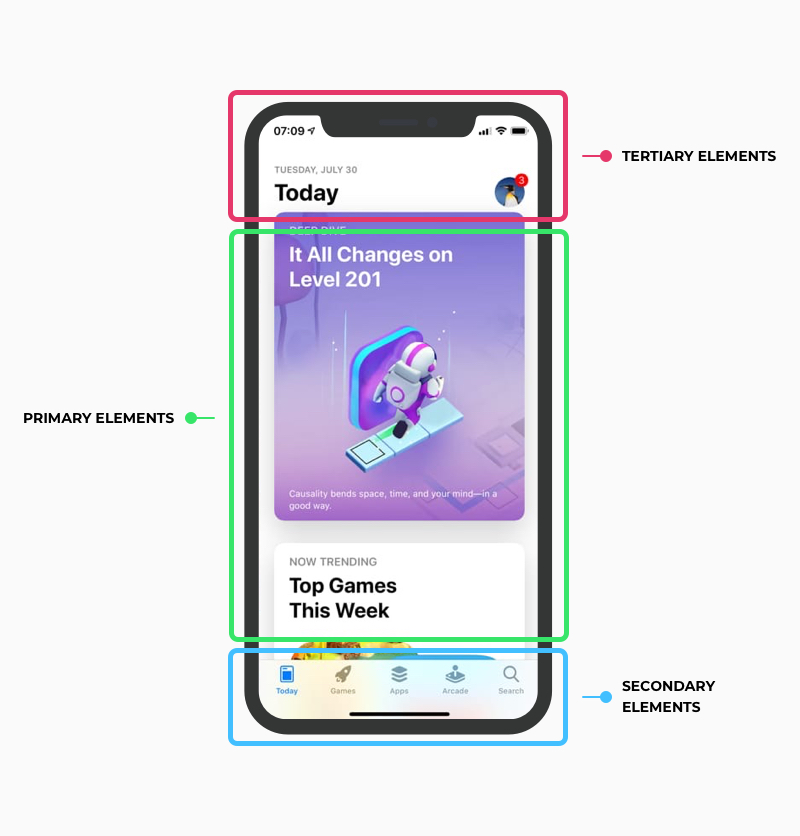
E così possiamo anche immaginarci una Gerarchia degli elementi:
I componenti più importanti devono essere facili da raggiungere e premere, oltre che ben visibili, perciò andranno collocati nella parte centrale, ovvero la parte dove la maggior parte degli utenti concentra la visuale e soprattutto la parte più semplice da toccare.
Ecco un esempio di una UX Touch Friendly:

Conclusioni:
Sappiamo che progettare su Mobile, è molto impegnativo e non esiste un’esperienza Universale, tutto può variare in base al Device e alle abitudini dell’utente.
Per questo, quando progetti un’App Mobile è importante conoscere i tuoi utenti: devi sapere come interagiscono e dove usano per la maggior parte del tempo l’App che stai ideando e seguire i giusti Principi di Usabilità, per offrire un User Experience il più possibile piacevole, godibile e senza intoppi all’utenza.
Questo articolo ti è sembrato interessante? Nei nostri corsi di Interaction e Visual Design trovi tanti altri articoli e approfondimenti come questo.
Risorse Extra
Per avere tanti altri contenuti come questo:
- accedi al gruppo esclusivo, e gratuito, di User Experience Italia
- seguici su Instagram
- seguici su Telegram