Cos’è UI Design: Guida completa, Stipendio e Lavoro nel 2025

[Aggiornato 2025] Il UI Design, acronimo di User Interface Design, è una disciplina che si occupa di creare e sviluppare l’interfaccia utente di un prodotto digitale, come ad esempio un sito web o un’applicazione mobile. Il suo obiettivo principale è rendere l’interazione con il prodotto intuitiva, efficace ed esteticamente piacevole per l’utente.
Nel corso degli anni, l’importanza del UI Design è notevolmente aumentata, poiché sempre più aziende si sono rese conto che un’interfaccia utente ben progettata può fare la differenza tra il successo e il fallimento di un prodotto digitale.
I designer di UI sono responsabili di creare un’esperienza utente coinvolgente e soddisfacente, lavorando a stretto contatto con altre figure professionali come gli UX Designer.
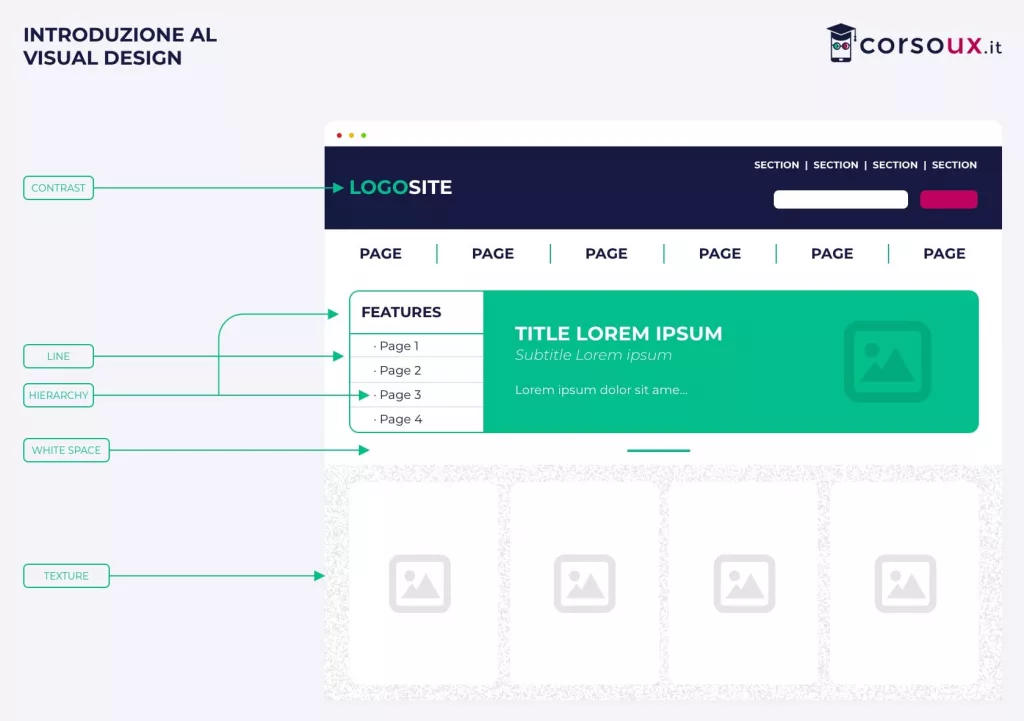
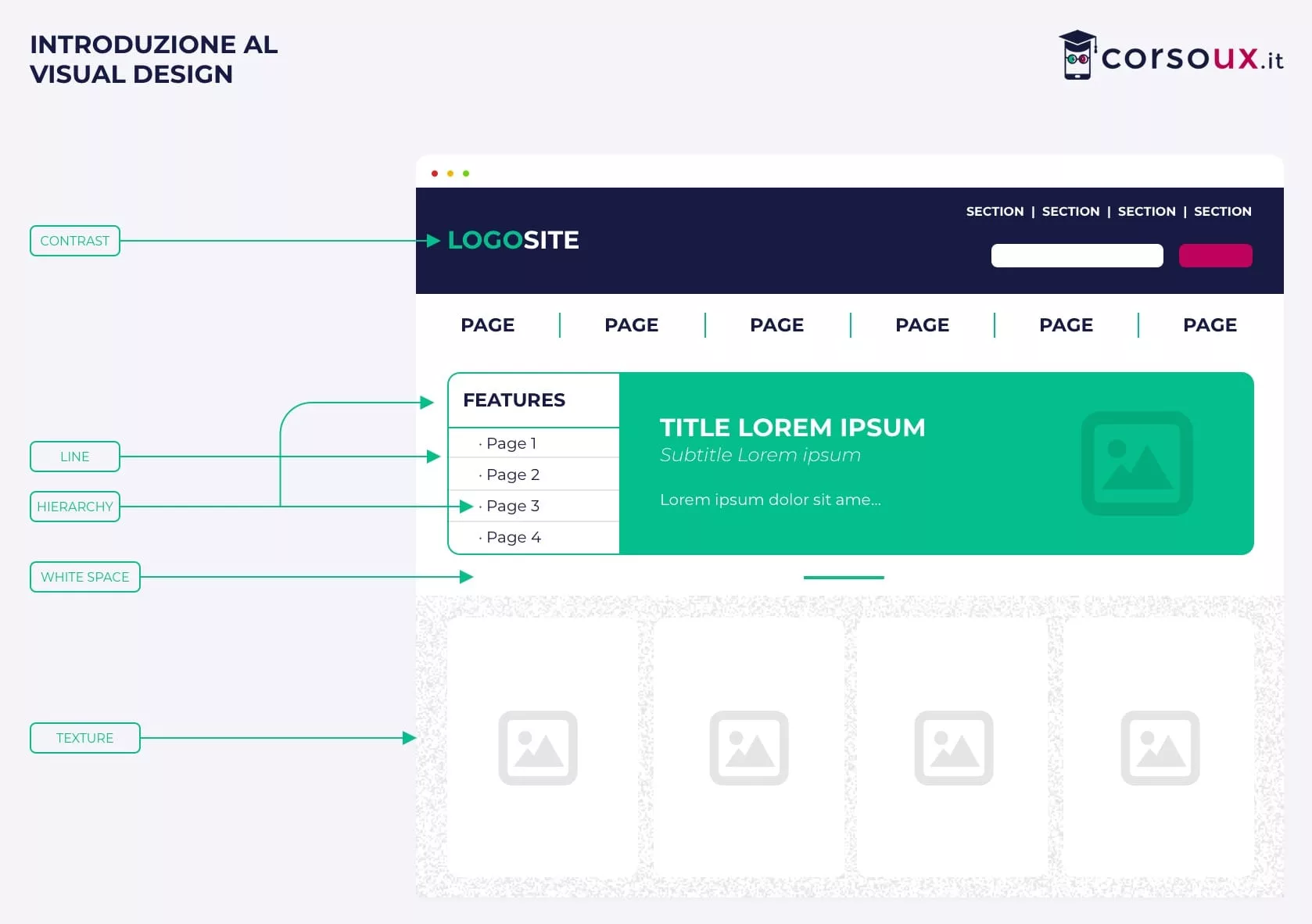
UI Design: Introduzione
Il visual design ha origine dal design grafico e dal design dell’interfaccia utente e può avere un grande impatto sull’usabilità e sulla funzionalità del tuo prodotto, incorporando forme e immagini allo scopo di migliorare la comunicazione e l’usabilità stessa.
Visual design significa utilizzare il colore, la tipografia, le forme e le immagini per migliorare l’esperienza d’uso e l’usabilità.
In questa sezione imparerai come utilizzare la teoria del colore, le gerarchia visiva e la tipografia per creare una migliore esperienza d’uso.
Nel libro di Don Norman, Emotional Design: Why we Love (or Hate) Everyday Things, Norman descrive uno studio con il quale ha scoperto che:
“…il livello estetico di un sistema ne ha influenzato le percezioni post-utilizzo sia dal punto di vista estetico che da quello dell’usabilità, mentre il livello dell’effettiva usabilità non le ha influenzate”.
In altre parole, il visual design ha effetto sull’esperienza d‘uso nel suo complesso tanto quanto sull’effettiva usabilità.
L’idea che il visual design sia importante quanto l’usabilità, o anche di più, suona un po’ strana, ma non dovremmo esserne sorpresi.
E questa teoria sembra valere anche per le app e per i siti internet: le persone sono più propense a concedere il beneficio del dubbio a un’applicazione attraente.
UI Design: l’attrazione
Prima di trattare di estetica in relazione all’UX, c’è una domanda a cui dobbiamo rispondere.
Che cosa vuol dire che una cosa è oggettivamente attraente?
Si tratta, letteralmente, di una domanda intramontabile.
Fin dai tempi di Pitagora i filosofi si sono domandati che cosa sia la bellezza, e i seguaci di Pitagora hanno determinato che la bellezza è “una manifestazione di relazioni armoniose e matematiche come la sezione aurea”.
Da allora molti filosofi matematici hanno provato a quantificare la bellezza.
Voltaire, d’altro canto, sosteneva che la bellezza sia impossibile da definire, forse dando origine al detto “la bellezza è negli occhi di chi guarda”.
Vi sono scienziati che credono che le cose che troviamo piacevoli esteticamente siano le cose per noi più salutari.
In questo modo, una malattia rende le persone “brutte”, e cose come le bacche, che ci fanno bene, sono cose che troviamo anche piacevoli da vedere.
Ci sono delle falle notevoli in questa teoria (basti pensare alle belle rane velenose), ma potrebbe contenere qualcosa di valido.
Altri sostengono che la bellezza sia legata a modi di vedere sociali e culturali.
Possiamo pensare al fatto che negli Stati Uniti molti bambini vedono i film della Disney in tenera età e in questo modo in loro si rafforza l’idea che le streghe e i cattivi siano brutti, mentre gli eroi e le eroine sono belli, ma l’influenza non finisce qui.
Oggi sono considerati attraenti un sacco di articoli di moda, il modo di portar la barba, e anche le forme corporee, in base alla massiccia influenza dei mezzi di comunicazione da cui siamo circondati ogni giorno; nel giro di dieci anni quelle stesse tendenze saranno considerate imbarazzanti o infelici.
Cambiando le tendenze culturali, cambia anche il modo in cui la cultura definisce la bellezza.
Ora trasportiamo tutto questo nell’UX design.
Possono esserci determinate interazioni o determinati elementi di un sito che percepiamo come attraenti perché li associamo alla loro usabilità.
Allo stesso tempo, ci sono tendenze del web ed elementi visivi che oggi appaiono attraenti ma non avranno lo stesso fascino tra qualche mese o qualche anno.
Per esempio, c’è stato un tempo in cui il Comic Sans era il font preferito e le “splash page” (pagine introduttive) in flash erano indice di un sito ben progettato.
Se vuoi imparare l’UI design, iscriviti al nostro Corso di Visual Design, 100% online con Certificazione e Supporto Mentori illimitato.
UI design nell’UX
Con la consapevolezza che non esiste un’estetica “perfettamente bella”, possiamo ora esaminare il ruolo del visual design nell’UX. Dopo tutto non si tratta solamente di realizzare qualcosa di grazioso: c’è molto più.
Il sito usability.gov definisce il visual design come “l’impiego strategico di immagini, colori, font e altri elementi” al fine di migliorare un design o un’interazione e attrarre gli utilizzatori.
Il visual design si differenzia dal design dell’interazione. Il design dell’interazione è incentrato sulla funzionalità necessaria per svolgere un certo compito.
Il visual design coinvolge gli utenti attirando la sguardo sulla corretta funzionalità, mettendo le attività in ordine di priorità all’interno di una pagina per mezzo del colore, delle dimensioni e dello spazio bianco, e anche aumentando la fiducia in un marchio attraverso l’uso di segni visivi.
In qualche modo si può pensare al visual design come a un mix di graphic design e UX design.

Pur tenendo in considerazione il fatto che questi settori sono in costante evoluzione, possiamo dire che il design grafico è tipicamente il design che riguarda le immagini statiche.
Il design dell’esperienza d’uso (UX) incorpora il design dell’interazione e il design dell’interfaccia utente, focalizzandosi quindi sulla comunicazione.
Il visual design si trova proprio nel mezzo, incorporando immagini statiche al fine di migliorare la comunicazione e l’usabilità.
Il visual design può davvero fare una differenza enorme nel modo in cui gli utenti vedono uno schermo (letteralmente).
È anche possibile che gli utenti si aspettino qualcosa di più da delle schermate visivamente attraenti: maggiore funzionalità, migliore usabilità e qualcosa di più umano.
Se vuoi imparare l’UI design, iscriviti al nostro Corso di Visual Design, 100% online con Certificazione e Supporto Mentori illimitato.
UI design: Gerarchia Visuale
La gerarchia visuale è uno degli elementi chiave del UI Design. Si tratta di organizzare e presentare i contenuti in modo tale che gli utenti possano facilmente comprendere e navigare attraverso un’interfaccia.
La gerarchia visuale può essere creata utilizzando elementi come la dimensione, il colore e la posizione degli elementi.
Per esempio, è possibile rendere un elemento più evidente mettendolo in primo piano, utilizzando colori contrastanti o posizionandolo in una posizione strategica sulla pagina. La gerarchia visuale aiuta gli utenti a capire cosa è importante e guida la loro attenzione, facilitando così l’interazione con l’interfaccia.
Una volta che comprendi in che modo un design viene elaborato dall’occhio umano, sarai in grado di organizzare i tuoi elementi in modo più efficace.
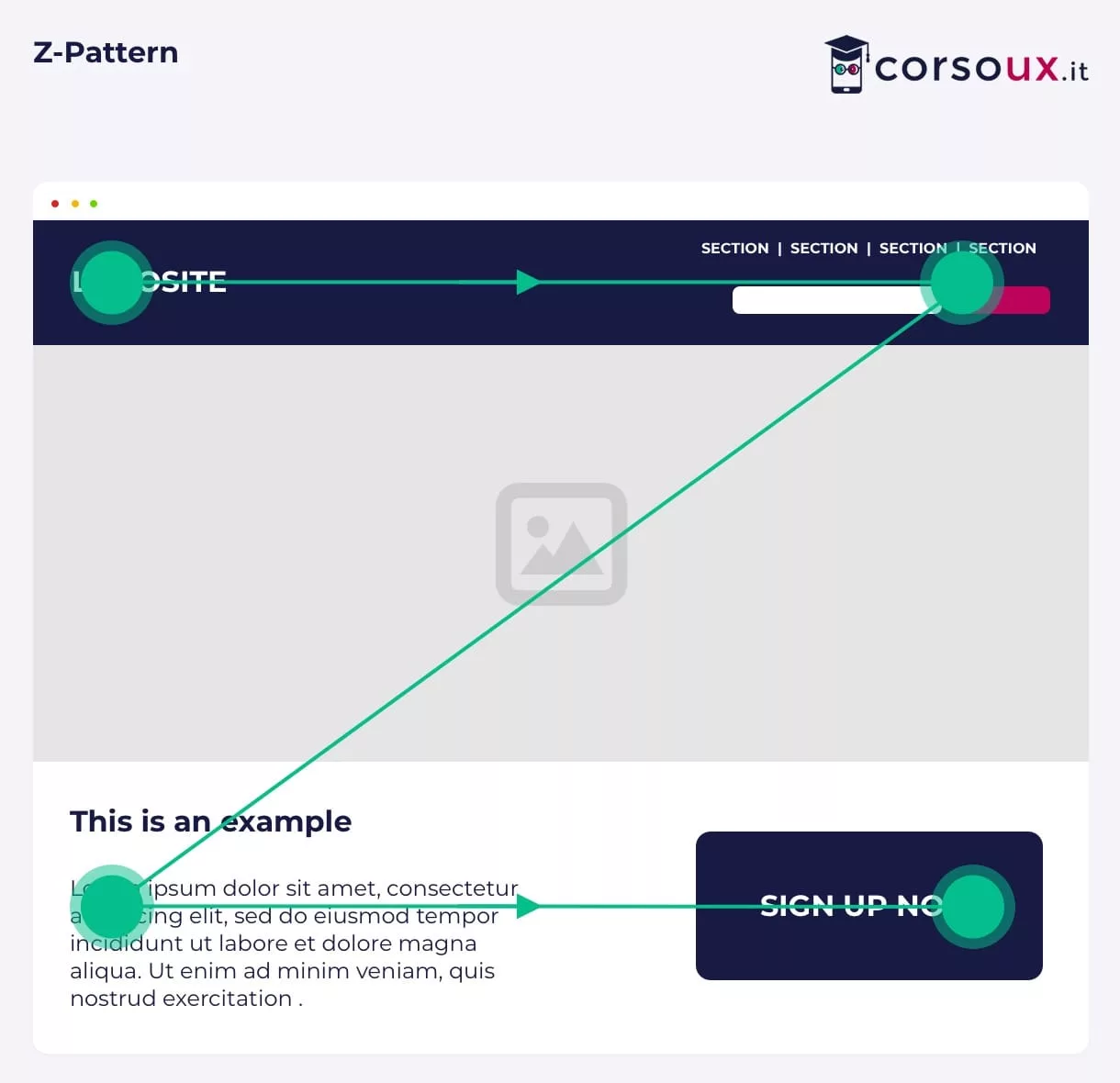
La disposizione dei contenuti all’interno di qualunque pagina digitale segue una gerarchia precisa.
Le intestazioni (“header”) compaiono sopra il corpo del testo.
I menu vanno in alto, al fondo, sulla sinistra oppure sulla destra dello schermo (o con qualunque combinazione di queste posizioni).
I designer provano a disporre il contenuto in modo che quello con la priorità più alta venga mostrato per primo all’interno di ciascuna pagina.
Quindi procedono a presentare, in ordine di priorità, i contenuti rimanenti.

“Gerarchia” è solo un modo più bello per dire organizzazione, che va dal più importante al meno importante.
Usiamo il termine “gerarchia” anche per mostrare le relazioni (laddove ne esistano) tra blocchi di contenuto.
Sono gli utenti a determinare la gerarchia visiva di un sito web o di un’app.
L’oggetto che cattura l’attenzione visiva per primo è quello che sta al vertice della gerarchia. Ogni oggetto che cattura l’attenzione successivamente è subordinato a quello che lo precede.
Il principio gerarchico

L’occhio umano non percepisce le informazioni come dei blocchi di dati; le percepisce visivamente.
Diversamente da quanto accade con i computer, siamo alla mercé delle disposizioni naturali dei nostri occhi.
Il materiale per la lettura in cui, con ogni probabilità, ci siamo imbattuti da bambini, era composto da molte figure e da testi con caratteri grandi.
Che si trattasse di fumetti, di libri da colorare o di storie, noi eravamo in grado di capire cosa stava accadendo poiché percepivamo le illustrazioni e interpretavamo la sequenza di eventi accompagnata da un testo di facile lettura.
Il modo in cui percepiamo le informazioni è influenzato da diversi fattori che contribuiscono a come consideriamo la gerarchia del contenuto all’interno di un layout.
Se vuoi imparare l’UI design, iscriviti al nostro Corso di Visual Design, 100% online con Certificazione e Supporto Mentori illimitato.
UI design: Design Responsive
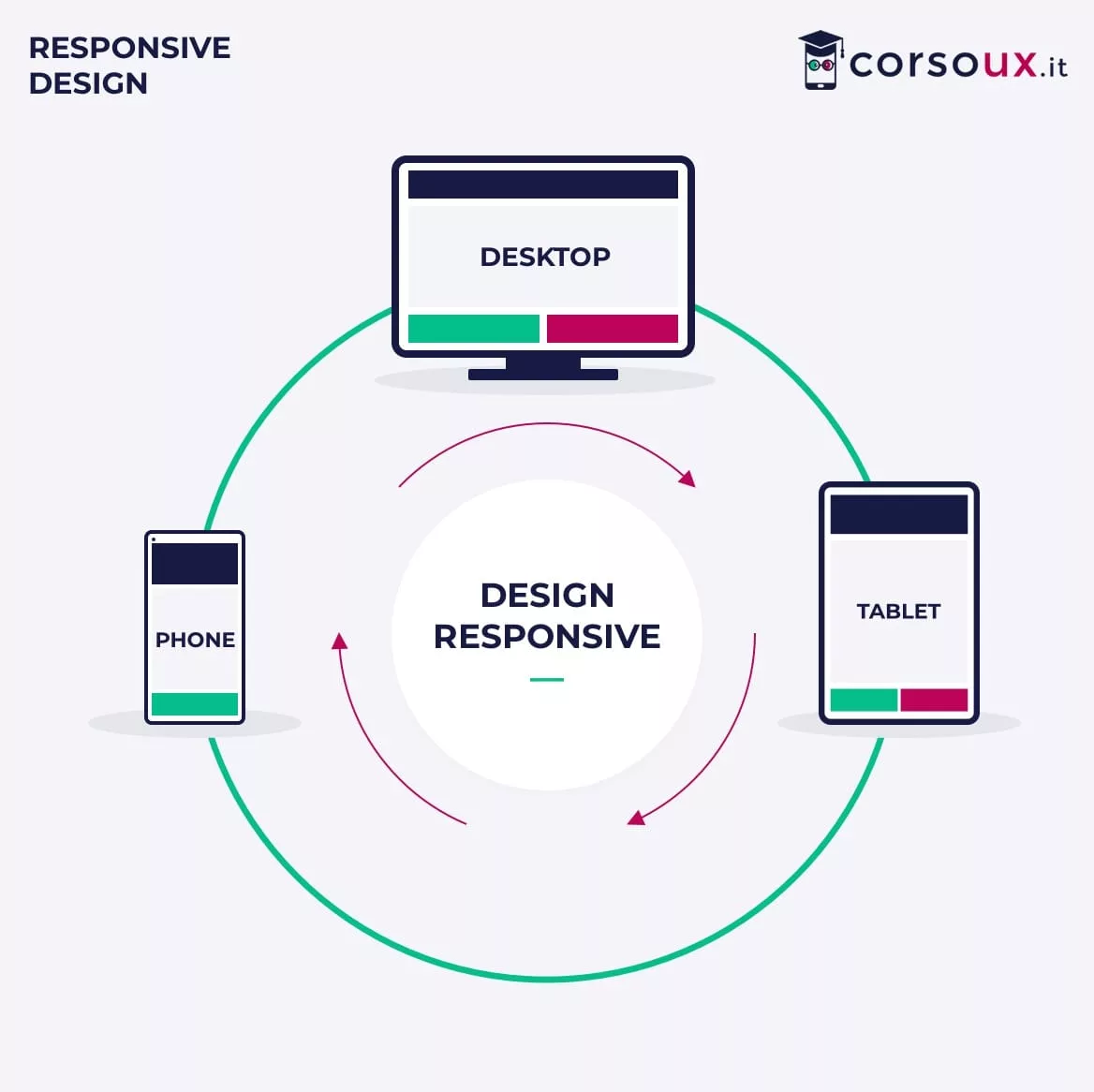
Con l’aumento dell’uso dei dispositivi mobili, come smartphone e tablet, il design responsive è diventato un fattore fondamentale nel UI Design. Il design responsive si riferisce alla capacità di un’interfaccia di adattarsi in modo fluido e funzionale a diversi dispositivi e dimensioni dello schermo.
Un’interfaccia responsive è in grado di garantire un’esperienza utente coerente e di qualità su tutti i dispositivi, consentendo agli utenti di navigare e interagire con facilità indipendentemente dal dispositivo che utilizzano.
Ciò richiede una progettazione attenta e un’attenta considerazione delle dimensioni e delle caratteristiche dei diversi dispositivi.

Con l’evoluzione di internet si sono evoluti anche i dispositivi che usiamo per accedere alle informazioni, rendendo il nostro lavoro di UX designer molto più complesso (e molto più divertente!).
Solo dieci anni fa le cose erano molto più semplici.
La maggior parte delle persone che visitava dei siti web e utilizzava dei software lo faceva usando dei computer fissi con un’ampiezza della schermata fissata a 960 pixel.
La nostra principale preoccupazione quando valutavamo le implicazioni dello sviluppo di determinate scelte di design era quella di assicurarci che qualunque cosa facessimo potesse essere applicata con tale ampiezza su diversi browser (con qualche accorgimento in più per le vecchie versioni di Internet Explorer).
Non è necessario essere un UX designer per vedere quanto le cose siano diverse al giorno d’oggi.
Ora ci sono centinaia, se non migliaia, di dispositivi e di possibili ampiezze di schermata di cui tener conto quando si valuta un layout, un design e una UX di una determinata schermata o visuale.
Inoltre, molte persone hanno iniziato a utilizzare internet esclusivamente sui propri telefono cellulari. Anche se dobbiamo ancora trovare le soluzioni per mostrare qualunque tipo di contenuto desktop sui dispositivi portatili in maniera perfetta, le tecnologie e gli strumenti per farlo continuano a migliorare giorno dopo giorno.
Il “responsive web design” o design responsivo è una delle strategie fondamentali impiegate per creare siti web fluidi che reagiscano e mostrino i contenuti in base a delle percentuali anziché in base a delle ampiezze prefissate.
Questo è ciò che permette al contenuto di essere ridimensionato e adattato in maniera diversa a seconda del tipo di dispositivo utilizzato e a seconda dell’ampiezza della schermata.
Se vuoi imparare l’UI design, iscriviti al nostro Corso di Visual Design, 100% online con Certificazione e Supporto Mentori illimitato.
UI design: Wireframing
Il wireframing è una fase fondamentale nel processo di progettazione dell’interfaccia utente. Consiste nella creazione di schizzi o bozzetti che rappresentano in modo schematico la struttura e le funzionalità dell’interfaccia.
Il wireframing serve a definire la disposizione degli elementi, la navigazione e le interazioni principali dell’interfaccia.
I wireframe possono essere realizzati utilizzando strumenti digitali come software di progettazione o possono essere semplici schizzi su carta. Il loro scopo principale è quello di visualizzare la struttura dell’interfaccia e testarne la funzionalità prima di procedere con la progettazione grafica e lo sviluppo.
*Se hai già fatto il corso di Interaction Design, puoi saltare questo capitolo. Le uniche novità sono le parti riguardanti il design su Desktop e Tablet.*
Una volta che il designer chiarisce la struttura generale e gli schemi di navigazione di un prodotto (Research + Usabilità + AI), si procede alla progettazione dei wireframe.
I wireframe illustrano il layout generale dell’interfaccia del prodotto, definiscono le regole della visualizzazione delle informazioni ed il comportamento dei suoi elementi. I wireframe sono uno strumento utile per redigere un’interfaccia prima di rifinire i dettagli dello stile e dell’interfaccia utente (UI).
I wireframe sono una sorta di modello architettonico utilizzato per rappresentare visivamente lo scheletro alla base della vostra interfaccia. Collegano la struttura concettuale al design visivo del prodotto. Aiutano, inoltre, a decidere come creerete la gerarchia di informazioni, la priorità dei contenuti e aiutano gli utenti a vedere chiaramente i passi successivi.
I wireframe possono essere una documentazione di design molto utile, e possono fornire dettagli interattivi al vostro team – nello specifico per gli sviluppatori del front-end che implementeranno il design.
Come tutti i processi di design, il wireframing è iterativo. Comincia con l’osservazione alle vostre mappe del sito, ai diagrammi di flusso, ai requisiti e bozzetti, e pensa al layout visuale del vostro sito web.
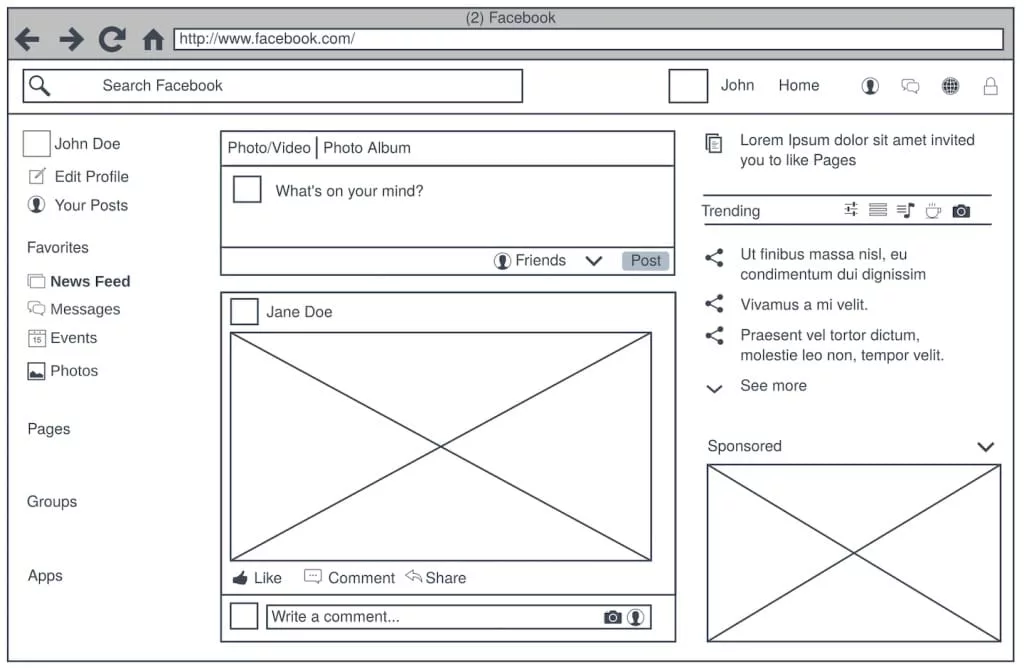
Esempio:

I wireframe possono essere progettati includendo i seguenti aspetti:
- layout: la gerarchia delle informazioni e delle funzioni;
- elementi UI: la gamma di elementi e funzionalità disponibili (icone varie);
- flow: le regole per visualizzare determinati tipi di informazioni (si usano le frecce o le gestures);
- annotazioni: come i diversi scenari incidono su ciò che viene visualizzato nell’interfaccia.
Se vuoi imparare l’UI design, iscriviti al nostro Corso di Visual Design, 100% online con Certificazione e Supporto Mentori illimitato.
UI design: Prototyping Avanzato
Il prototyping avanzato è una tecnica utilizzata nel UI Design per creare una versione interattiva e funzionante dell’interfaccia utente. I prototipi avanzati consentono agli utenti di sperimentare l’interfaccia come se fosse già implementata, consentendo ai designer di raccogliere feedback e migliorarla prima della fase di sviluppo effettivo.
I prototipi avanzati possono essere realizzati utilizzando strumenti specializzati che consentono di creare interazioni complesse, come animazioni, transizioni e simulazioni. Questo permette ai designer di testare e ottimizzare l’interfaccia prima del suo lancio, riducendo il rischio di errori e migliorando l’esperienza utente finale.
Teoria dei Colori
La teoria dei colori è un aspetto fondamentale del UI Design. Il colore ha un impatto significativo sull’esperienza utente e può influenzare l’interazione, l’emozione e la comprensione dell’interfaccia. La scelta dei colori giusti può contribuire a creare un’interfaccia accattivante, intuitiva e coerente.
Nel UI Design, i designer devono considerare diversi aspetti legati alla teoria dei colori, come la psicologia del colore, il contrasto, l’armonia e l’accessibilità dei colori. È importante scegliere colori che si adattino al brand e al contesto del prodotto, garantendo al contempo una buona leggibilità e un’esperienza accessibile per tutti gli utenti.
Tra gli elementi che compongono un design, qual è uno dei primi che gli utenti noteranno? il colore!
Scegliere la “giusta” tavolozza dei colori, anche chiamata palette, quando si crea un sito web rappresenta uno dei compiti più difficili che ti potranno essere richiesti in veste di UX designer.
In questo capitolo parleremo del colore, dei modelli di colore e degli schemi di colore, di come e quando usarli e quali considerazioni fare quando si lavora con il colore.
Il colore ha tre attributi principali da prendere in considerazione: tonalità, saturazione e luminosità.
- La tonalità fa riferimento al nome o alla famiglia del colore ed è collegata alla sua frequenza (ad esempio rosso, verde, giallo, arancio, ecc.).

- La saturazione fa riferimento all’intensità del colore. È acceso o spento? Un colore “spento” è un colore mischiato con i grigi, che lo rendono sbiadito, mentre un colore “acceso” appare puro e molto vivace.

- La luminosità, o valore, fa riferimento a quanto scuro (ombra) o chiaro (tinta) è un colore. Puoi controllare l’ombra di un colore con l’aggiunta di nero e la sua tinta con l’aggiunta di bianco.

Armonia del colore
L’armonia del colore consiste nella pratica di combinare i colori in un modo che sia gradevole per il nostro occhio.
Quando l’armonia dei colori viene raggiunta, i colori sono coinvolgenti, equilibrati ed attraenti.
Quando non viene raggiunta, la composizione è caotica e può essere sgradevole da guardare. In quanto designer devi realizzare delle soluzioni di colore che siano bilanciate e armoniose.
I contrasti esagerati fanno male agli occhi e possono far venire il mal di testa agli utenti.
Allo stesso tempo, un’esperienza visiva blanda può essere descritta solo con una parola: noiosa.
Prendi in considerazione i tre esempi che trovi qui sotto, i quali sono tutti privi di armonia. I colori stonano e creano una tensione visiva che è quasi dolorosa per gli occhi. Evita di creare palette con questo tipo di contrasto.

Ora che abbiamo visto le nozioni fondamentali, sei pronto per iniziare a conoscere la ruota dei colori e gli schemi di colore.
Gli schemi di colore svolgono una funzione di guida per raggiungere l’armonia del colore e creare esperienze visivamente attraenti. Puoi vederli come dei bigliettini di appunti per le tue creazioni di design.
La ruota dei colori
Una ruota dei colori o cerchio dei colori è un sistema di organizzazione dei colori.
È ampiamente utilizzata per creare tavolozze o schemi di colore armoniosi. Una ruota dei colori mostra i colori primari, secondari e terziari, così come le relazioni presenti tra di essi.

- I colori primari sono rosso, giallo e blu. Secondo la teoria dei colori tradizionale questi tre colori non possono essere ottenuti miscelando altri colori.
- I colori secondari sono verde, arancione e viola. Si ottengono miscelando due colori primari; ad esempio, miscelando giallo e blu si ottiene il verde.
- I colori terziari sono un po’ più complessi. Alcuni esempi di questi colori sono il giallo-arancione, il rosso-arancione e il blu-verde. Si ottengono miscelando un colore primario con uno secondario e per questo motivo hanno un nome doppio.
La combinazione di queste tre categorie di colori forma la ruota dei colori.
Potrai trovare delle varianti della ruota a seconda dell’immagine o del sito di riferimento, ma di norma saranno abbastanza simili.
Alcune presentano solo le tonalità pure mentre altre mostrano delle variazioni di tonalità e delle differenze di luminosità e/o saturazione.

Per le finalità di questo Esercizio andremo ad usare la ruota dei colori che vedi qui sotto.
Tutte le scelte di colore possibili sono mostrate lungo alla ruota. I colori ai bordi sono più saturi di quelli vicini al centro.

Se vuoi imparare l’UI design, iscriviti al nostro Corso di Visual Design, 100% online con Certificazione e Supporto Mentori illimitato.
Stili e Tipi di Font
Gli stili e i tipi di font utilizzati nell’interfaccia utente possono influenzare l’aspetto generale dell’interfaccia e la sua usabilità. La scelta del font giusto può contribuire a creare un’interfaccia leggibile, coerente e professionale.
Nel UI Design, è importante considerare fattori come la leggibilità del font, la sua coerenza con il brand e il tono del prodotto, nonché la sua adattabilità a diversi dispositivi e dimensioni dello schermo. Inoltre, è possibile utilizzare diversi stili e pesi di font per creare contrasti visivi e guidare l’attenzione dell’utente.
La tipografia è l’arte di disporre i caratteri per assicurare che siano leggibili, piacevoli ed attraenti.
Un buon lavoro tipografico è un risultato che si ottiene prendendosi cura di dettagli minuscoli.
I “tipi” o caratteri (ovvero il testo) che non sono impostati in modo appropriato possono essere difficili da leggere e possono anche risultare sgradevoli per gli utenti.
I fondamentali della tipografia
Iniziamo col capire la differenza tra typeface (la famiglia di un tipo di carattere) e font (il tipo di carattere).
Secondo alcuni la parola “typeface” è solo un termine di fantasia usato dai designer per riferirsi ai font.
Questo, però, non è vero.
La parola typeface fa riferimento a una famiglia di caratteri dello stesso tipo e con peso diverso: thin, regular, medium, bold, e italic (sottile, regolare, medio, grassetto e corsivo).
L’insieme di questi caratteri viene denominato typeface.
Un font, invece, è solo un membro di una famiglia più grande.
Sia i typeface che i font sono composti da glifi.
I glifi sono tutti i possibili caratteri che compongono un font, dalle lettere ai numeri fino ai fioroni e ai caratteri speciali.
Serif e sans serif
Tutti i typeface e i font ricadono in due categorie (il che potrà essere una sorpresa per qualcuno).
Sebbene ogni singolo typeface e tutti i suoi font possano variare di molto nello stile e nell’apparenza, ricadono comunque tutti in una delle due categorie: serif e sans serif (in italiano “caratteri con grazie” e “senza grazie” o “bastone”, dove le “grazie”, ovvero i “serif”, sono le piccole appendici alle estremità dei caratteri).
I typeface serif sono considerati i più tradizionali.
Sono caratterizzati da delle piccole appendici alle estremità di ogni carattere, evidenziate in verde nella figura qui sotto. La parola “Serif” che puoi vedere è ottenuta con un font serif.

I typeface sans serif nacquero dai typeface serif quando Caslon IV decise di rimuovere quelle piccole appendici.
Come potrai immaginare, i typeface considerati sans serif non hanno le piccole appendici alle estremità di ogni carattere.
Qui sotto puoi vedere il typeface Helvetica, il più conosciuto tra i sans serif (ha addirittura un suo film!). Nota la mancanza delle piccole appendici alle estremità delle lettere.

In generale, i typeface o i font serif vanno meglio per la stampa. I sans serif, invece, rendono meglio sullo schermo.
Alcuni sans serif, che scoprirai in seguito in questo corso, sono perfino ottimizzati per l’utilizzo sullo schermo.
Tuttavia, considerando quanto nitidi e precisi siano gli schermi odierni, puoi usare quello che preferisci, a patto che sia trattato nel modo corretto.
Anatomia dei caratteri
Le lettere, come gli esseri umani, sono composte da varie parti.
La loro anatomia è complessa, ma il diagramma sottostante ti permetterà di acquisire familiarità con le nozioni fondamentali.
Dato che non stai studiando per diventare un tipografo, non è necessario che tu memorizzi ogni parte di una lettera; ma se la materia ti incuriosisce, sei libero di approfondirla!

UI design: Regole di Accessibilità Web
Le regole di accessibilità web sono linee guida che definiscono come creare un’interfaccia utente accessibile a persone con disabilità, garantendo che possano accedere, comprendere e interagire con il contenuto digitali.
Nel UI Design, è fondamentale seguire queste regole per creare un’interfaccia inclusiva e accessibile per tutti gli utenti.

Alcune delle regole di accessibilità web includono l’utilizzo di testo alternativo per le immagini, una struttura e una navigazione chiare, la possibilità di navigare utilizzando solo la tastiera, contrasti di colore sufficienti per garantire una buona leggibilità e una progettazione che tenga conto delle esigenze degli utenti con disabilità.
Se vuoi imparare l’UI design, iscriviti al nostro Corso di Visual Design, 100% online con Certificazione e Supporto Mentori illimitato.
FAQ
1. Cos’è UI Design?
Il UI Design, acronimo di User Interface Design, è una disciplina che si occupa di creare e sviluppare l’interfaccia utente di un prodotto digitale, come ad esempio un sito web o un’applicazione mobile. Il suo obiettivo è rendere l’interazione con il prodotto intuitiva, efficace ed esteticamente piacevole per l’utente.
2. Quali sono le competenze necessarie per diventare un UI Designer?
Per diventare un UI Designer è necessario avere competenze in diverse aree, come il design grafico, l’usabilità, la conoscenza degli strumenti di progettazione e sviluppo, la comprensione dell’esperienza utente e delle tecnologie e linguaggi web.
3. Qual è lo stipendio medio di un UI Designer in Italia nel 2025?
Lo stipendio medio di un UI Designer in Italia può variare in base all’esperienza, alla posizione geografica e all’azienda in cui si lavora. In generale, gli stipendi per un UI Designer possono essere compresi tra i 30.000 e i 50.000 euro lordi all’anno.
4. Quali sono le tendenze del UI Design per il 2025?
Alcune delle tendenze del UI Design per il 2025 includono l’utilizzo di microinterazioni per creare un’esperienza utente coinvolgente, l’adozione di design minimalista e pulito, l’integrazione di elementi di animazione e la progettazione di interfacce che si adattano ai dispositivi indossabili e all’intelligenza artificiale.
5. Quali sono le sfide del UI Design?
Alcune delle sfide del UI Design includono la progettazione di interfacce per dispositivi con dimensioni e caratteristiche diverse, l’adattamento ai nuovi dispositivi e tecnologie, la creazione di un’esperienza utente coerente su tutte le piattaforme e l’accessibilità per gli utenti con disabilità.
Conclusioni
Il UI Design è una disciplina essenziale per creare interfacce utente intuitive, efficaci ed esteticamente accattivanti.
Dai principi di gerarchia visuale e design responsive, all’utilizzo di wireframe e prototipi avanzati, al valore della teoria dei colori, degli stili e dei tipi di font, fino alle regole di accessibilità web, il UI Design offre una vasta gamma di conoscenze e competenze da acquisire.
Con l’aumento dell’importanza delle esperienze utente di qualità e il continuo sviluppo di nuove tecnologie, il UI Design si preannuncia come un campo professionale ricco di opportunità.
Per chi desidera intraprendere una carriera nel UI Design, è fondamentale acquisire una solida formazione, sviluppare competenze tecniche e mantenere un occhio attento alle tendenze e alle sfide del settore.
Se vuoi imparare l’UI design, iscriviti al nostro Corso di Visual Design, 100% online con Certificazione e Supporto Mentori illimitato.