10 euristiche di usabilità, cosa sono e come si usano in UX Design

Le euristiche di usabilità sono degli strumenti a disposizione degli UX designer per valutare la user experience dei prodotti digitali. Esistono differenti set che si possono utilizzare, ma in questo articolo vedremo nel dettaglio quali sono le 10 euristiche individuate da Jakob Nielsen e come si utilizzano nella costruzione, ad esempio, di un sito, di un’applicazione o di un software.

Valutazione euristica vs Test di Usabilità: in cosa si differenziano
Le euristiche di usabilità servono per verificare la user experience dell’interfaccia utente e sono da considerare delle linee guida per misurare il grado di usabilità e individuare eventuali criticità, attraverso la cosiddetta valutazione euristica.
Facciamo però un passo indietro per contestualizzare l’utilità di questo tipo di analisi nel processo di UX design. Secondo il diagramma a nido d’ape di Peter Morville, un prodotto digitale dovrebbe avere sette qualità principali: essere utile, avere una buona usabilità, avere un valore, essere trovabile, credibile, accessibile e desiderabile.
La valutazione euristica è uno strumento utile per raggiungere soprattutto due di questi obiettivi: l’usabilità e la trovabilità in termini di contenuti e informazioni.
Ma in cosa si distingue dai test di usabilità?
In buona sostanza si differenziano sul chi e sul quando. I test di usabilità, infatti, coinvolgono degli utenti beta, chiamati a testare alcune funzionalità, e possono essere eseguiti in diverse fasi dello sviluppo di un’interfaccia, a seconda dell’obiettivo che si vuole raggiungere.
Le euristiche di Jakob Nielsen sono, invece, utilizzate dagli UX designer o da professionisti di UX experience, in momenti ben precisi della fase di progettazione dell’interfaccia utente.
Quando è utile eseguire una valutazione euristica
Prima di scendere nel dettaglio delle 10 euristiche, Jakob Nielsen ha fornito anche alcune indicazioni sul momento più indicato per eseguire una valutazione euristica.
- Fase di “Understand”: se, ad esempio, si sta lavorando al restauro di un prodotto già esistente, la valutazione euristica consente di individuare i problemi e le criticità esistenti in termini di usabilità. In questa fase, inoltre, è utile fare un benchmark con i prodotti dei competitor, così da avere un quadro più completo di cosa offre il mercato.
- Fase “Explore”: durante la fase di ideazione e prototipazione, le euristiche rappresentano una guida per orientarsi nello sviluppo dell’interfaccia.
- Fase di “Test”: in fase di test, le euristiche sono utili per valutare specifici flussi di interazione.
Sebbene esistano differenti set di euristiche, le 10 ideate da Jakob Nielsen sono le più famose e utilizzate nell’ambito dell’UX Design. Furono ideate nel 1994, aggiornate nel 2020 e si basano sull’analisi fattoriale di 249 problemi di usabilità.
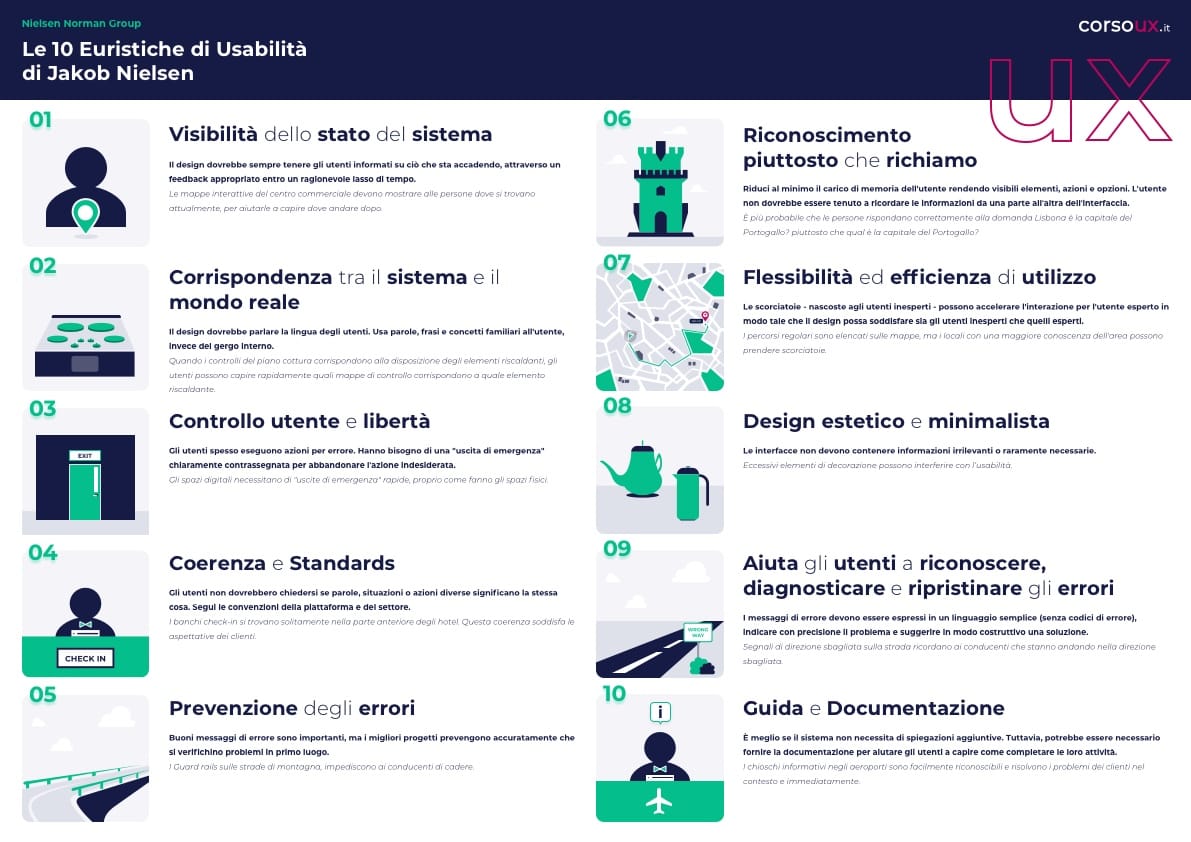
Le 10 euristiche di usabilità di Jakob Nielsen
Le 10 euristiche di usabilità formulate da Jakob Nielsen sono ancora oggi considerate i principi cardine a cui ispirarsi per lo sviluppo dell’interfaccia utente di qualsiasi prodotto digitale, in particolare, nell’ambito dell’interaction design.
L’interaction design è quella disciplina che si concentra sullo studio e sulla progettazione dell’architettura dell’informazione e delle interazioni uomo-computer. Per creare un prodotto “usabile”, l’interaction designer dovrà mettersi nei panni dell’utente, comprendere i suoi obiettivi e progettare di conseguenza i comportamenti, ovvero il design delle interazioni.
Ecco che allora, avere a disposizione degli strumenti di analisi, come le 10 euristiche di Nielsen, ci permette di individuare fin da subito gli eventuali problemi da risolvere. Le euristiche, infatti, oltre che principi da tenere in considerazione durante la fase di ideazione e sviluppo, possono essere utilizzate come checklist di controllo.
01 – Visibilità dello stato del sistema

Tendenzialmente, le persone sentono il bisogno di mantenere il controllo di una situazione e prediligono i contesti in cui avvertono una sensazione di sicurezza. Per questo motivo, fornire con puntualità informazioni sullo stato del sistema aiuta l’utente a capire dove si trova e quali decisioni prendere. Inoltre, è buona pratica fornire un feedback dopo ogni singola interazione e, se possibile, immediatamente.
Le informazioni possono essere comunicate con messaggi testuali, ma anche attraverso simboli, indicatori, icone o cambi di colore. Pensiamo, ad esempio, all’indicatore della batteria sullo smartphone, oppure il messaggio “Ti trovi qui” sulla mappa di un luogo pubblico, o ancora l’icona evidenziata con un colore diverso sulla barra di navigazione per ricordare la pagina che si sta navigando.
Mantenere gli utenti informati sullo stato del sistema aiuta a rendere le interazioni prevedibili: un fattore importante per costruire una relazione di fiducia con il prodotto e, indirettamente, con il brand.
02 – Corrispondenza tra il sistema ed il mondo reale

Quando si sviluppa l’interfaccia di un prodotto digitale è utile utilizzare un linguaggio familiare all’utente, acquisito attraverso la propria esperienza personale nel mondo reale o nell’utilizzo di sistemi simili. Non solo inserendo parole, frasi e concetti utilizzati per convenzione, ma applicando in modo analogo lo stesso principio anche al design vero e proprio.
Ad esempio, consideriamo le icone presenti sui principali sistemi operativi di PC e smartphone: Cestino, Rubrica, Cartella, Calcolatrice, richiamano fortemente l’oggetto fisico del mondo reale e funzionano pressoché allo stesso modo.
Per utilizzare il linguaggio più corretto, è utile affiancare l’analisi di user research per capire la terminologia utilizzata e compresa dal nostro target.
Dialogare utilizzando un linguaggio familiare riduce lo sforzo cognitivo richiesto all’utente durante le interazioni, rendendo il prodotto più facile da utilizzare, più semplice da imparare e ricordare.
03 – Controllo e libertà dell’utente

Spesso gli utenti commettono errori perché utilizzano i prodotti digitali in momenti in cui sono di fretta e soggetti a forti distrazioni. Ecco perché è importante prevedere delle “uscite di sicurezza” per annullare un’azione indesiderata.
Un esempio è la freccia indietro, oppure il tasto “cancella” o “annulla”, l’icona “Elimina”, o la funzione “Recupera i file cancellati”.
Questo tipo di interazioni trasmettono all’utente un senso di controllo e di libertà di poter modificare le proprie azioni, evitando che si senta bloccato e frustrato.
04 – Coerenza e standard

In generale, è meglio utilizzare parole, visual, e componenti in modo coerente all’interno della stessa piattaforma. Tuttavia, la coerenza non è richiesta solo all’interno del singolo prodotto, ma può essere trasversale a più prodotti dello stesso brand (vedi, ad esempio, i software del pacchetto MS Office) oppure coerente con standard e convenzioni di altre piattaforme.
Gli utenti, infatti, secondo la legge di Jacob sulla user experience, trascorrono la maggior parte del loro tempo su siti e applicazioni di altri brand. È normale che quando un’interazione o un visual siano radicati nell’esperienza dell’utente, si ricerchi la stessa dinamica all’interno di prodotti simili.
In questo senso, è utile studiare le guidelines di alcuni importanti brand, come le Human Interface Guidelines di Apple o il Material Design di Google: non perché le piattaforme debbano funzionare tutte allo stesso modo, ma per sfruttare le best practice e i pattern consolidati.
Ricercare la coerenza significa abbassare la curva di apprendimento dell’utente e diminuire le occasioni di confusione.
05 – Prevenire l’errore

Nell’utilizzare un prodotto digitale, gli utenti compiono generalmente due tipi di errore:
- errori di svista, causati da distrazione o poco attenzione, non intenzionali.
- errori consapevoli, causati da un disallineamento tra il modello mentale dell’utente e il funzionamento del prodotto.
In entrambi i casi, è utile prevedere delle interazioni di dialogo per prevenire l’errore, prima che sia compiuto, così da evitare frustrazione e sensazione di smarrimento nell’utente.
Ad esempio, sono utili funzionalità quali: suggerimenti nei campi di ricerca, le richieste di conferma prima di azioni incontrovertibili, funzioni di preview.
Per la categoria di errori consapevoli, tuttavia, la criticità relativa al design del prodotto potrebbe non essere individuabile o risolvibile in modo facile e veloce. Per questo motivo è utile affiancare un lavoro di user research, sfruttare le convenzioni (vedi euristica 4) ed eseguire un usability test sul prototipo.
06 – Riconoscimento più che ricordo

Quando si progetta l’architettura informatica di un prodotto digitale è importante permettere all’utente di riconoscere, anziché ricordare. L’operazione di riconoscimento, infatti, richiede poco sforzo cognitivo e permette di capire immediatamente un componente, una funzionalità, il design, perché semplicemente lo si conosce. Al contrario, l’azione di ricordare comporta un maggior impegno da parte dell’utente.
Ecco spiegato perché è più facile rispondere a un quiz a risposta multipla, anziché ricordare la risposta a una domanda aperta. Applicando lo stesso concetto al UX design, possiamo fare in modo che l’utente debba ricordare meno informazioni possibile. Oltre a prediligere layout semplici e lineari, è importante mettere sempre a disposizione le informazioni utili per raggiungere un determinato obiettivo o task.
07 – Flessibilità ed Efficienza

Ogni utente è diverso e con differenti necessità. L’interfaccia ha bisogno del giusto grado di flessibilità per essere efficiente e allo stesso tempo facile da navigare.
Per un nuovo utente, ad esempio, è utile presentare un layout pulito con solo gli elementi UI necessari. Opzioni extra, ad esempio per effettuare modifiche, potrebbero comparire solo se l’utente ha deciso di effettuare quella determinata azione.
L’utente PRO, invece, si aspetta di poter personalizzare il prodotto e di disporre di scorciatoie o tasti rapidi per eseguire le varie azioni.
08 – Estetica e progettazione minimalista

Un’interfaccia dallo stile minimalista aiuta l’utente ad avere tutte le informazioni necessarie immediatamente disponibili e a raggiungere più in fretta il proprio obiettivo.
Questo non significa prediligere solo UI flat o poco colorate, bensì sfruttare l’estetica a vantaggio dell’usabilità. Ad esempio, inserire solo le componenti necessarie, dove i colori sono utili a favorire la gerarchia degli elementi.
Inoltre, è consigliabile gestire bene gli spazi bianchi.Oltre ad aumentare la leggibilità, infatti, permettono di mettere in risalto le CTA e a conferire un aspetto generale più bilanciato.
09 – Aiutare gli utenti a riconoscere, diagnosticare ed uscire dalle situazioni di errore

Gli errori sono uno stato che genera frustrazione dell’utente. Per questo motivo è bene calibrare i relativi microtesti e design per aiutare l’utente a risolvere il problema.
In particolare, il messaggio non deve contenere il codice errore, ma una spiegazione chiara e semplice di cosa è successo. Se possibile, offrire consigli o una soluzione rapida per risolvere il problema. Utilizzare un tono gentile e comprensivo, che non colpevolizzi in alcun modo il comportamento dell’utente.
A livello visuale, è bene utilizzare forme e colori convenzionali, come il rosso e il simbolo X.
10 – Supporto e Documentazione

Benché idealmente il sistema dovrebbe funzionare in modo semplice e intuitivo, senza documentazione aggiuntiva, potrebbe essere necessario che l’utente abbia bisogno di maggiori informazioni.
Per questo motivo è importante mettere a disposizione la documentazione di supporto necessaria, come guide, F.A.Q., approfondimenti e tutorial.
In generale, si consiglia di: rendere la documentazione extra facilmente reperibile, dovrebbe essere scritta in modo semplice ed essenziale, presentare in modo chiaro i passaggi per ottenere un determinato risultato.
Corso di interaction design
Se l’articolo ti è stato utile e se ti interessa approfondire l’argomento, ti consiglio di dare un’occhiata al corso di Interaction Design.
Non solo avrai la possibilità di acquisire in modo completo le competenze per progettare l’architettura informatica di una piattaforma, ma potrai mettere in pratica gli insegnamenti sviluppando un tuo progetto.
Tra l’altro, per un periodo limitato, le lezioni relative alle 10 euristiche sono disponibili in anteprima gratuita.