UX Design e daltonismo: 4 trucchi da considerare

In User Experience l’aspetto del design e daltonismo è molto importante, le persone con disturbi visivi nel mondo sono oltre 300 milioni.
Il daltonismo è un difetto della vista che impedisce a un individuo di vedere certi colori (o lo costringe a vedere certi colori in maniera diversa).
Coloro che sono daltonici possono comunque vedere i colori (anche se vi sono condizioni di visione monocromatica, ovvero cecità ai colori), ma i loro occhi hanno delle difficoltà con certi colori e certe gradazioni.
L’immagine qui sotto simula come un daltonico vede la bandiera arcobaleno.

I daltonici avranno un’esperienza considerevolmente diversa quando si troveranno ad interagire con siti web che non hanno tenuto conto del daltonismo.
Per loro può rivelarsi difficile distinguere certi elementi e, cosa ancor peggiore, alcuni elementi potrebbero diventare invisibili!
Gli utenti daltonici potrebbero trovarsi spersi o potrebbero avere grosse difficoltà anche solo a svolgere delle operazioni molto semplici sul tuo sito se non hai tenuto conto di loro quando lo hai progettato.
UX Design e Daltonismo
Per diventare un bravo UX Designer avrai bisogno di conoscere trucchi e buone pratiche per progettare prodotti digitali accessibili.
Di seguito trovi alcuni consigli da tenere a mente quando sei all’opera, che ti aiuteranno a creare dei siti web adatti anche ai daltonici.
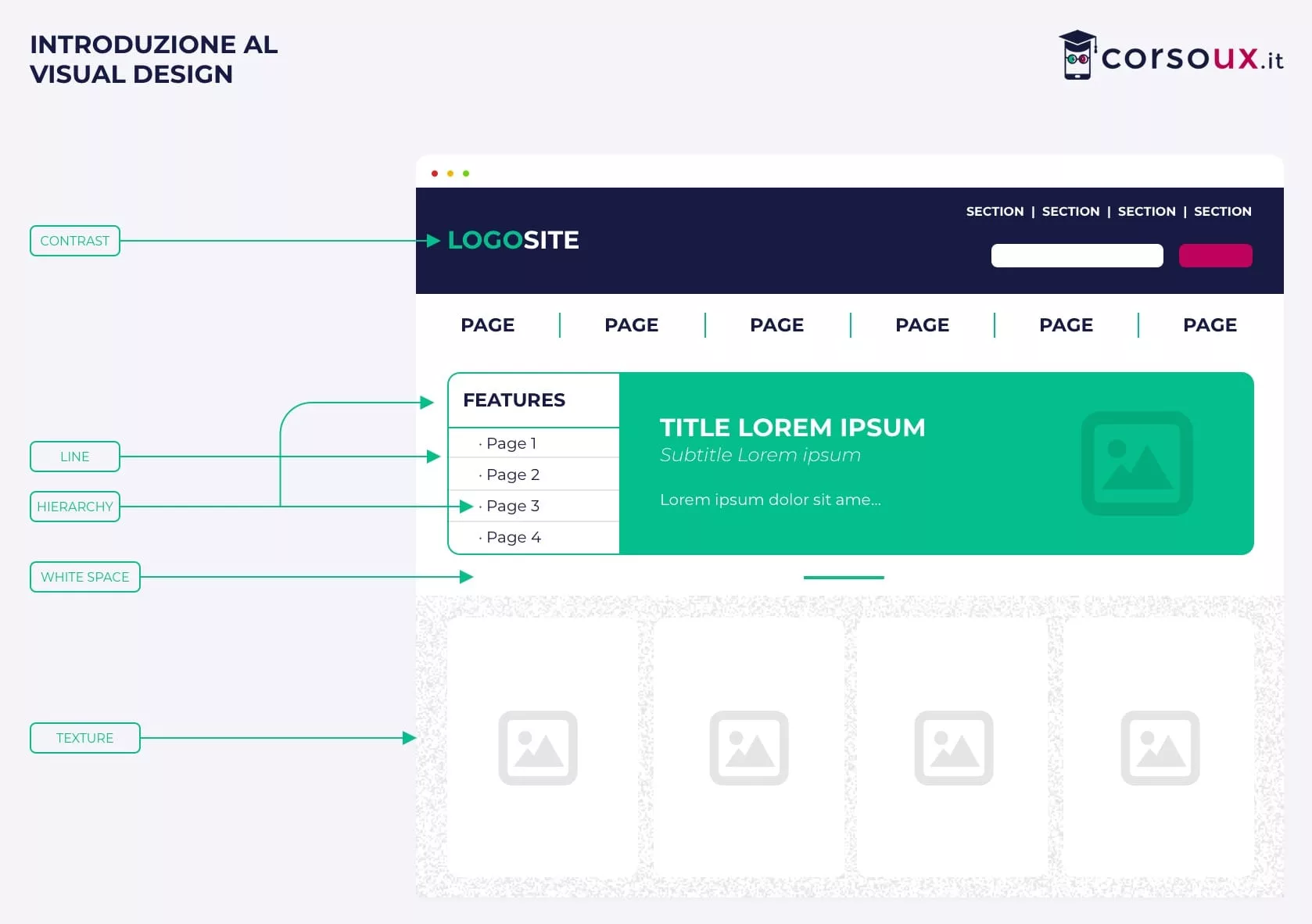
- Usa molto contrasto: I daltonici possono vedere le variazioni di contrasto.
- Usa le texture: Le texture possono aiutare i daltonici a distinguere le sezioni e i vari elementi.
- Rendilo monocromatico: Questo consiglio va di pari passo con l’utilizzo di un alto livello di contrasto. Usare variazioni dello stesso colore è un ottimo modo per assicurarti che le tue creazioni siano di facile fruizione per i daltonici.
- Evita le seguenti combinazioni di colori:
- Verde e rosso;
- Verde e marrone;
- Blu e viola;
- Verde e blu;
- Verde chiaro e giallo;
- Blu e grigio;
- Verde e grigio;
- Verde e nero.
In aggiunta puoi avvalerti di alcuni strumenti disponibili online per visionare un’anteprima del tuo lavoro e vedere come apparirebbe per un daltonico.
Alcuni strumenti ottimi per questo scopo sono:
Strumenti per la colorazione
Il web è pieno zeppo di ottimi strumenti che ti possono aiutare a creare delle tavolozze dei colori.
Alcune ottime scelte sono:
La massima autorità mondiale del colore è, naturalmente, Pantone.
Un tempo i designer compravano dei libri sul colore come questo, i quali contenevano tutti i colori disponibili e i relativi codici. Se vuoi potrai averli tra le mani anche tu, ma online potrai trovare tutte le risorse di cui hai bisogno.
Pantone esercita ancora un’influenza massiccia sul mondo dei colori, e ogni anno nomina ancora il colore dell’anno, stabilendo una tendenza per l’anno successivo.
Riassunto
Un UX Designer deve tener conto dei colori che usa per progettare esperienze digitali.
Anche un’interfaccia realizzata con la maggior perizia possibile potrebbe far allontanare dei potenziali utenti se la sua combinazione di colori fosse irritante o poco attraente.
Pensa ai vecchi siti web degli anni ’90 e dei primi anni 2000 e a com’erano ricchi di colori.
Ancora prima di guardare il contenuto del sito, probabilmente ti saresti già fatto un’opinione sulla sua professionalità e autorevolezza, con una conseguente perdita di fiducia.
Il colore può davvero influenzare la tua opinione su qualcosa!