Cos’è Interaction Design: Guida completa, Stipendio e Lavoro nel 2025

[Aggiornato 2025] Abbiamo realizzato questa guida completa per capire cos’è l’Interaction Design in modo dettagliato.
Si tratta di una disciplina che si occupa di progettare l’interazione tra gli utenti e un sistema digitale, come ad esempio un sito web o un’applicazione mobile. Questo campo di design si concentra sulla creazione di esperienze utente intuitive, piacevoli ed efficaci, con l’obiettivo di facilitare il compito degli utenti e di migliorare la soddisfazione complessiva dell’interazione.
Cosa è l’Interaction Design?
L’Interaction Design si concentra sulla progettazione dell’interfaccia utente di un sistema digitale:
- layout,
- architettura dell’informazione,
- navigazione,
- interazioni e animazioni.
L’obiettivo principale è creare un’esperienza utente intuitiva, efficace e piacevole. La disciplina si basa su principi di usabilità, accessibilità e utilità.
Gli Interaction Designer lavorano a stretto contatto con gli utenti, imparando a comprenderne i bisogni e le aspettative. Utilizzano tecniche di ricerca e analisi per raccogliere informazioni sull’utenza e sul contesto di utilizzo, al fine di progettare un’interazione efficace e soddisfacente.
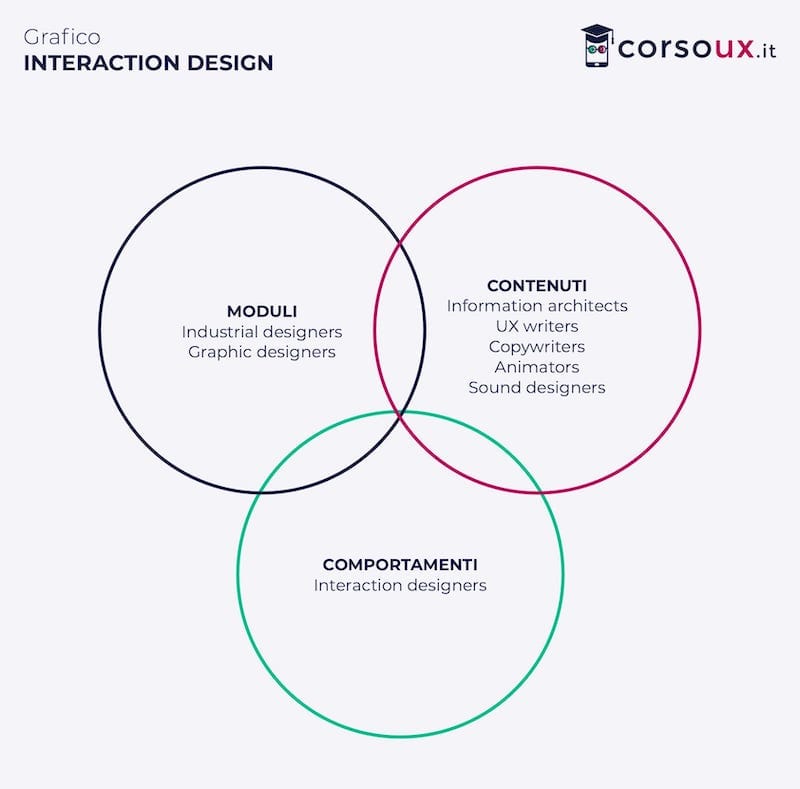
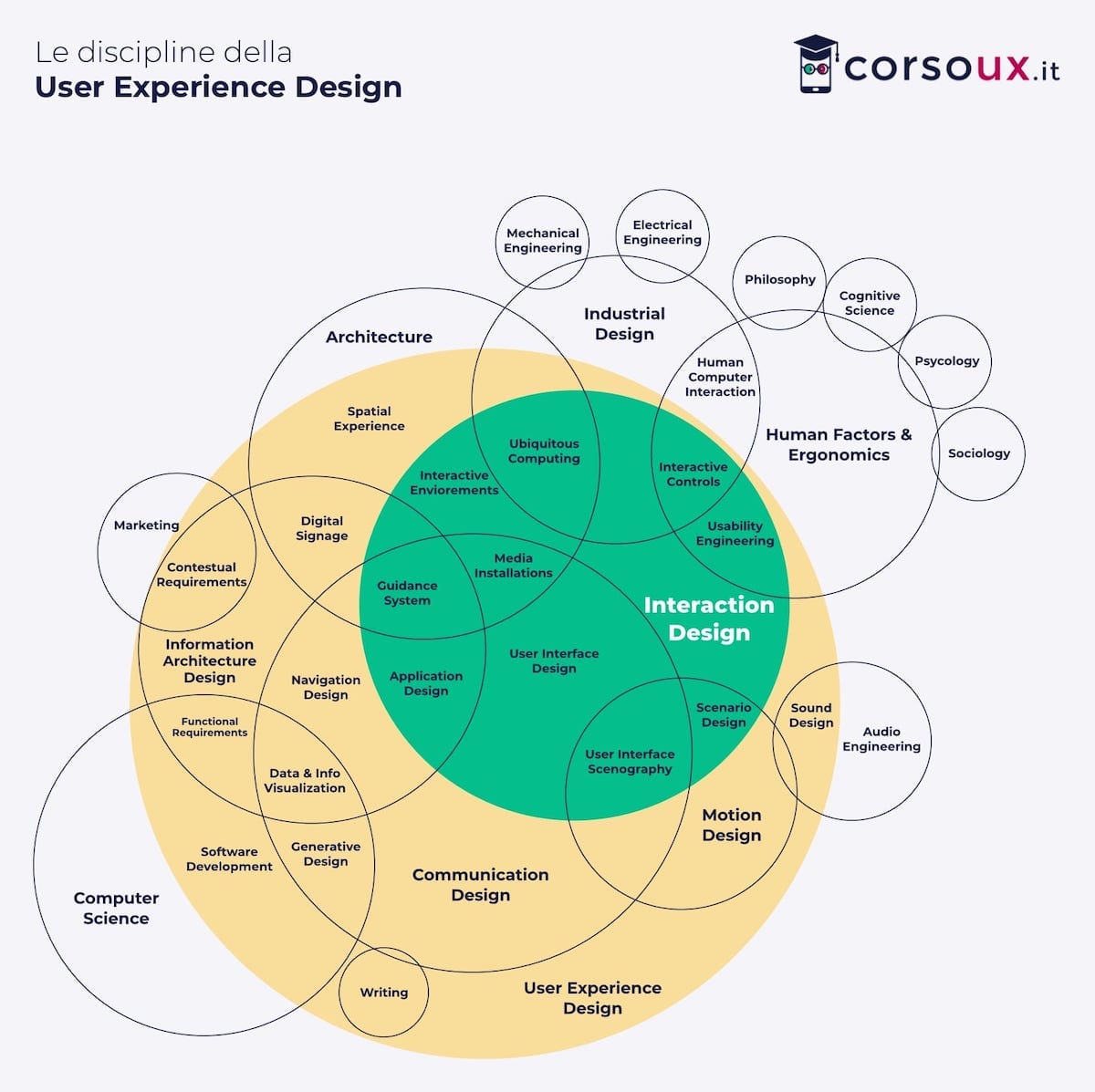
Per capire bene cos’è l’interaction design, abbiamo disegnato questa immagine che rappresenta tutte le discipline del design e della progettazione, e come sono connesse tra loro.
La parte evidenziata con colore verde rappresenta l’Interaction Design, ovvero la progettazione delle interazioni digitali.

L’Interaction Design si trova all’interno dell’attività globale nella progettazione dell’esperienza dell’utente.
Dall’immagine di prima, a destra, potete vedere che l’Interaction Design ha molto in comune con l’architettura dell’informazione e con la usabilità (useremo molto questo termine che viene dall’inglese Usability), e che insieme all’interazione uomo-computer (HCI) e all’ingegneria di fattori umani (Ergonomia) otteniamo l’Interaction Design.
Per creare l’esperienza dell’utente, i progettisti si occupano di come un prodotto, un sistema o un servizio appare, si percepisce e si comporta agli occhi di un utente.
L’Interaction Design è focalizzato sulla progettazione del comportamento di un prodotto.
Alcune delle domande che si pone un progettista dell’interazione:
- Il comportamento del prodotto è prevedibile, soddisfa le aspettative ed è facile da usare?
- Quali sono gli obiettivi del nostro utente?
- Il nostro utente può raggiungere i suoi obiettivi senza dover effettuare troppi passaggi o troppi sforzi?
Interaction Design: Modelli Mentali
Come progettare il comportamento di un prodotto affinché sia prevedibile, soddisfi le aspettative e sia usabile?
Per fare questo, dobbiamo prima di tutto avere il senso di come le persone percepiscono il mondo intorno a loro e di come credono che funzioni. Questi costrutti mentali che abbiamo circa il mondo e come esso funziona, vengono chiamati modelli mentali.

Per esempio, quando un gatto vede un topo cosa dovrebbe fare?
I modelli mentali ci danno una mappatura delle relazioni tra le cose, come la relazione tra gatti e roditori. Queste mappature ci aiutano a dare un senso a situazioni e oggetti nuovi che incontriamo e ci aiutano a decidere come reagire.
Solitamente, i gatti sono i predatori dei topi. Ci aspettiamo quindi che i gatti aggrediscano, attacchino e diano la caccia ai topi, e ci aspettiamo che i topi scappino via dai gatti. Questo concetto è molto importante, adesso passiamo a qualche esempio applicato alla tecnologia.
I fruitori del vostro prodotto basano le proprie azioni su come credono che funzioni il sistema.
Ora vediamo un esempio digitale.
Cercando un paio di scarpe per giocare a tennis su un’app di vendita di abbigliamento online molto famosa, ho aperto il pannello di navigazione ed ho cercato il menu dedicato alle “scarpe”. Mi ci sono voluti diversi secondi per rendermi conto che quella categoria non esisteva e che invece tutte le scarpe erano raggruppate nella categoria “running”.
Ecco, questo tipo di problemi sono molto importanti per le conversioni, cioè le vendite online di un prodotto.
Ma come facciamo a capire come progettare queste interazioni per cose più complesse e meno ovvie?
Esiste un eccellente modo per capirlo, ed è quello di far fare agli utenti un esercizio di ordinamento per organizzare i contenuti del vostro sito web. Si chiama “card sorting“, ovvero ordinare le carte, ed è una delle tecniche per l’ottimizzazione dell’architettura dell’informazione.
Se vuoi imparare l’interaction design, iscriviti al nostro Corso di Interaction Design, 100% online con Certificazione e Supporto Mentori illimitato.
Interaction Design: Architettura dell’Informazione
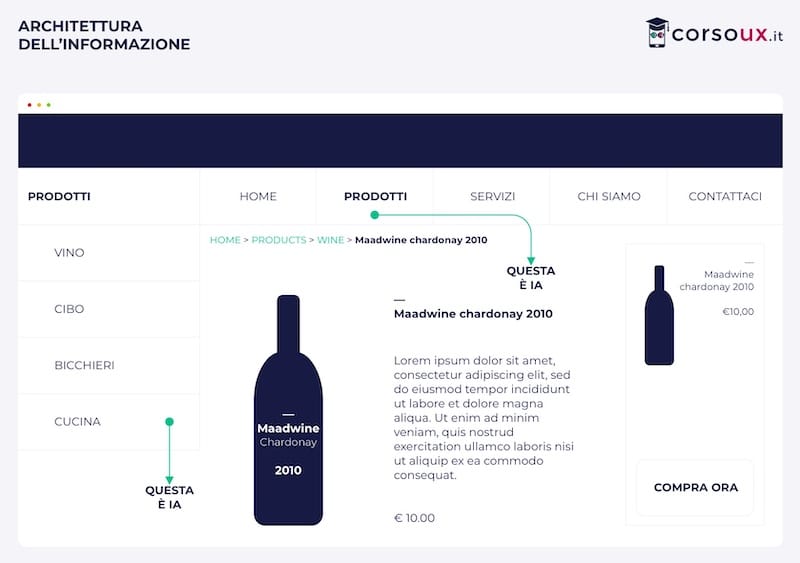
L’architettura dell’informazione (AI) nel design dell’esperienza utente (UX) si riferisce alla struttura organizzativa e alla disposizione delle informazioni all’interno di un sistema o di un’interfaccia utente. L’obiettivo principale dell’architettura dell’informazione è facilitare la comprensione e la navigazione dell’utente attraverso le informazioni presenti in un’interfaccia, come un sito web o un’applicazione.

Comprende l’organizzazione delle pagine web, l’etichettatura dei contenuti, la creazione di taxonomie e la definizione delle gerarchie dei contenuti. L’obiettivo è facilitare la comprensione dell’interfaccia, garantendo un accesso rapido alle informazioni desiderate. Alcuni elementi chiave dell’AI includono:
- Categorizzazione: l’AI definisce come le informazioni vengono organizzate in categorie logiche e significative. Ad esempio, in un sito web di e-commerce, i prodotti possono essere categorizzati per tipo, marca o prezzo.
- Gerarchia: l’AI stabilisce una gerarchia tra le diverse categorie e sottocategorie di informazioni. Ciò consente agli utenti di comprendere la relazione tra i diversi contenuti e di navigare attraverso di essi in modo coerente. Ad esempio, un sito web di notizie potrebbe avere categorie principali come politica, sport, intrattenimento e all’interno di queste categorie principali, ci possono essere sottocategorie come notizie locali, notizie internazionali, ecc.
- Etichettatura: l’AI assegna etichette chiare e significative alle diverse sezioni di un’interfaccia utente. Queste etichette dovrebbero essere comprensibili per gli utenti e riflettere accuratamente il contenuto o la funzione dietro di esse. Ad esempio, l’etichetta di un pulsante “Aggiungi al carrello” è chiara e indica l’azione che l’utente compirà quando lo preme.
- Navigazione: l’AI determina il sistema di navigazione che permette agli utenti di spostarsi tra le diverse pagine o sezioni dell’interfaccia. Ciò può includere menu, breadcrumb, collegamenti interni e altri elementi di navigazione che facilitano la scoperta delle informazioni desiderate.
L’obiettivo principale dell’architettura dell’informazione è fornire una struttura intuitiva e coerente che aiuti gli utenti a trovare facilmente le informazioni di cui hanno bisogno e a comprendere la relazione tra i diversi elementi di un’interfaccia. Una buona AI contribuisce a migliorare l’usabilità complessiva del sistema e a creare un’esperienza utente positiva.
Interaction Design: Content Audit e Card Sorting
Content audit
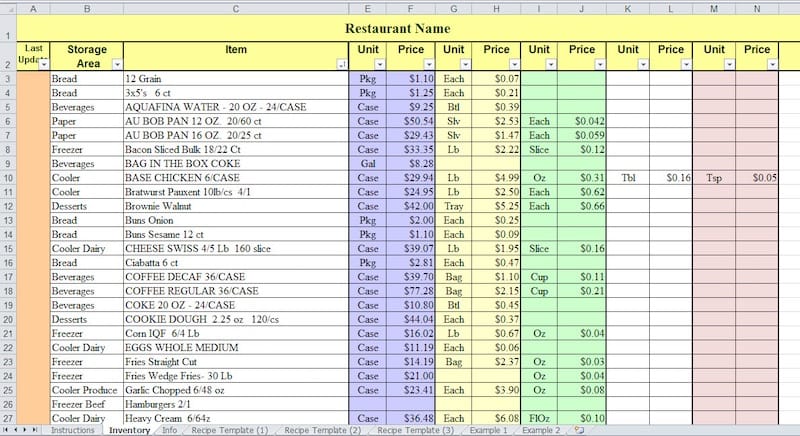
Il content audit, anche chiamati inventari, è una tecnica utilizzata per analizzare i contenuti esistenti di un sito web o di un’applicazione. Consiste nell’esaminare e categorizzare i contenuti in base alla loro rilevanza e utilità per gli utenti. Questo aiuta gli Interaction Designer a valutare quali contenuti mantenere, eliminare o migliorare.
Gli inventari dei contenuti sono dei fogli di calcolo che catalogano l’organizzazione del contenuto di un prodotto. Sono spesso, letteralmente, una lista di tutti i contenuti esistenti su un sito.
Esempio di un inventario di un ristorante:

Card Sorting
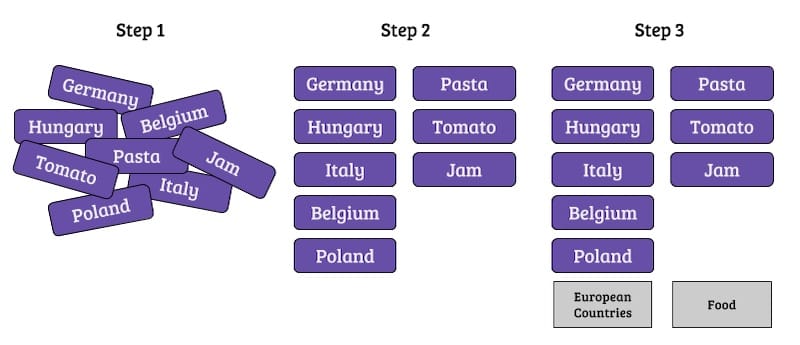
Il card sorting è un’altra tecnica utilizzata per definire l’organizzazione del contenuto di un’interfaccia. Gli utenti vengono chiamati a categorizzare e organizzare una serie di carte contenenti informazioni. Questo processo aiuta a comprendere come gli utenti organizzano e raggruppano mentalmente le informazioni, consentendo di creare una struttura logica e intuitiva.
Il card sorting vi permette di farvi un’idea su come gli utenti ragionano con gli elementi del vostro sito (modelli mentali) in modo che potrete organizzare ed etichettare i contenuti per far sì che abbiano più senso per i vostri utenti.
Vediamo un esempio:

Se vuoi imparare l’interaction design, iscriviti al nostro Corso di Interaction Design, 100% online con Certificazione e Supporto Mentori illimitato.
Interaction Design: Sitemap e User Flow
Sitemap
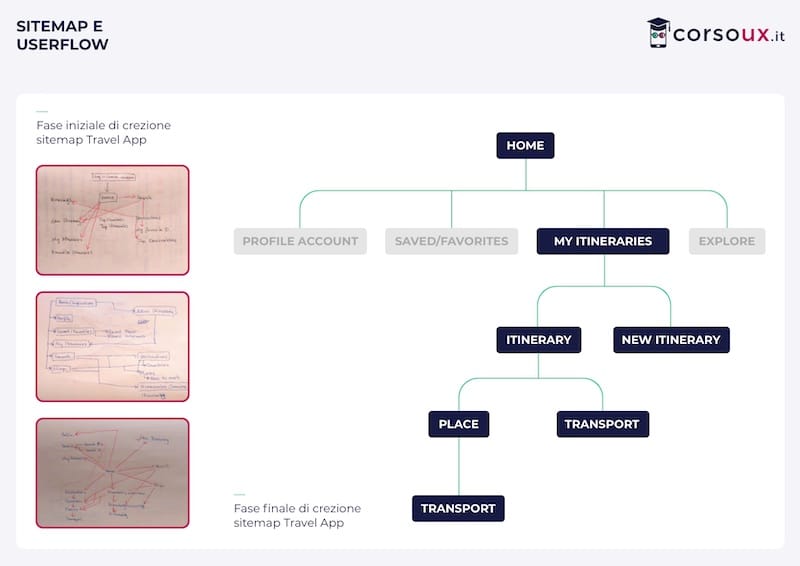
La sitemap è una rappresentazione visuale dell’architettura del sito web o dell’applicazione. Mostra la struttura delle pagine e la gerarchia dei contenuti. La sitemap aiuta a comprendere l’organizzazione e la navigazione del sito, consentendo di identificare eventuali problemi o miglioramenti.
È uno dei documenti più importanti se vuoi diventare ux designer, fa parte dell’area dell’interaction design.
Durante una sessione di studio dell’architettura dell’informazione di un’app, per esempio, un designer può pensare al modo migliore in cui l’utente andrebbe dalla pagina principale alla pagina dei risultati di ricerca, dunque arrivare ad identificare un prodotto che gli piace e poi procedere per il carrello e l’acquisto.
Nota bene: è importante non confondersi con la sitemap della progettazione SEO. La sitemap è unica ovviamente, ma le tecniche di creazione e di ottimizzazione in UX possono essere diverse da quelle SEO.
Esempio:

User Flow
L’user flow, o percorso dell’utente, rappresenta la sequenza di azioni che un utente deve compiere per raggiungere un determinato obiettivo attraverso il sito web o l’applicazione. Questo aiuta a identificare le possibili difficoltà o interruzioni nell’interazione, consentendo agli Interaction Designer di apportare miglioramenti.
Quando si progetta un flusso più dettagliato, come un percorso specifico per compiere una singola azione, allora si può anche parlare di User Journey, dunque il viaggio dell’utente. Non è banale pensare anche alle singole azioni. Infatti, questi flussi, possono essere creati per differenti personas (quelli visti qualche capitolo fa), dove verrà analizzato il flusso per un’azione tipica fatta da quel tipo di utente.
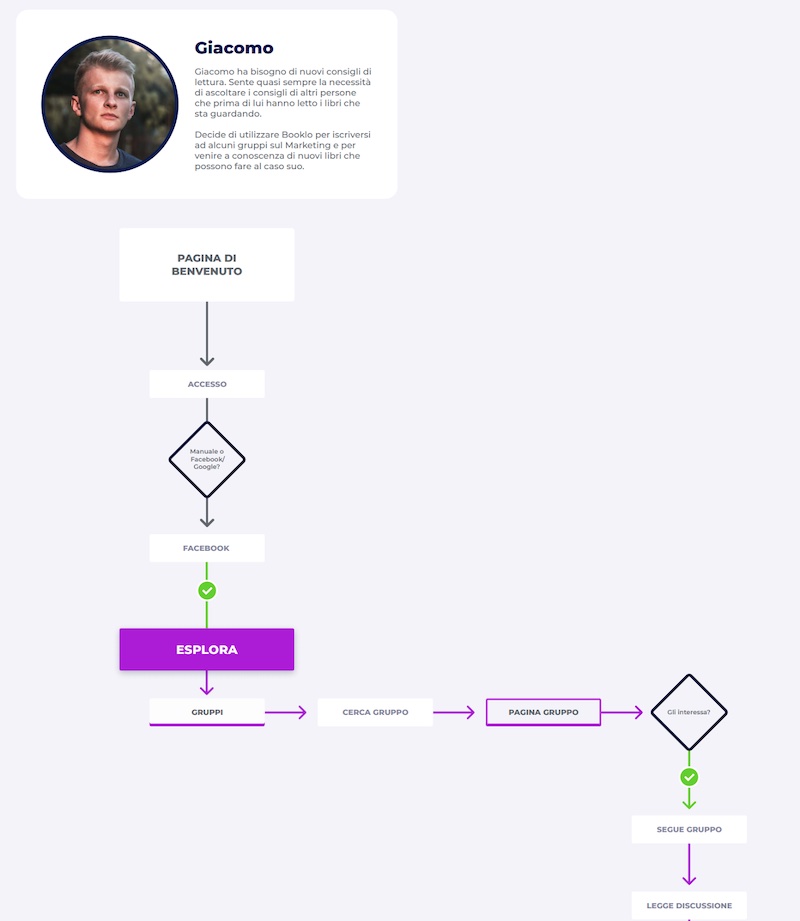
In questo esempio, un user journey su un personas che compie le seguenti azioni:
- Accesso dalla pagina di benvenuto.
- Login con Facebook.
- Esplorazione dei gruppi.
- Scelta del gruppo e azione “segui gruppo”.
- Legge le discussioni.
- E così via.

Questo è un Userflow fatto da una nostra studentessa del corso completo di UX Design – progetto Booklo di Francesca della Bianca
Anche nel caso dei flussi degli utenti, come nelle sitemap, è necessario creare una legenda. In questo caso è anche più importante, in quanto nei flussi esistono tantissime variazioni e tante potenziali componenti visive da utilizzare.
Se vuoi imparare l’interaction design, iscriviti al nostro Corso di Interaction Design, 100% online con Certificazione e Supporto Mentori illimitato.
6. Wireframe in scala di grigio
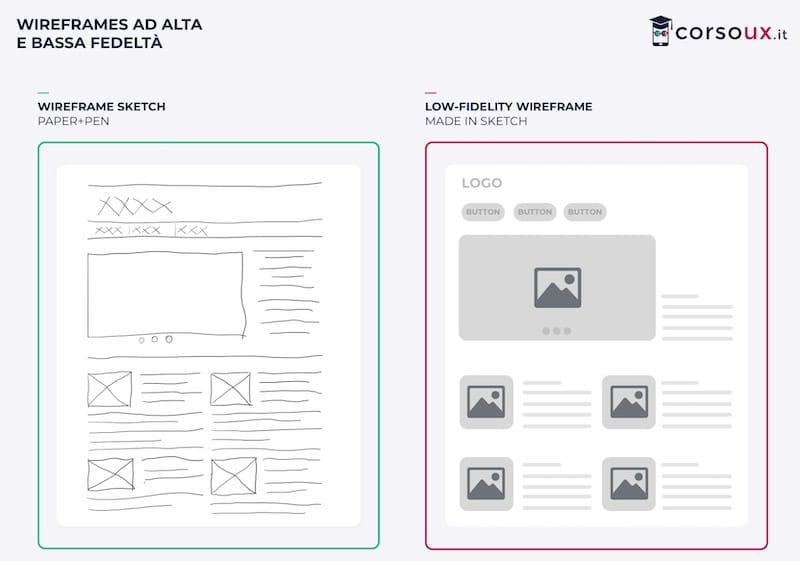
Una volta che il designer chiarisce la struttura generale e gli schemi di navigazione di un prodotto (Research + Usabilità + AI), si procede alla progettazione dei wireframe. Il wireframe in scala di grigio è una rappresentazione visuale dello scheletro dell’interfaccia utente.
Si tratta di un disegno semplice che mostra la posizione e la disposizione degli elementi principali, senza considerare i dettagli estetici come i colori o le immagini.
Il wireframe in scala di grigio aiuta a concentrarsi sull’architettura e sull’usabilità dell’interfaccia, permettendo di testarne la struttura e la navigazione prima di procedere con il design grafico completo.
I wireframe illustrano il layout generale dell’interfaccia del prodotto, definiscono le regole della visualizzazione delle informazioni ed il comportamento dei suoi elementi. I wireframe sono uno strumento utile per redigere un’interfaccia prima di rifinire i dettagli dello stile e dell’interfaccia utente (UI).

I wireframe sono una sorta di modello architettonico utilizzato per rappresentare visivamente lo scheletro alla base della vostra interfaccia. Collegano la struttura concettuale al design visivo del prodotto. Aiutano, inoltre, a decidere come creerete la gerarchia di informazioni, la priorità dei contenuti e aiutano gli utenti a vedere chiaramente i passi successivi.
Come tutti i processi di design, il wireframing è iterativo. Comincia con l’osservazione alle vostre mappe del sito, ai diagrammi di flusso, ai requisiti e bozzetti, e pensa al layout visuale del vostro sito web.
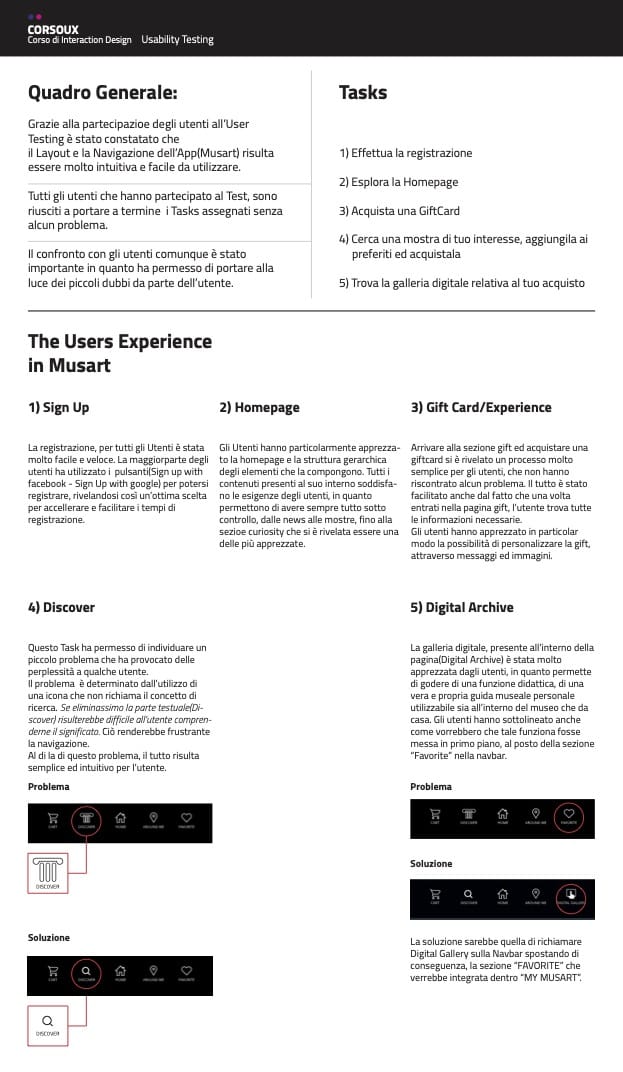
7. Usability Testing
L’usability testing è una tecnica utilizzata per valutare l’usabilità di un’interfaccia.
Gli utenti vengono coinvolti in sessioni di test durante le quali vengono chiamati ad eseguire compiti specifici utilizzando il sistema. Durante il test, vengono raccolte informazioni sulla facilità d’uso, sulla comprensione delle funzionalità e sull’efficienza delle interazioni.
L’usability testing consente agli Interaction Designer di identificare i problemi e le difficoltà che gli utenti possono incontrare durante l’utilizzo del sistema. Questi risultati vengono utilizzati per apportare miglioramenti all’interfaccia, al fine di creare un’esperienza utente migliore.

Sono un ottimo modo per valutare ciò che le persone dicono e fanno quando interagiscono direttamente con il tuo prodotto o servizio.
Molto spesso, agli utenti viene assegnato un set specifico di attività da completare e vengono registrati l’efficienza, la facilità e la velocità con cui possono completarle.
Tieni presente che non sono i partecipanti stessi a essere testati, ma l’efficacia del prodotto o del servizio che hai progettato.
- Pro: un test di usabilità efficace rivela come un utente tipico tenterebbe di completare un’attività utilizzando il prodotto. Può anche fornire approfondimenti su come risolvere i problemi che possono sorgere durante il test. I ricercatori possono osservare dove le persone sbagliano, prendere appunti e fare passi per correggere la rotta.
- Contro: il reclutamento di utenti in un determinato mercato di riferimento può richiedere molto tempo e denaro.
- Quando utilizzarli: i test di usabilità sono un modo efficace per ottenere feedback e possono essere condotti di persona o in remoto utilizzando strumenti e piattaforme online come UserTesting o UserZoom.
FAQ
Cos’è l’Interaction Design?
L’Interaction Design è una disciplina che si occupa di progettare l’interazione tra gli utenti e un sistema digitale, con l’obiettivo di creare un’esperienza utente intuitiva, efficace e piacevole.
Qual è il ruolo dell’architettura dell’informazione nell’Interaction Design?
L’architettura dell’informazione è parte integrante dell’Interaction Design e si occupa di organizzare e strutturare le informazioni in modo logico e coerente per facilitare la navigazione e il recupero delle informazioni per gli utenti.
Cosa sono il content audit e il card sorting?
Il content audit è una tecnica utilizzata per analizzare i contenuti esistenti e categorizzarli in base alla loro rilevanza e utilità. Il card sorting è una tecnica utilizzata per definire l’organizzazione del contenuto di un’interfaccia, attraverso la categorizzazione delle informazioni da parte degli utenti stessi.
Cosa sono la sitemap e l’user flow?
La sitemap è una rappresentazione visuale dell’architettura del sito web o dell’applicazione, mentre l’user flow rappresenta la sequenza di azioni che un utente deve compiere per raggiungere un determinato obiettivo attraverso il sito o l’app.
Cos’è il wireframe in scala di grigio?
Il wireframe in scala di grigio è una rappresentazione visuale dello scheletro dell’interfaccia utente, senza considerare i dettagli estetici. Serve per concentrarsi sull’architettura e sull’usabilità dell’interfaccia.
Conclusioni
L’Interaction Design è una disciplina fondamentale per creare esperienze utente intuitive, efficaci e piacevoli.
Attraverso l’architettura dell’informazione, il content audit, il card sorting, la sitemap, l’user flow, il wireframe in scala di grigio e l’usability testing, gli Interaction Designer possono progettare interfacce che soddisfano le esigenze degli utenti e raggiungono gli obiettivi del sistema.
Il lavoro degli Interaction Designer è sempre più richiesto e si prevedono ottime opportunità di carriera. Gli stipendi per gli Interaction Designer possono variare a seconda dell’esperienza e delle competenze, ma generalmente si attestano su livelli elevati.
Se vuoi imparare l’interaction design, iscriviti al nostro Corso di Interaction Design, 100% online con Certificazione e Supporto Mentori illimitato.