Spatial Design: 8 Principi e linee Guida per le Esperienze Immersive

In questo articolo esploreremo i principi di User Experience dietro il nuovo sistema operativo targato Apple: lo Spatial Design.
Spatial Design: Progettare per l’Utente
Per garantire una esperienza utente fluida nella piattaforma che stiamo progettando con questo tipo di tecnica, è fondamentale trovare un equilibrio tra innovazione e familiarità.
Gli elementi conosciuti da sempre dagli utenti, come le barre laterali, le schede ed i campi di ricerca, devono essere progettati in modo che gli utenti possono navigare facilmente e trovare ciò che stanno cercando come se l’avessero già fatto in passato.

È molto importante mantenere le interfacce riconoscibili e facili da usare, che si adattano all’ambiente spaziale in questione.
Spatial Design: Come progettare le Finestre
Nel sistema operativo spaziale, le finestre assumono un nuovo linguaggio visivo che migliora l’esperienza utente.
Tra le caratteristiche principali troviamo lo sfondo di vetro “Glass background” che consente di percepire lo spazio dietro, attraverso delle trasparenze, e trasmettere all’utente la sensazione di finestra flottante dentro uno spazio reale.

Inoltre, per la gestione delle finestre sono previsti dei componenti UI che permettono di:
- Muovere la finestra,
- Chiudere la finestra,
- Ridimensionarla.


Spatial Design: Dimensioni e scalabilità delle finestre
L’interazione creata da questo mix di elementi e componenti UI va a rendere l’interfaccia fluida e coinvolgente.
Le finestre inoltre si possono adattare ai vari formati, essendo molto flessibili e scalabili.

L’utente può scegliere la dimensione che vuole, ed ha sempre libero controllo su di essa.
Gli UX Designer, però, durante la progettazione dovranno impostare delle dimensioni standard a seconda del contenuto che si sta guardando.
Per esempio, un sitoweb su safari dovrebbe aprirsi su una finestra con un formato verticale, in quanto l’utente è abituato ad usufruire i contenuti del web in maniera verticale. Una presentazione su Keynote o Slides, invece, dovrebbe avere un formato più orizzontale.
Spatial Design: Gestione dei controlli nelle finestre
Secondo le tecniche dello Spatial Design di Apple, le opzioni ed i comandi delle finestre, vanno progettati al di fuori della finestra stessa.

Spatial Design: Lavorare coi Punti per adattare le finestre
L’adattamento delle interfacce su schermi diversi è cruciale nel design spaziale.
La Apple, con lo Spatial Design, ha introdotto il concetto di punti come standard per la progettazione, un’unità di misura che già conosciamo e che consente agli elementi dell’interfaccia di adattarsi e scalare al variare della distanza degli utenti.
Progettando con i punti, gli UX Designer possono garantire leggibilità e usabilità a qualsiasi distanza, creando un’esperienza utente coerente.

Spatial Design: Punti di vista, Ergonomia e Movimento
Entrando nel campo delle app progettate secondo una User Experience che si basa sullo Spatial Design, dobbiamo tener conto dell’utente per quanto riguarda i seguenti aspetti:
- L’ambiente circostante,
- L’interazione degli occhi e delle mani,
- L’ergonomia.
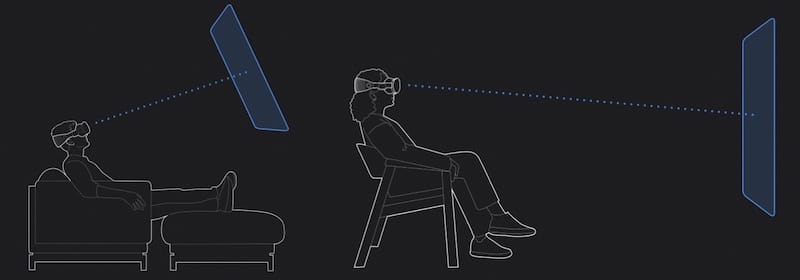
Bisogna progettare le interfacce in modo che l’utente può vedere i contenuti in varie posizioni, per esempio da sdraiato o seduto.

Considerando i principi base dell’ergonomia, bisogna fare in modo di non progettare mai interfacce molto vicine all’utente o dietro.
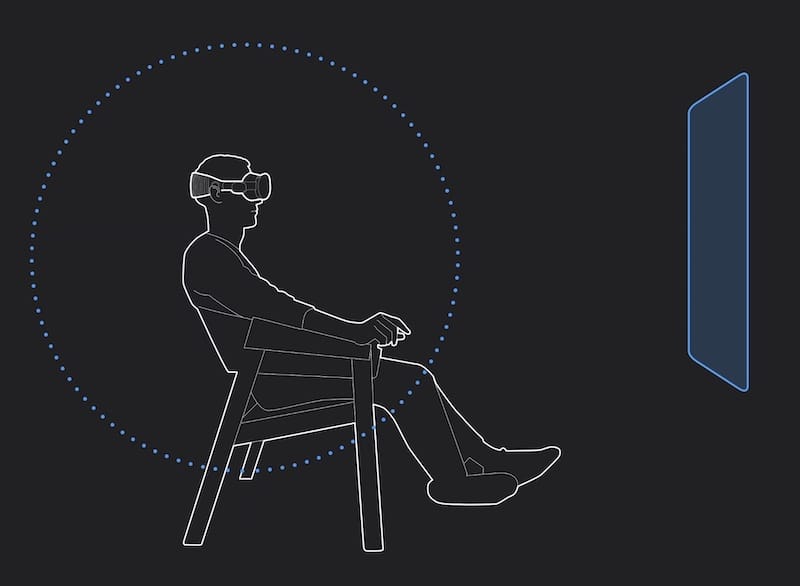
Andrebbe immaginato un campo visivo di azione dentro il quale non va progettato nulla, vanno impostate delle distanze di base durante la progettazione.

Nelle linee guida date da Apple, vengono affrontati anche i movimenti minimi.
Le linee guida dello Spatial Design consigliano di acconsentire movimenti minimi o anche spostamenti. Può capitare in fatti che un utente debba cambiare stanza, o debba muoversi e girarsi verso un’altra parte della stanza. In questo caso, si può re-impostare la visuale centrale pressando un pulsante sul visore.
Spatial Design: Spazio, Profondità e Scala
Gestione dello Spazio: Linee guida
Per quanto riguarda la gestione dello spazio attorno, Apple ha dovuto studiare il miglior metodo per far coesistere due tipi di ambienti:
- ambienti digitali, come sitiweb, finestre, app di musica e tanto altro,
- ambienti reali, come muri, lampadari, divani, sedie ecc.
Se da un certo punto di vista è utile mostrare gli elementi degli ambienti reali, per dare un senso di connessione con la realtà all’utente, da un altro punto di vista è sconveniente in quanto l’utente potrebbe non rilassarsi e deconcentrarsi.
La soluzione è sicuramente ibrida e vanno considerate due situazioni:
- l’utente attivo,
- l’utente passivo.
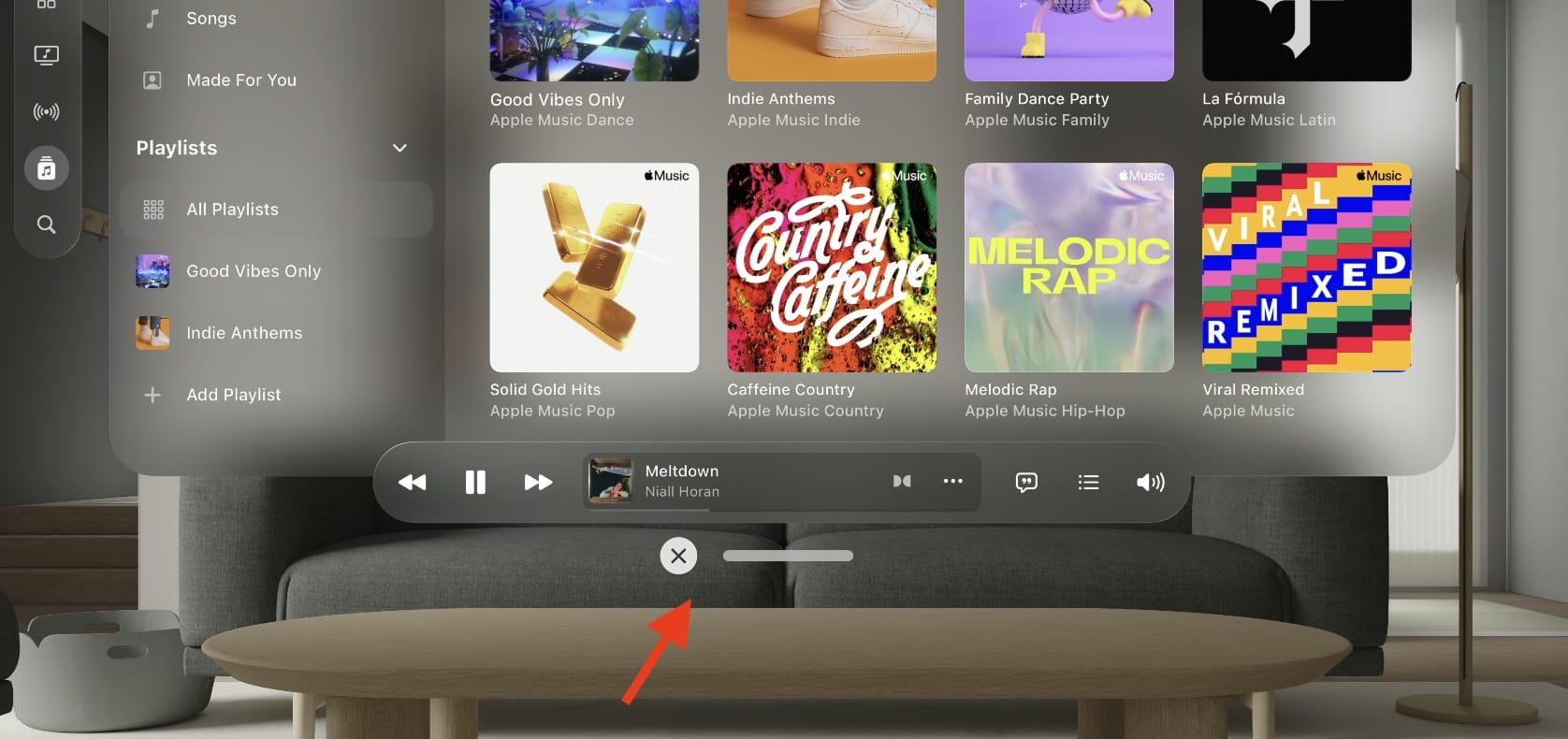
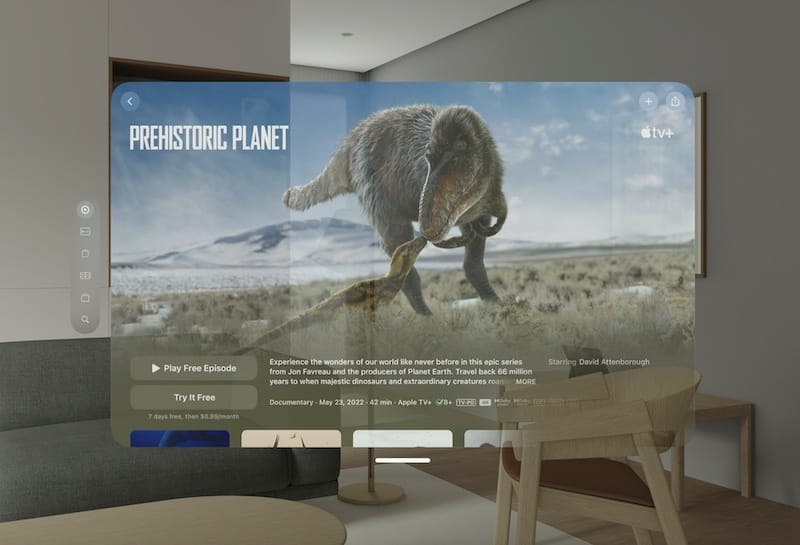
Se si parla di azioni di interazione attiva, come per esempio spostare una finestra, posizionare degli elementi e micro movimenti allora si possono creare delle trasparenze per mostrare entrambi gli ambienti.

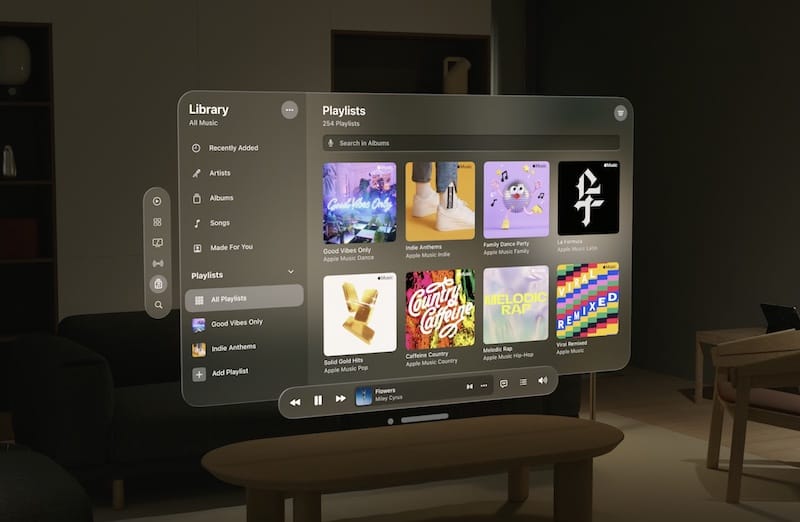
In questo esempio, l’utente sta trascinando una finestra sulla parte destra.
Gli elementi reali, come la sedia, si vedono durante questa azione attiva perché la finestra, durante lo spostamento, ha delle proprietà di trasparenza.
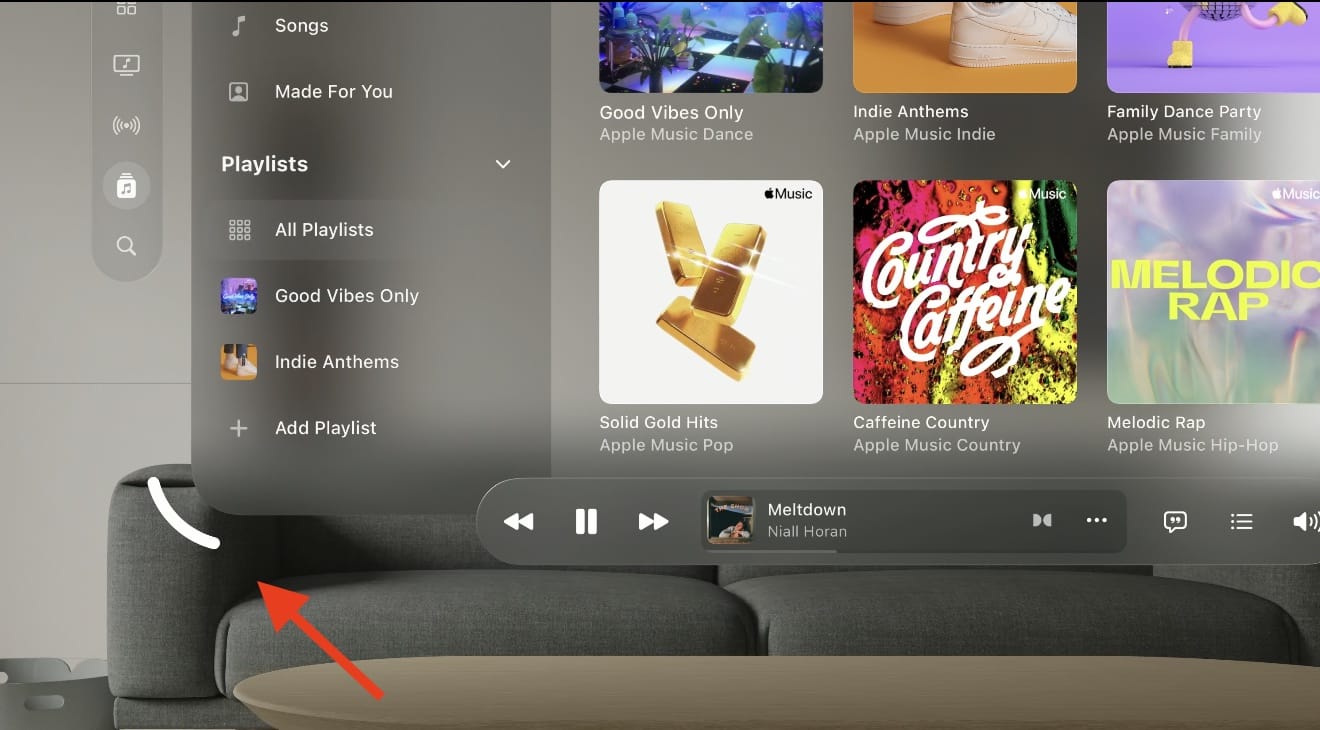
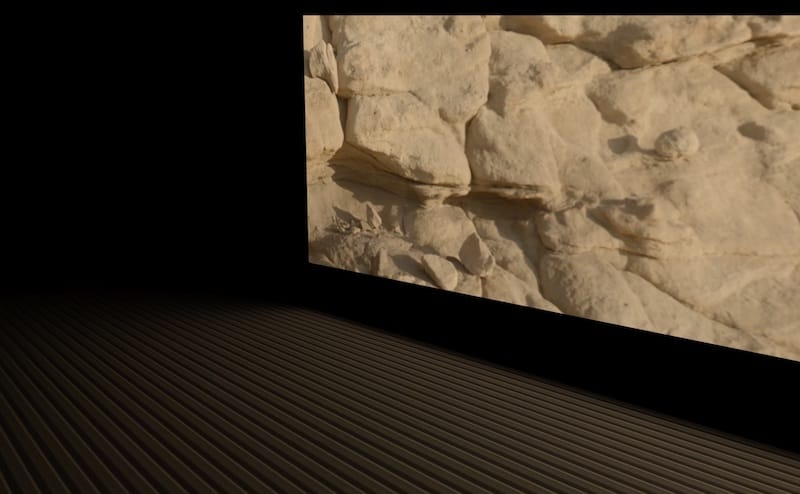
Quando invece sarà rilasciata la finestra, e sarà partito il video desiderato dall’utente, la trasparenza sarà completamente eliminata fornendo all’utente massima immersione nel video.

Adesso inizia la fase interazione passiva dell’utente, quella in cui l’utente si rilassa e le sue azioni sono minime se non nulle.
In questo caso, le linee guida sullo Spatial Design, consigliano di lasciare l’utente libero di scegliere, usando i pulsanti sul visore, il suo livello di immersione.
Nell’immagine sopra sono ancora visibili gli elementi reali nello sfondo, mentre nell’immagine in basso sono state nascoste e si è deciso di passare all’immersione totale.

Gestione della Profondità: Linee guida
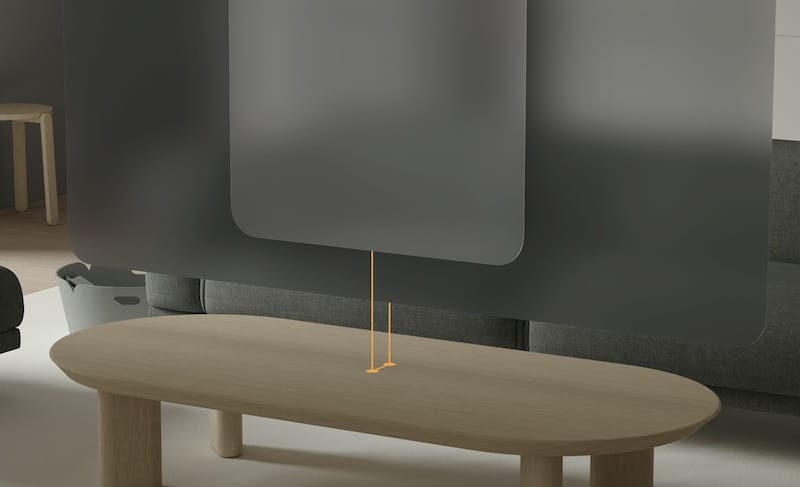
Nel progettare esperienze utente in un ambiente spaziale circostante, è necessario utilizzare la tecnica della profondità per evitare di creare una UI troppo grande ed ingombrante.

Con questa tecnica è possibile creare gerarchia e focalizzazione sui contenuti anche in un ambiente distante dagli occhi dell’utente.
La profondità infatti influisce sulla nostra percezione degli oggetti nello spazio e va progettata in modo efficace.
In questo esempio, possiamo vedere che l’elemento di controllo del video (da dove è possibile regolare il suono, mettere in pausa, andare avanti, ecc) è posizionato, in scala, molto più vicino all’utente rispetto al video.

Se fosse stato posizionato dentro il video, sarebbe più ampio e meno usabile per l’utente.
Un altro elemento UI che è possibile sfruttare per ottenere profondità sono le luci e le ombre. Durante la visualizzazione di un video, infatti, è possibile vedere delle luci e ombre riflettersi in alto ed in basso in modo da creare un senso di profondità gradita agli utenti.

Spatial Design: Immersività
Le esperienze immersive rappresentano il culmine del design spaziale.
Progettare esperienze utente, con le linee guida dello Spatial Design di Apple, ci consente di creare app che catturino gli utenti rispettando allo stesso tempo l’ambiente fisico circostante: dalle finestre di spazio condiviso alle esperienze a tutto schermo.
In questo modo riusciremo a creare esperienze digitali che si mischiano con la realtà.
Per garantire che gli utenti rimangano coinvolti è essenziale guidarne la focalizzazione all’interno delle esperienze immersive.
Le tecniche consigliate per indirizzare l’attenzione sono:
- il movimento,
- le animazioni,
- l’audio spaziale,
- e l’uso oculato dei materiali.
Spatial Design: Progettare la UI
In questa sezione parleremo dell’UI Design secondo i principi dello Spatial Design di Apple.
Il linguaggio visivo sviluppato combina coerenza con familiarità, adattandosi alle esperienze immersive e spaziali.
Le basi sono 5:
- App icons
- Materiali
- Tipografia
- Vibrancy
- Colori
Spatial Design UI: App icons
Con lo Spatial Design, Apple ha portato il concetto delle icone della schermata iniziale ad un livello più realistico e tridimensionale.
![]()
Quando l’utente guarda un’icona specifica, il sistema la seleziona enfatizzando questo effetto aggiungendo riflessi speculari ed ombre, creando una sensazione di profondità tra i livelli.
![]()
App icons: Layer Multipli
Per le icone nello Spatial Design, si consiglia di utilizzare più livelli per ottenere l’effetto 3D.
Ogni icona dell’app può essere composta da un massimo di tre livelli:
- uno sfondo
- e fino a due livelli frontali.
Progetta i tuoi livelli come immagini quadrate e ricorda di mantenere i grafici centrati per un appeal visivo ottimale.
![]()
Il sistema applicherà automaticamente il taglio circolare e li renderà 3d.
È inoltre sconsigliato utilizzare l’opacità e la trasparenza sui layer.
![]()
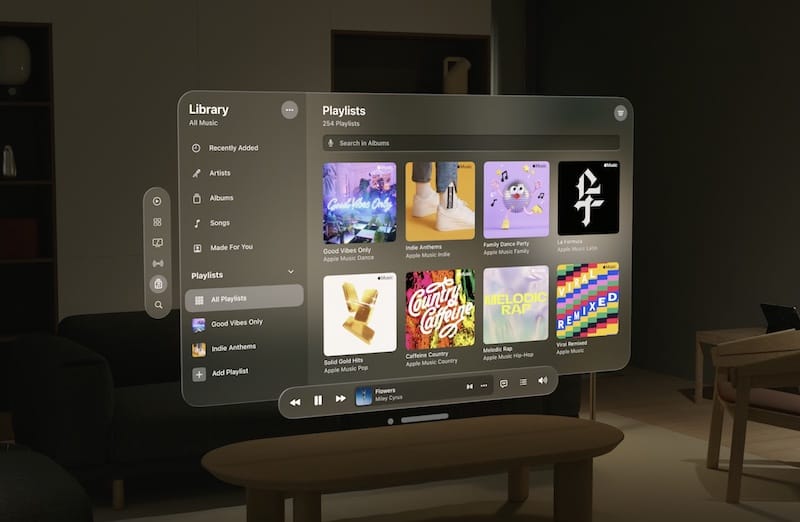
Spatial Design UI: Materiali di vetro
Nella progettazione di interfacce spaziali, è fondamentale considerare i materiali utilizzati.
Le app devono adattarsi a diverse condizioni di illuminazione e essere facili da posizionare e visualizzare in diversi ambienti.
Il materiale in vetro è perfetto per questo utilizzo in quando è un elemento visivamente bello ma allo stesso tempo anche adattabile. Questo materiale si fonde perfettamente con il mondo fisico, permettendo alla luce dell’ambiente circostante di interagire con i contenuti virtuali.
Anche con effetti scuri, come una stanza di notte con poca luce, gli effetti del “glass material” sono ottimali.

Utilizzando il vetro, si possono creare interfacce leggere e visivamente coinvolgenti che forniscono una sensazione di profondità e concretezza.
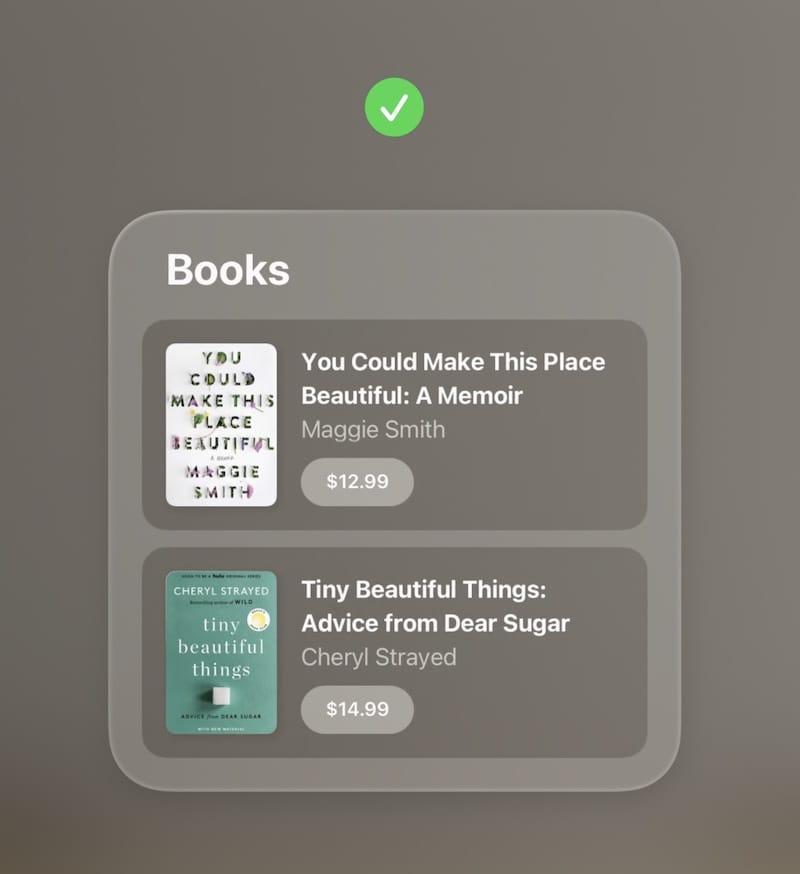
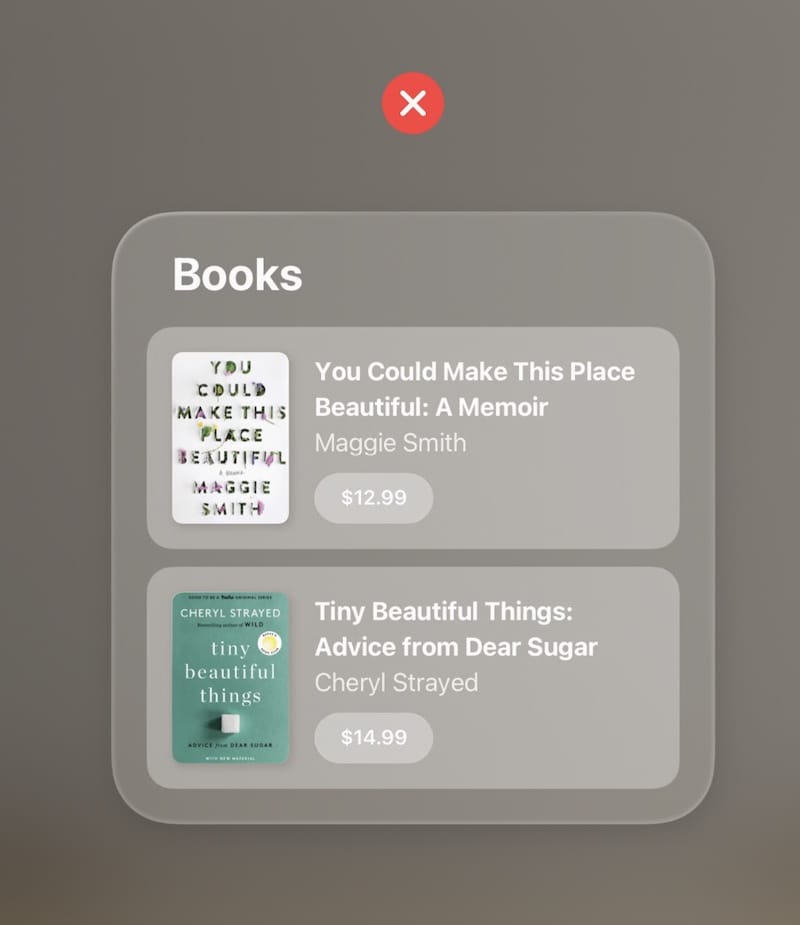
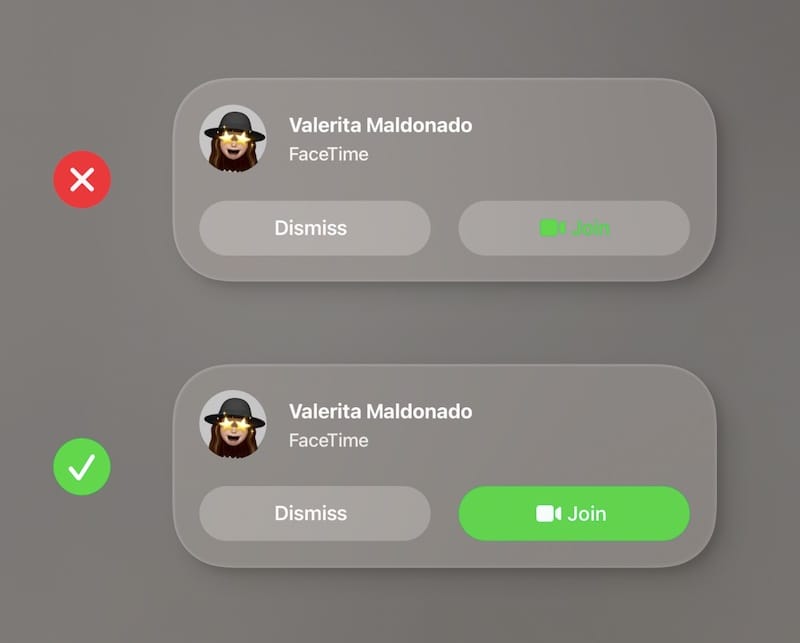
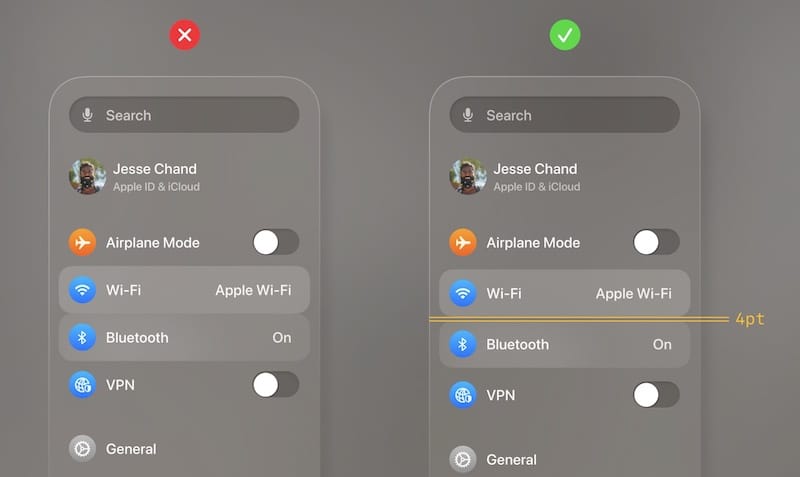
Una linea guida da tenere in considerazione è quella di alternare i livelli light e dark.
Per esempio in questa interfaccia è corretto utilizzare un layer scuro sopra uno chiaro, in modo da mettere in risalto l’elemento e lavorare visivamente come su Card Design.

L’effetto non alternato, come posizionare un layer chiaro su un altro chiaro non va bene coi contrasti ed ha problemi di accessibilità visiva.

Spatial Design UI: Tipografia
Come abbiamo visto nel nostro Corso di Visual e UI Design, il testo svolge un ruolo vitale nelle interfacce e deve essere accessibile, leggibile e adattabile a diverse situazioni.
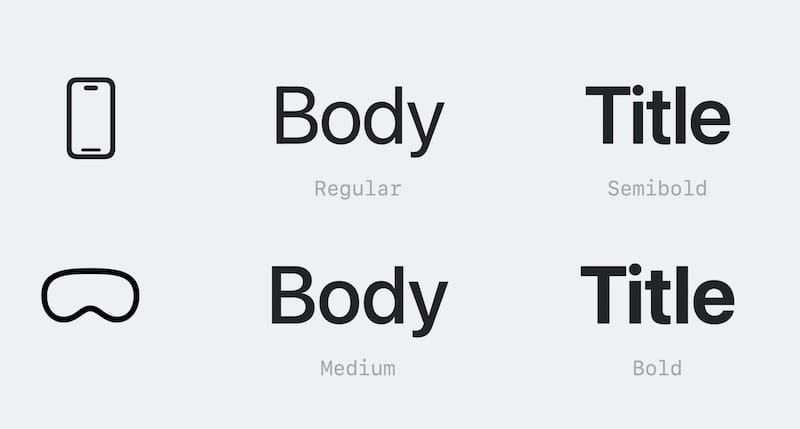
Nello Spatial Design valgono gli stessi principi, ma la tecnica di progettazione suggerisce di aumentare leggermente lo spessore.
Infatti, mentre in iOS si consigliava di utilizzare font di tipo “regular” per quanto riguarda gli elementi del body, e tipo “semibold” per i titoli; su Spatial Design invece si consiglia di aumentare lo spessore:
- Body con font medium;
- Titoli con font Bold.

Inoltre, per migliorare la leggibilità è stato aumentato il tracking (qui puoi vedere di cosa si tratta) e sono stati introdotti nuovi stili di carattere ottimizzati per layout ampi in stile editoriale.
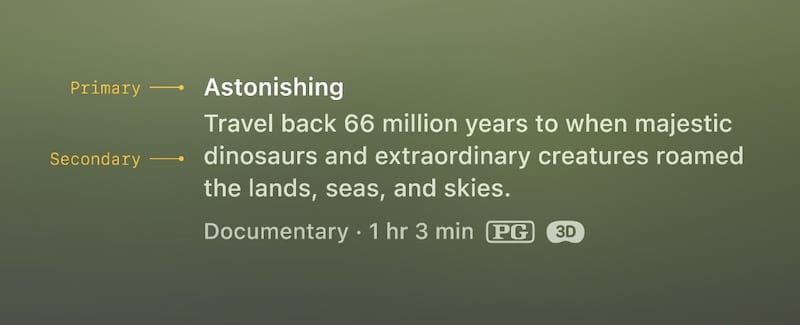
Spatial Design UI: Vibrancy
La vivacità è un altro aspetto essenziale per mantenere la leggibilità.
Con questa tecnica possiamo illuminare i contenuti in primo piano ed adattare dinamicamente i cambiamenti dello sfondo, garantendo che il testo rimanga chiaro e leggibile.
Apple usa diversi livelli di Vibrancy: Primaria, Secondaria, Terziaria ecc.

Spatial Design UI: Colori
Anche l’uso dei colori è ovviamente da tenere in considerazione.
Valgono sempre tutte le regole dell’accessibilità web, ma con lo Spatial Design bisogna stare attenti i contrasti, specialmente quando lavoriamo con un background non-flat come i glass.
Se vogliamo utilizzare dei colori, si consiglia di farlo colorando un intero elemento, non soltanto un testo. Per il resto è vivamente consigliato l’utilizzo del testo bianco e delle icone.

Spatial Design: Layout
Per creare layout ergonomici dentro lo Spatial Design, è essenziale tenere in considerazione il comfort e la sicurezza dell’utente.
Per raggiungere questo obiettivo possiamo sicuramente tenere a mente le regole viste prima sul design delle finestre, sulla distanza delle icone, ed inoltre considerare il campo visivo ed il movimento degli occhi e del collo degli utenti, cercando di posizionare i contenuti all’interno del loro campo visivo durante la fase di progettazione.
Le linee guida dello Spatial Design preferiscono elementi più ampi e le informazioni centrate.
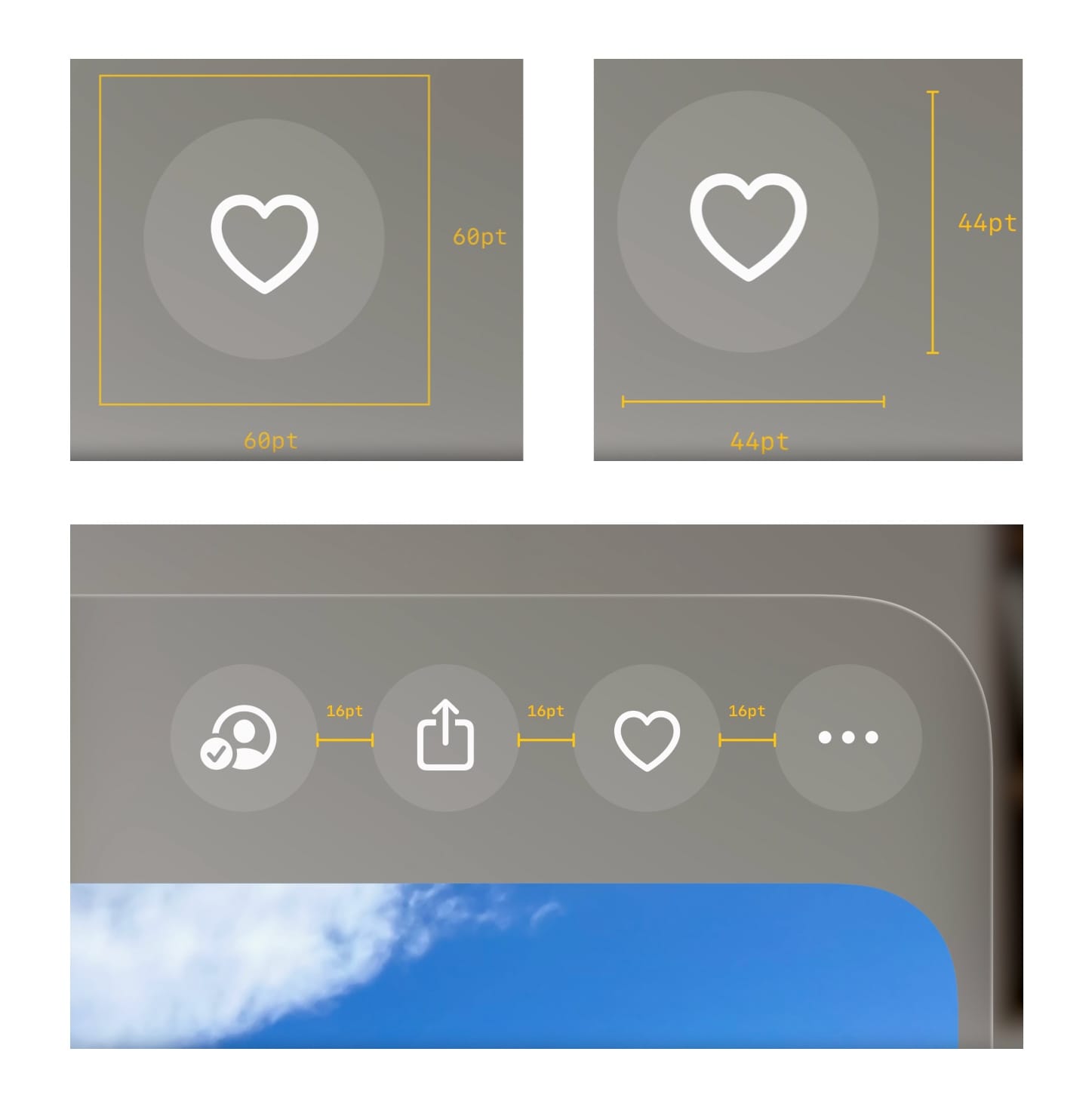
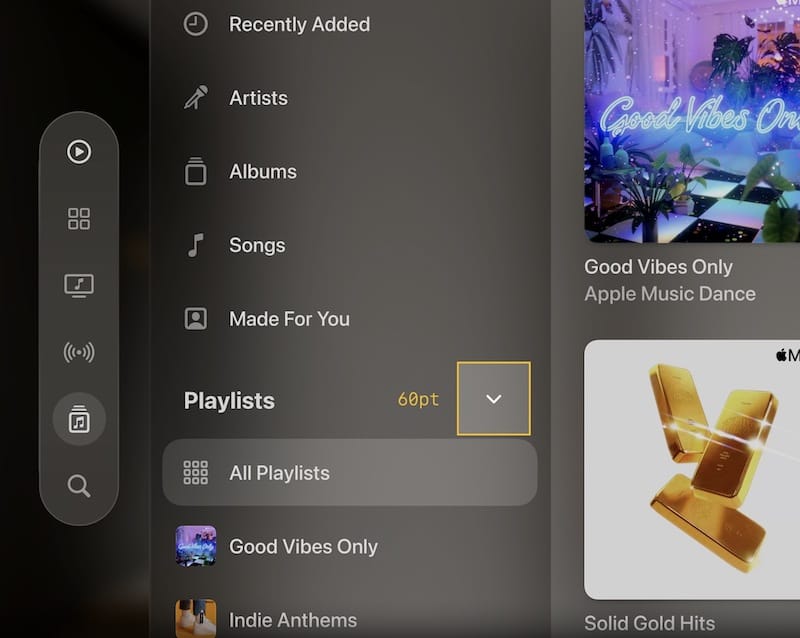
Per quanto riguarda il puntamento degli elementi interattivi, assicurati che abbiano un’area di selezione con almeno 60 punti di spazio. Anche gli elementi visivamente più piccoli possono soddisfare questo requisito aggiungendo spazio sufficiente attorno a loro.

Per ultimo, si consiglia di sfruttare la messa a fuoco visiva per indicare l’interattività dei componenti UI e considerare il padding per gli effetti di hover.


Spatial Design: Input
Nelle interfacce spaziali, le persone interagiscono utilizzando gli occhi, le mani e la voce.
È possibile anche creare tastiere dentro lo “spazio” ed utilizzare le dita per scrivere come se fosse reale.

Ovviamente è anche possibile connettere tastiere o trackpad bluetooth e scrivere ed interagire normalmente.
Comprendere i modelli di input è fondamentale per progettare esperienze intuitive.
Utilizzando i componenti di sistema, puoi creare rapidamente interfacce che rispondono in modo fluido alle azioni degli utenti.
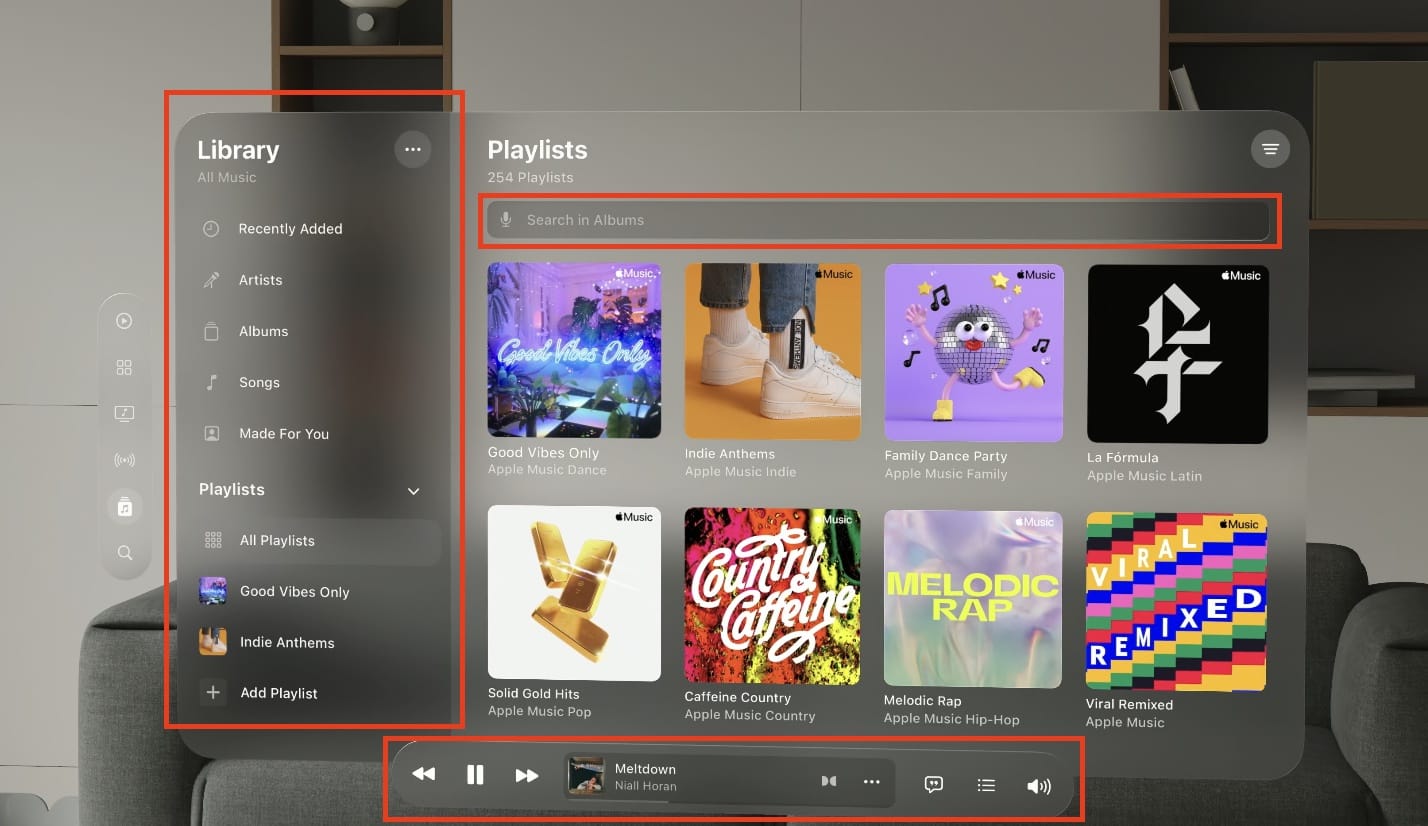
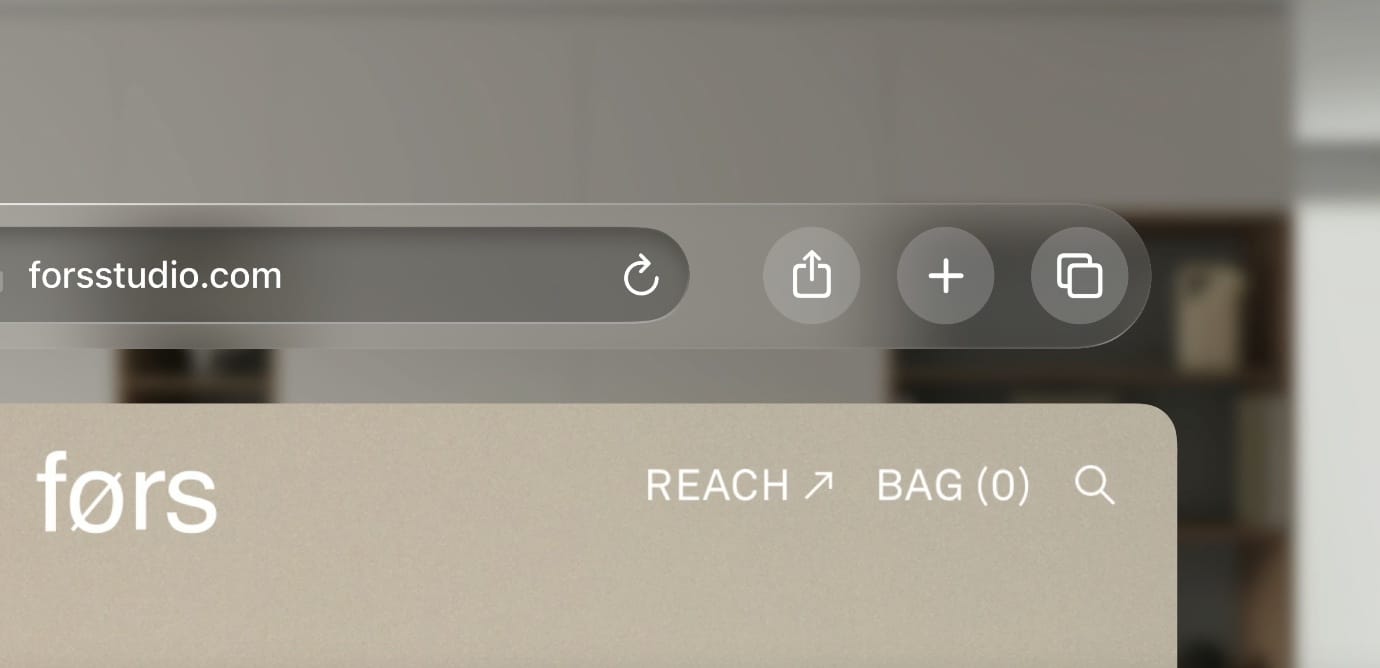
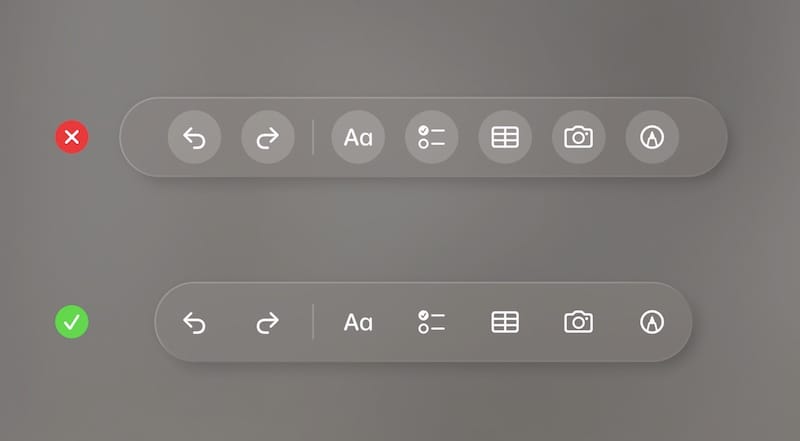
Per quanto riguarda gli ornamenti, come gli elementi per gestire la navigazione o le opzioni, è consigliato usare un design semplice, senza bordi o background, visto che gli effetti si aggiungono se vengono inquadrati dagli occhi dell’utente oppure selezionati.

Questi ornamenti, quando si tratta di finestre più grandi, devono essere visualizzati ai bordi della finestra (in basso, o ai lati o in alto per esempio).
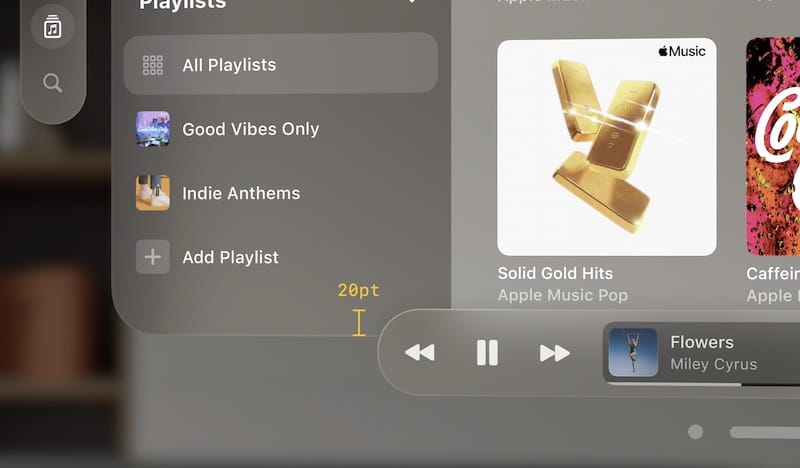
In questo esempio di barra del “player“, si consiglia di posizionarlo di 20 punti sopra la finestra principale che si sta comandando.

Familiarizzare con i componenti come finestre, barre delle schede e barre laterali, ci aiuta a progettare esperienze utente ed un’organizzazione dei contenuti ottimizzata.
Spatial Design: Occhi e Mani
Il sistema Spatial Design introduce nuovi modi di interagire con le interfacce utente (UI), sfruttando gli occhi e le mani. Con la progettazione spaziale, gli utenti possono controllare facilmente i loro dispositivi, sia guardando gli elementi dell’UI che utilizzando gesti delle mani. Ciò consente un’esperienza utente più personale, confortevole e precisa.
Progettare per gli Occhi
Gli occhi svolgono un ruolo fondamentale nelle esperienze spaziali, fungendo da meccanismo primario di mira. Per garantire interazioni confortevoli, è fondamentale posizionare i contenuti dell’UI nel campo visivo dell’utente, con un’attenzione al centro.

Le aree periferiche possono essere riservate per i contenuti meno frequentemente utilizzati, come azioni secondarie, mantenendo il contenuto principale facilmente accessibile e centrato.
Dovrebbe essere data anche considerazione alla profondità nel design spaziale. Mantenere i contenuti interattivi a una profondità costante consente transizioni senza sforzo tra gli elementi dell’UI. Utilizzando lievi cambiamenti di profondità, i progettisti possono comunicare in modo efficace la gerarchia riducendo allo stesso tempo la fatica degli occhi.

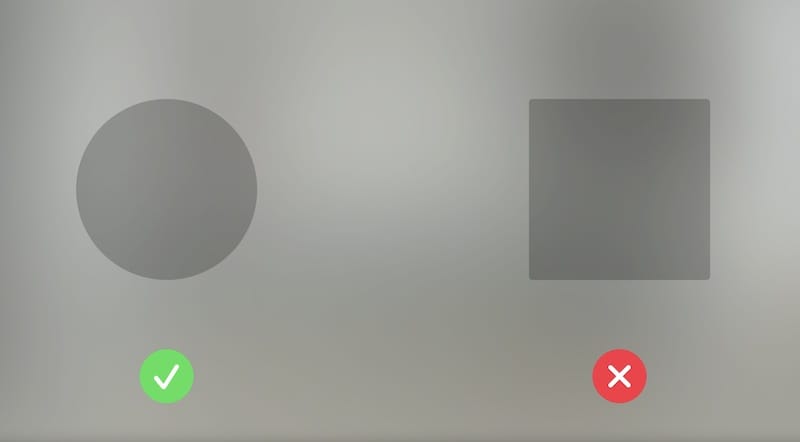
Per ottimizzare il puntamento degli occhi, i progettisti possono sfruttare forme rotonde, come cerchi e rettangoli arrotondati, che guidano naturalmente l’attenzione al centro.

Inoltre, ampi spazi tra gli elementi e testo migliorano la precisione degli occhi e la facilità d’uso.
Come detto precedentemente, mantenere l’area target minima di 60 punti per le interazioni basate sugli occhi è fondamentale. I componenti standard forniti dal sistema facilitano un puntamento facile, ma quando si progettano elementi personalizzati, è cruciale rispettare le linee guida sulle dimensioni.
Le interazioni con gli occhi possono essere rafforzate attraverso sottili effetti di hover, indicando che lo sguardo dell’utente sta guidando l’interazione. Gli effetti di hover dovrebbero essere discreti e lavorare in armonia con il contenuto, aggiungendo reattività agli elementi dell’UI.
Progettare per le Mani
Le mani sono un altro metodo potente per interagire con l’input spaziale.
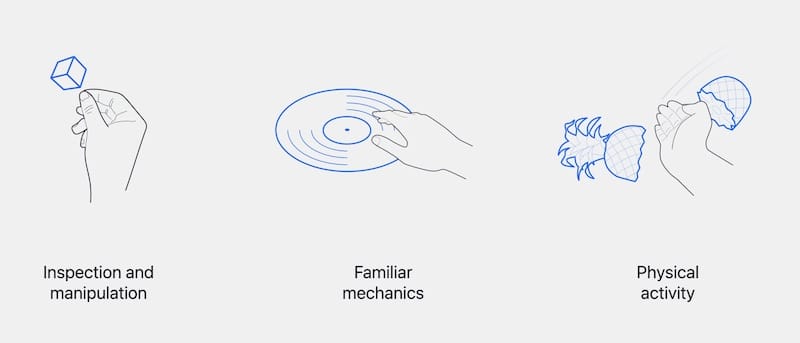
I gesti delle mani consentono un controllo intuitivo, che può essere sfruttato per offrire un’esperienza utente coinvolgente e fluida.
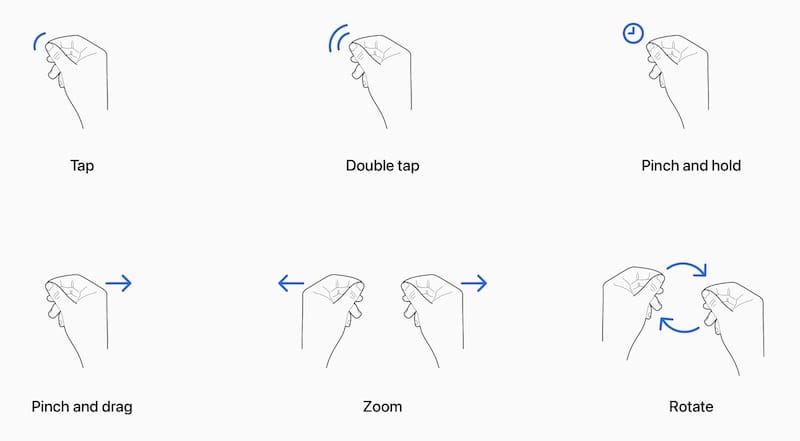
I gesti delle mani dovrebbero essere intuitivi e naturali. Riconoscere gesti comuni, come pizzicare per ingrandire o trascinare per spostare, consente agli utenti di sentirsi a proprio agio e di apprendere rapidamente le interazioni.


Le dimensioni e gli spazi dei componenti devono essere progettati considerando le dimensioni delle mani degli utenti. Elementi troppo piccoli possono risultare frustranti da toccare, mentre elementi troppo grandi possono causare difficoltà nel raggiungere parti specifiche dell’UI.
I test e l’iterazione sono fondamentali per determinare le dimensioni ottimali degli elementi.
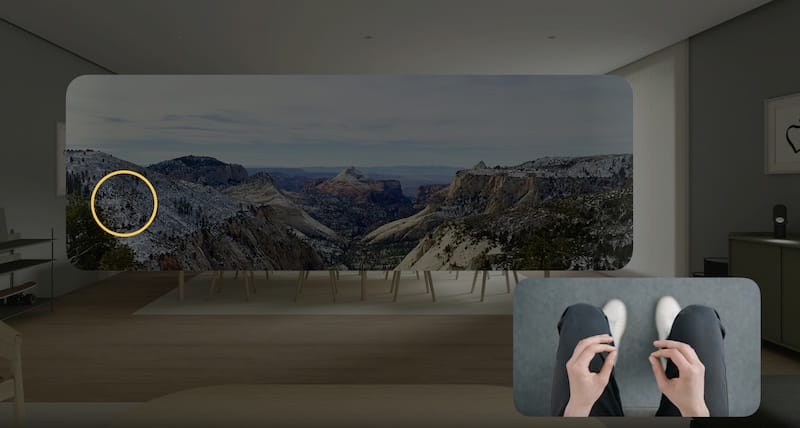
Una delle esperienze più entusiasmanti dello Spatial Design è proprio il mix tra l’interazione occhi-mani, per esempio in questa schermata vediamo che l’utente può guardare un punto preciso di una immagine in una finestra, e con le mani ingrandire soltanto la parte inquadrata dagli occhi.

Crediti: Apple Developers
Diventa UX Designer e progetta con Spatial Design
Su corsoux.it puoi trovare un corso completo per diventare UX Designer, 100% online con certificato e mentor.