Sei un UX Designer e vuoi creare progetti di graphic design utilizzando i migliori caratteri tipografici?
Per fare un buon lavoro tipografico bisogna disporre i caratteri in modo che siano leggibili, piacevoli ed attraenti. I “ tipi ”, o caratteri (ovvero il testo), possono risultare difficili da leggere o addirittura sgradevoli agli occhi dell’utente.
In questo articolo vi fornirò le informazioni di cui avete bisogno nei progetti di user experience, spiegando cos’è un font , come si usa un font ed elencando tutti i tipi di font .
Questo articolo è un estratto del corso di visual design. Iscriviti all’anteprima gratuita!
Tipi di font: i fondamentali
Comprendere i fondamentali della tipografia è molto importante per lavorare come visual designer, per questo motivo bisognerebbe iniziare col conoscere la differenza tra typeface (la famiglia di un tipo di carattere) e font (il tipo di carattere).
Secondo alcuni la parola “typeface” è solo un termine di fantasia usato dai designer per riferirsi ai font.
Questo, però, non è vero!
La parola typeface fa riferimento a una famiglia di caratteri dello stesso tipo e con peso diverso: thin, regular, medium, bold, e italic (sottile, regolare, medio, grassetto e corsivo).
L’insieme di questi caratteri viene denominato typeface .
Un font, invece, è solo un membro di una famiglia più grande.
Sia i typeface che i font sono composti da glifi.
I glifi sono tutti i possibili caratteri che compongono un tipo di font, dalle lettere ai numeri fino ai fioroni e ai caratteri speciali.
Tipi di font: Serif e sans serif
Tutti i typeface e i font ricadono in due categorie (il che potrà essere una sorpresa per qualcuno).
Sebbene ogni singolo typeface e tutti i suoi font possano variare di molto nello stile e nell’apparenza, ricadono comunque tutti in una delle due categorie: serif e sans serif (in italiano “caratteri con grazie” e “senza grazie” o “bastone”, dove le “grazie”, ovvero i “ serif ”, sono le piccole appendici alle estremità dei caratteri).
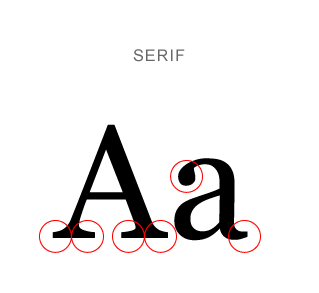
I typeface serif sono considerati i più tradizionali.
Sono caratterizzati da delle piccole appendici alle estremità di ogni carattere, evidenziate in blu nella figura qui sotto. La parola “Serif” che puoi vedere è ottenuta con un tipo di font serif .

I typeface sans serif nacquero dai typeface serif quando Caslon IV decise di rimuovere quelle piccole appendici.
Come potrai immaginare, i typeface considerati sans serif non hanno le piccole appendici alle estremità di ogni carattere.
Qui sotto puoi vedere il typeface Helvetica , il più conosciuto tra i sans serif (ha addirittura un suo film! ). Nota la mancanza delle piccole appendici alle estremità delle lettere.
In generale, i typeface o i tipi di font serif vanno meglio per la stampa, quindi utili in ambito graphic design. I sans serif, invece, rendono meglio sullo schermo, in questo caso parliamo di user experience.
Alcuni sans serif, che scoprirai in seguito in questo corso, sono perfino ottimizzati per l’utilizzo sullo schermo.
Tuttavia, considerando quanto nitidi e precisi siano gli schermi odierni, puoi usare quello che preferisci, a patto che sia trattato nel modo corretto.
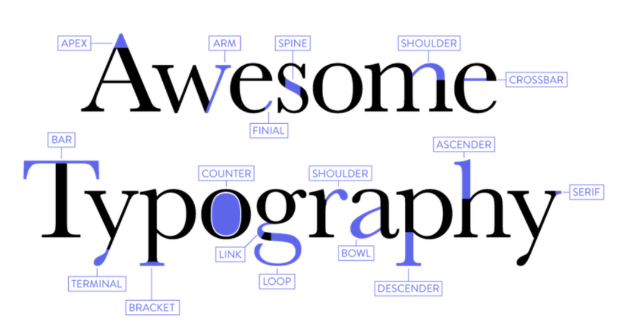
Caratteri tipografici: anatomia dei caratteri
Anche i caratteri tipografici hanno un’anatomia infatti le lettere, come gli esseri umani, sono composte da varie parti.
La loro anatomia è complessa, ma il diagramma sottostante ti permetterà di acquisire familiarità con le nozioni fondamentali.
Dato che non stai studiando per diventare un tipografo, non è necessario che tu memorizzi ogni parte di una lettera; ma se la materia ti incuriosisce, sei libero di approfondirla!

Conosco molti UX Designer che lavorano da casa grazie a lavori tipografici complessi.
Per impostare un testo in modo appropriato devi regolare lo spazio tra le lettere, tra le coppie di lettere e tra le linee del testo.
Questo migliorerà la leggibilità e la gradevolezza del tuo testo, dandogli un aspetto bilanciato e professionale, in poche parole migliorerai la leggibilità e quindi la user experience.
Caratteri tipografici: Il kerning
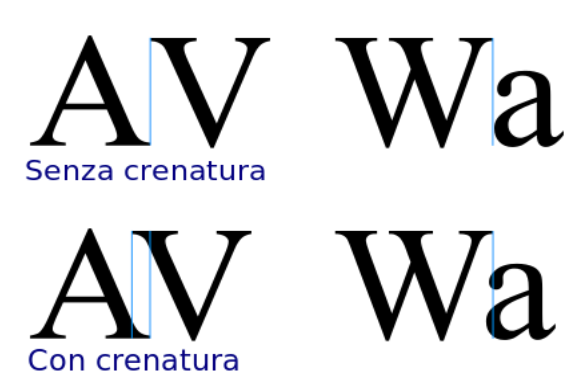
Il kerning (in italiano “crenatura”) consiste nel regolare lo spazio tra i singoli caratteri per migliorare l’uniformità del testo.

Quando questa operazione viene effettuata in modo adeguato, lo spazio tra ogni carattere appare identico, anche se questo non vuol dire che lo spazio sia veramente identico.
Certe coppie di caratteri potranno avere bisogno di uno spazio minore o maggiore di altre all’interno della stessa parola affinché lo spazio tra di esse appaia corretto.
È un compito che dovrai svolgere a occhio.
Puoi iniziare impostando uno spazio uguale tra tutte per poi regolarlo ovunque non vada bene.
Di solito è necessario crenare i testi di grandi dimensioni, come i titoli. In quei casi una crenatura mediocre o la mancanza di crenatura saranno evidenti.
Quando effettui la crenatura, evita di rendere i caratteri troppo vicini tra di loro. In quel modo possono assumere un aspetto schiacciato e possono anche sovrapporsi.
Qui sotto puoi vedere le estremità delle lettere n, i e n fondersi tra loro a causa di una crenatura eccessiva.

Kerning con poco spazio
È anche necessario evitare di creare troppo spazio tra le lettere.
Questo può portare le lettere ad apparire disunite e difficili da leggere. Un visual designer spiritoso ti chiederà se stai crenando o se stai cercando di creare dei parcheggi 🙂

Kerning con troppo spazio
Una crenatura più stretta o più sciolta può dipendere da scelte stilistiche.
Come per tutto ciò che riguarda lo stile, troverai delle persone a cui piacciono i caratteri molto slegati e altre a cui piacciono molto stretti.
Come regola pratica generale, però, aumentare la spaziatura tra i caratteri maiuscoli è più accettabile che aumentare quella tra i caratteri minuscoli. Frederic Goudy , un grande tipografo e artista, una volta disse:
“Chi osa distanziare le lettere minuscole sarebbe anche capace di rubare delle pecore”. Non diventare un ladro di pecore!
PROVALO!
Method of Action ha sviluppato un gioco fantastico che ti aiuta a visualizzare e sperimentare come funziona la crenatura.
Prova a cimentarti qui !
Caratteri tipografici: il tracking
Il tracking consiste nel regolare lo spazio all’interno dei gruppi di lettere.
Probabilmente eseguirai il tracking nel corpo del testo, e utilizzerai la stessa misura per l’intero documento o l’intera pagina.
Come con il kerning, è necessario evitare di usare troppo spazio o troppo poco.
Fai caso alle sottili differenze di spazio nell’immagine sottostante. Quale trovi che sia più comoda da leggere?
![]()
Caratteri tipografici: il leading
Il leading (in italiano “interlinea”) consiste nella regolazione dello spazio tra le linee del testo.
Prende il nome dai tempi in cui, per separare le linee del testo, veniva posizionata una striscia di piombo (in inglese “lead”) tra di esse.
Una buona interlinea migliora la leggibilità.
Come per il kerning e il tracking, il tuo obiettivo sarà quello di trovare un punto di equilibrio.
Una buona regola empirica da seguire nel graphic design è quella di impostare l’ interlinea due punti più alta dell’altezza del testo.
Questo vuol dire che se stai impostando 10 punti per il testo, la tua interlinea dovrebbe essere di 12 punti.

Dopo aver applicato la regola empirica succitata, dai un’occhiata al testo che hai appena impostato.
Si legge facilmente? Aggiungi o sottrai uno o due punti finché il risultato non ti soddisfa a livello di leggibilità e user experience.
Nel caso dei titoli, probabilmente dovrai aumentare l’interlinea di più di due punti.
Le linee guida che abbiamo esposto magari sembrano generiche e difficili da seguire poiché non sono abbastanza specifiche.
Ti ritrovi sempre ad aggiungere o sottrarre uno qui o due là o a dover decidere varie misure a occhio.
Per quanto questo possa sembrare seccante, scoprirai che è la norma in tipografia. Questo perché caratteri tipografici diversi richiedono trattamenti diversi.
Ad un Helvetica non applicheresti lo stesso tracking, leading o kerning che useresti con un Baskerville . Sono caratteri tipografici differenti e hanno bisogno di essere impostati in modo diverso.
Nel corso di visual design affinerai il tuo occhio per la tipografia , attraverso la pratica e l’esperienza, e ti ritroverai capace di impostare un testo con facilità.
Ottimi strumenti per abbinare i typeface e i tipi di font :
Dopo questa spiegazione sui tipi di font in UX Design voglio fornirvi un ulteriore aiuto per creare progetti di graphic design mettendo a disposizione una lista completamente gratuita di 5 font serif e 5 sans serif.
5 font Serif consigliati
5 font Sans Serif consigliati
Risorse Extra
Per avere tanti altri contenuti come questo:
- accedi al gruppo esclusivo, e gratuito, di User Experience Italia
- seguici su Instagram
- seguici su Telegram