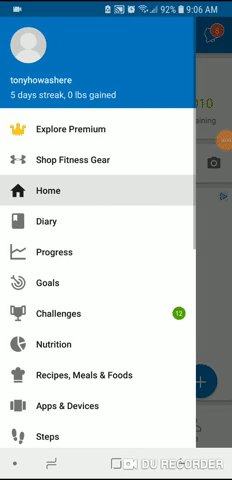
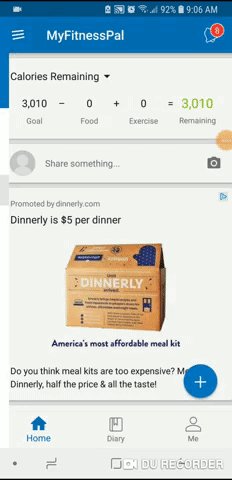
Hamburger menu: cos’è e come usarlo in UX design

Hamburger menu: cos’è?
Ognuno ha una sedia nella loro casa dove si buttano solo cose a caso. Cappotti, borse e libri. Dove sono? Sulla sedia!
Per noi UX designer del mondo digitale, l’hamburger menu è quella sedia.
- Non sai dove mettere un link alla pagina di accesso del tuo sito web? hamburger menu!
- Vuoi consentire agli utenti di contattare il supporto rapidamente? hamburger menu!
- Dove dobbiamo inserire le impostazioni dell’account? hamburger menu!
L’hamburger menu è dove le sezioni casuali del sito vanno a vivere, proprio come i tuoi calzini casuali che finiscono sulla sedia.
Hamburger menu: storia
Nel mondo della user experience ci sono sempre molte storie da raccontare.
Gli UX designer hanno personalità molto curiose che li portano a scoprire avvenimenti interessanti. Quando Geoff Alday, direttore del design e prodotto presso Ruby, si è incuriosito su chi fosse l’inventore del cosiddetto “hamburger menu” alcuni anni fa, ha fatto un piccolo lavoro di ricerca.
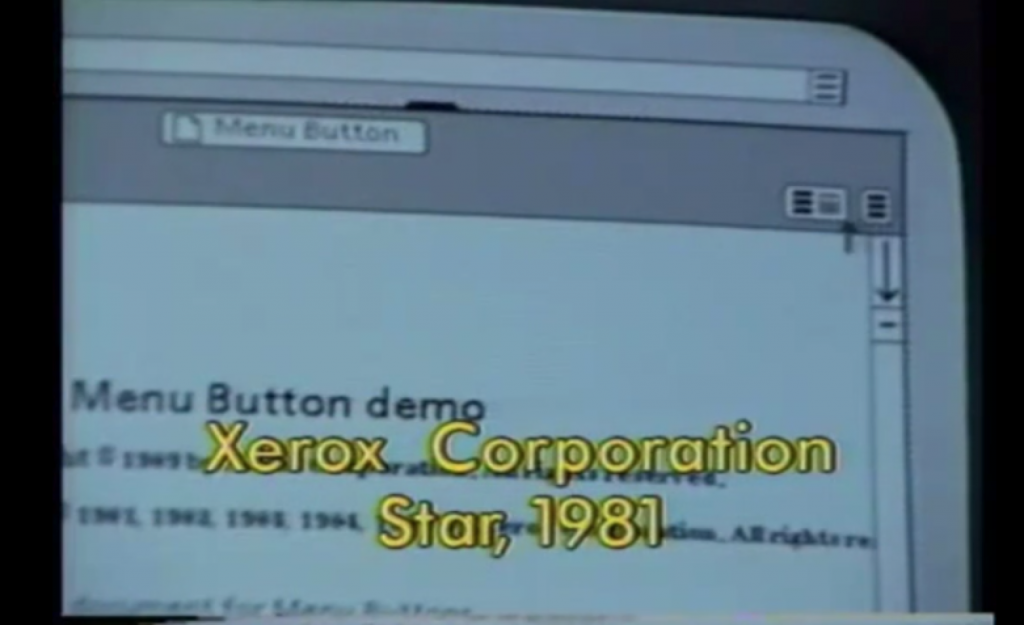
Ciò che ha trovato è un pezzo di storia che non possiamo fare a meno di commentare. Un video su Vimeo riguardante una conferenza del 1990 che ha dimostrato la storia dei widget. In un segmento sui menu, il narratore descrive come, sulle barre del titolo delle finestre nella del sistema Xerox Star, si trovino i pulsanti del menu, tre piccole righe impilate in un quadrato.

Alday, successivamente, andò a cercare il tipografo principale della Xerox Star e trovò Norm Cox.
“Hai trovato il ragazzo giusto” disse Cox rispondendo al messaggio di posta elettronica inviato da Alday con oggetto “Voglio scoprire la storia dell’hamburger menu”.
Dopo che questa vicenda uscì fuori, Cox ebbe un insolito sessantasettesimo compleanno quando McDonald’s cambiò l’hamburger menu nell’app mobile come veri hamburger.

L’interesse per la storia di questo piccolo simbolo non è diminuito.
Tuttavia, dopo il design di Xerox Star, il simbolo fu dimenticato per un po di tempo.
Hamburger menu: la resurrezione
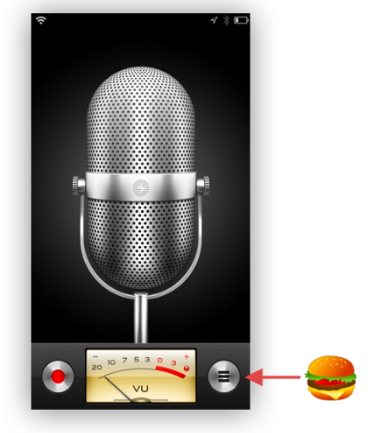
Con la nuova interfaccia, molto più piccola, degli smartphone, gli UX designer hanno dovuto cercare un modo per far sì che tutto si adattasse a uno schermo da 4 pollici in su. Non è chiaro quale app lo abbia usato per primo, ma una delle prime app che la gente ricorda di aver usato l’icona dell’hamburger è Memo vocali su iOS.

Sembra che sia l’evento più vecchio (escluso Xerox) dell’icona dell’hamburger come pulsante del menu. Era il 17 giugno 2009 ed era disponibile per iPhone 3G. Cliccando su di esso appariva la lista delle registrazioni e delle opzioni.
Apple aveva già preso in prestito il mouse e il desktop da Xerox quando ha creato il Macintosh, una piccola icona non avrebbe avuto molta importanza.
Hamburger menu: il futuro?
L’icona dell’hamburger menu è diventata uno standard in user experience e nel design di web e app, e non sembra che andrà da nessuna parte nei prossimi anni.
Ha fatto il suo ritorno e sembra di essere qui per rimanere. Chiunque sia mai riuscito a creare un sito web di facile utilizzo per i dispositivi mobili negli ultimi tempi ne ha probabilmente usato uno.
L’icona dell’hamburger ha ottenuto un pò di calore dalla comunità di UX e UI design.
Alcune persone dicono che è una cosa terribile che deve essere fermata ora e può essere sostituita semplicemente con un menu o con una comoda barra delle schede.
Alcuni odiano e alcuni lo adorano.
Oggi, l’hamburger menu è onnipresente in UI design.
Viene molto usato in visual design e gli utenti conoscono già cosa voglia dire. Un esempio di user experience assimilata dalle persone.
E ogni UX designer, probabilmente, si è anche chiesto quando le grandi aziende digitali, che progettano prodotti usati da mezzo mondo, come Chrome, Instagram, Facebook o Amazon smetteranno di usarli.
Hamburger menu: quando usarlo in UX
Se i detrattori vedono in questo amore immortale una piaga di cattiva architettura dell’informazione (scarso coinvolgimento, inefficienza), altri UX designer dicono che l’onnipresenza del simbolo è esattamente ciò che lo rende buono.
Non esiste una ricetta perfetta, ogni progetto digitale ha diverse priorità. Se vuoi diventare UX designer, dovrai affrontare casi in cui un hamburger menu ha più senso, altri casi in cui è meglio non usarlo (vedi whatsapp) e, infine, casi in cui si possono adottare soluzioni miste hamburger+customMenu (vedi instagram).
Ciò che sappiamo è che gli utenti di tutto il mondo sanno cosa significano quelle tre piccole righe. E questo è un bene perchè facilita l’esperienza.
Nel corso di Interaction design parliamo di tutti questi casi, delle euristiche di usabilità e della progettazione dei layout.

Hamburger menu: 3 motivi per usarlo
Riconoscibile
- Il menu dell’hamburger è ovunque ubiquitario, dalle app, ai siti Web, ai software per computer e ai videogiochi.
- È un’icona che ha speso decenni incorporandosi nella coscienza sociale come il pulsante in cui gli utenti possono accedere al menu di navigazione.
- Le persone lo sanno e possono fare affidamento su di esso per quello scopo, come il modo in cui gli utenti sanno che l’icona di un bidone della spazzatura è dove puoi cancellare i file, o l’icona di casa è dove puoi andare al menu principale.
Pulito
- C’è qualcosa di peggio di una pagina Web disordinata?
- Non è mai stata una buona strategia quella di dare all’utente troppe opzioni di scelta nello stessa pagina. Quando il design viene presentato con una vasta gamma di scelte, è probabile che le persone si sentano frustrate e non facciano la scelta che desideriamo.
- Uno studio di user experience, della Columbia University, ha rilevato che le persone hanno 10 volte più probabilità di comprare in pagine progettate con meno opzioni di acquisto.
- È una soluzione semplice. È senza pretese. E non interferisce con l’esperienza dell’utente.
Accesso secondario
- L’hamburger menu può essere un ottimo posto per tutte quelle azioni che non gestiscono direttamente l’obiettivo della tua pagina web.
- In Uber, per esempio, per cose come lo storico dei tuoi viaggi, le ricevute e le impostazioni di pagamento, dovrai fare clic sull’hamburger menu. Sebbene questi pulsanti siano importanti per l’utente, non è necessario occupare tutto lo spazio sulla schermata principale. Ciò rende l’hamburger menu un posto perfetto per loro.
Hamburger menu: 2 motivi per NON usarlo
E ora, scopriamo perché l’hamburger menu è una delle icone più odiate nel mondo del design.
Rende le pagine meno importanti
- Uno dei maggiori problemi che gli UX designer hanno con l’hamburger menu è che rende immediatamente meno importante ciò che ha dentro.
- Pensa al tuo sito web come ad un festival musicale. Il menu degli hamburger è il piccolo palcoscenico. Non vorresti mettere i tuoi migliori artisti e headliner lì. Invece, li vuoi sul palco più grande dove tutti possono vederli (cioè la pagina principale).
- È lo stesso con qualsiasi esperienza digitale che stai progettando. Quando relegate i pulsanti e le pagine di navigazione sull’hamburger menu, state comunicando che queste cose non sono così importanti e che è molto meno probabile che andiate lì.
Basso engagement
- Gli hamburger menu hanno percentuali di clic drasticamente inferiori rispetto ad altri pulsanti, che possono essere attribuiti a una serie di motivi.
- Innanzitutto, sono difficili da raggiungere. Con i telefoni sempre più grandi con ogni generazione, diventa sempre più difficile raggiungere luoghi in cui l’icon dell’hamburger si trova in genere (angoli in alto a sinistra o a destra).
- Uno studio del Nielsen Norman Group ha rilevato che, quando si utilizza un hamburger menu, la rilevabilità è “ridotta quasi della metà nascondendo la navigazione principale di un sito web. Inoltre, il tempo di attività è più lungo e la difficoltà percepita dell’azione aumenta”.