Per capire quanto sia importante parlare di mobile first dobbiamo partire dai dati.
Secondo i dati Audiweb, a Gennaio 2019 la popolazione italiana connessa ad internet ha raggiunto 42 milioni di utenti unici. La fruizione dei contenuti da dispositivi mobile, quindi smartphone, ha raggiunto il 79,4% della popolazione tra i 18 e i 74 anni.
Quindi stiamo parlando di 35,5 milioni di utenti mobile nel mese di Gennaio solo in Italia. Negli Stati Uniti, il 73% degli adulti accede al web attraverso dispositivi mobili.
Il concetto di mobile first è oggetto di numerose discussioni sul fatto di lavorare con il web design responsive oppure continuare semplicemente creando dei design separati (uno per mobile e uno per desktop).
Mobile First: le origini
Il concetto mobile first fu originariamente coniato da nientemeno che LukeW (Product Director @ Google) e da allora è stato sempre più apprezzato nel mondo del design. Luke svolse il suo lavoro di ricerca nel 2009 e realizzò il suo primo resoconto scritto sul mobile first, un pezzo di storia del design.
Luke si rese conto che gli UX designer avrebbero dovuto concentrarsi su un nuovo punto focale.
Vide una tendenza in costante aumento relativa all’utilizzo del web sui dispositivi mobili. Vide che l’onnipresente web veniva utilizzato su un grande numero di dispositivi che non erano più solo i computer fissi con i loro schermi grandi.
I numeri relativi all’utilizzo del web su dispositivi mobili crescevano con un passo da gigante.
Fu questo a portare l’attenzione sull’aspetto fondamentale su cui si concentra il mobile first.
Il concetto è semplice.
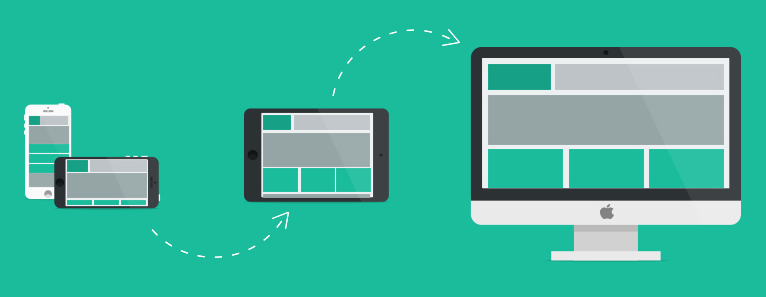
Cominciamo semplicemente dal minimo possibile di sviluppo tecnologico per mobile e lavoriamo progressivamente in crescita coltivando il seme del mobile fino ad arrivare allo schermo con la tecnologia più elevata possibile.

Un approccio mobile first non si concentra solo su uno sviluppo dedicato ai telefoni cellulari, bensì anche sullo sviluppo di una migliore usabilità dei siti, la user experience, sullo sviluppo di un migliore utilizzo dello spazio web e sulla riduzione della quantità di elementi inutili presenti nelle varie pagine.
L’utente vuole che le necessità per cui visita il tuo sito siano soddisfatte.
Per citare Brad Frost nel corso della sua chat con Google sul tema dei siti per mobile:
Agli utenti finali non importa nulla del tuo web fatto col responsive design o dei siti separati, loro vogliono solo poter fare quel che devono fare.
Il design mobile first permette a noi UX designer di raggiungere proprio questo scopo, ovvero consentire agli utenti finali di fare quel che hanno bisogno di fare, indipendentemente da quale generazione di dispositivo stiano usando.
Mobile First: i vantaggi
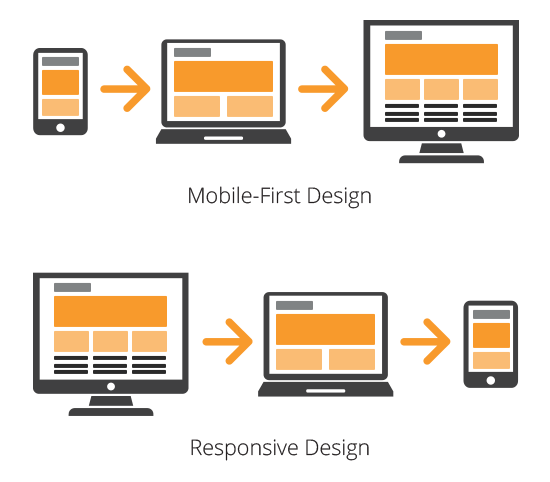
L’idea di base del metodo di design “dall’alto in basso” è quella di creare un prodotto per uno schermo grande e poi aggiungere i codici necessari per gli schermi più piccoli.
Nel portare avanti questo processo devolutivo, la maggior parte delle volte, si sovraccaricano i dispositivi più piccoli con una quantità esagerata di informazioni e questo porta i dispositivi più piccoli a rallentare brutalmente, sempre ammesso che il dispositivo riesca ancora a caricare delle informazioni.

Sviluppando con il metodo dall’alto in basso stai fortemente limitando il tuo traffico in ingresso proveniente dagli utenti mobile.
Oltre alla riduzione delle prestazioni, sviluppando con il metodo desktop first tralasci anche la moltitudine di funzioni e caratteristiche di cui è possibile avvalersi con un telefono cellulare al giorno d’oggi.
UX Design e la progettazione mobile first
Con il mobile first la nostra sfida, come UX Designer, è quella di progettare siti web a prova di futuro.
Nella pratica, possiamo utilizzare una serie di accorgimenti che riguardano tre aree principalmente:
- Il design, quindi la progettazione della user experience del sito in tutti i suoi aspetti (usabilità, funnel, ecc);
- la tecnologia, quindi la velocità di caricamento delle pagine e tutte le tecniche di velocizzazione (vedi AMP, PWA);
- I contenuti, che devono essere pensati principalmente per la fruizione da dispositivi mobili.
Questo potenziamento progressivo aiuta a impedire che i contenuti multimediali presenti su un sito siano troppo pesanti e quindi i telefoni meno performanti, o con copertura internet non proprio velocissima, non sarebbero in grado di gestirli.
È durante la fase di wireframing che si progetta un sito mobile first. Per saperne di più vedi il nostro corso di Visual Design.
Sviluppando un sito col metodo mobile first, puoi far sì che tutti i tuoi utenti siano contenti e possano navigare liberamente senza incappare nelle difficoltà che si trovano su pagine sovraccariche di contenuti multimediali.

Anche se partiamo dalle fondamenta più semplici di un sito, per poi aggiungere progressivamente delle caratteristiche man mano che si sale di livello tecnologico, ampiezza dello schermo ecc., il lavoro da svolgere è molto più semplice.
Oltre a portare con sé degli aspetti tecnici positivi, dal punto di vista dell’user experience design, un approccio mobile first ci aiuta anche a sviluppare un sito pensato per la facilità d’uso.
Togliendo all’incirca l’80% delle dimensioni dello schermo, quando cominci con un design mobile first, devi pensare a come utilizzare lo spazio disponibile in modo molto più conservativo.
Questo ti aiuta a preservare gli elementi fondamentali che vuoi mostrare in primo piano agli utenti senza inondare la pagina con una quantità superflua di riempitivi.
Quindi, man mano che potenzi il tutto per dispositivi e schermi sempre più grandi, questo approccio ti aiuta a restare concentrato sugli elementi fondamentali del tuo sito e su ciò che l’utente può fare quando lo visita.
Mobile first e UX design: i micro-moments
Google, da sempre in prima linea per le linee guida sul design del mondo mobile, ha richiamato l’attenzione su un aspetto molto importante: i micro-momenti.
Sono principalmente i momenti di interazione che possono accadere in ogni momento e luogo diventando dei touch-point, cioè dei punti di contatto, per l’utente. Google li riassume così:
- Esserci (Be there): questi momenti vanno studiati in UX Design nelle mappe Customer Journey (vedi il corso di User Research) e sono molto utili per vedere dove e quando avvengono questi micro-momenti ed essere pronti ad aiutare gli utenti per ciò che occorre in quei precisi istanti.
- Essere utili (Be useful): una volta individuati i touch-point nelle mappe Customer Journey, bisogna saper progettare esperienze capaci di soddisfare le esigenze degli utenti.
- Essere veloci (Be quick): gli utenti mobile vogliono accedere alle informazioni in modo rapido. La user experience mobile deve essere progettata per essere veloce.
Risorse Extra
Per avere tanti altri contenuti come questo:
- accedi al gruppo esclusivo, e gratuito, di User Experience Italia
- seguici su Instagram
- seguici su Telegram

Leave a Comment