I 5 stati del design: regole e consigli per una UX di successo

Ti è mai capitato di sentirti spaesato o perso all’interno di un Sito o App?
“Che devo fare qui?”, “Come faccio a farlo?”, “È troppo difficile, mi arrendo”…
O, ti è mai capitato che i tuoi utenti non sapessero usare e interagire con il tuo prodotto, come avevi immaginato?
Questo è dovuto al fatto che molto spesso l’Esperienza Utente presenta delle lacune durante il percorso che l’utente compie nel suo viaggio all’interno di un Prodotto Digitale.
Così come un intero Team di UX Designer è costituito da ben 5 ruoli per curare ogni aspetto del progetto, allo stesso modo è necessario prendersi cura anche di tutti gli Stati del Design della UX e UI del prodotto, senza fare l’errore di concentrare tutti gli sforzi in un unica Pagina: la Pagina Principale, ovvero l’Ideal State. La schermata con tanti contenuti, il pieno potenziale del prodotto digitale.

Questa Schermata Principale, che presenta tutti i contenuti e potenzialità viene chiamata Ideal State, ma è solo uno dei tanti Stati del Design, che non vanno trascurati ma bensì progettati e studiati con cura come qualsiasi altra Schermata.
Prima di poter raggiungere la Pagina Principale, l’utente potrebbe passare attraverso varie schermate, che se mal progettate o trascurate, si corre il rischio di non far scoprire o comprendere tutte le Caratteristiche e Funzionalità del prodotto che sta provando e usando, inoltre, in assenza di una buona UX che supporti l’utente nella navigazione, c’è la possibilità che esso faccia errori o si scoraggi, facendosi inevitabilmente una cattiva prima impressione portandolo ad abbandonare il Sito o App.
Cosa sono gli Stati del Design?
Sono tutte quelle Regole e Strati del Design (UI Stack in Inglese) che insieme compongono l’intera Esperienza Utente e tutte dovrebbero ricevere la stessa attenzione ai dettagli, per garantire una UX e UI di alta qualità ovunque l’utente si trovi. Ciò per aiutarlo a non incontrare problemi e per mantenere alto il suo interesse verso il prodotto.

Quali sono gli Stati del Design?
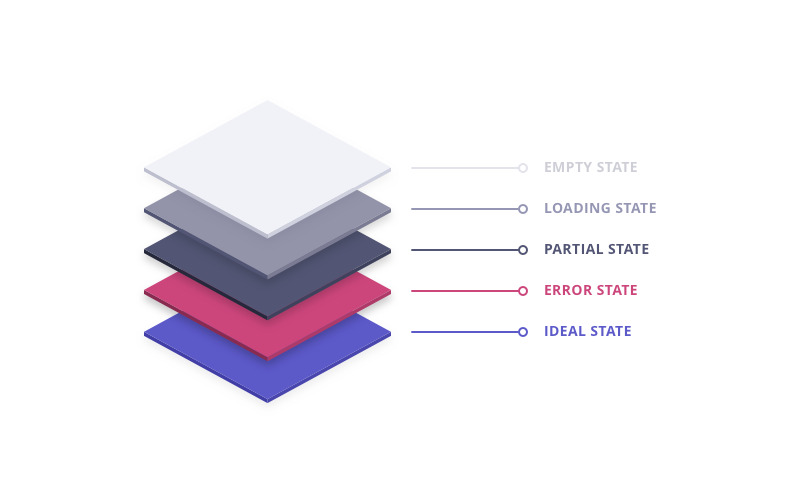
Gli Stati del Design sono schermate a cui di solito non viene data troppa importanza, ma che invece sono la chiave di una buona UX e UI? Vediamoli assieme:
• Empty State
Una schermata povera o priva di contenuti
• Loading State
Schermata di Caricamento
• Partial State
Schermata con pochi contenuti o incompleta
• Error State
Schermata e Messaggi di Errore
• Ideal State
La Schermata Principale
Un UX Designer dovrebbe sapere come progettare al meglio tutti gli Stati del Design di un prodotto digitale, puoi approfondire leggendo di seguito tutti i dettagli:
Ideal State
Lo stato che gli utenti vedono più spesso, è la Pagina Principale che contiene tutte le informazioni e mostra il massimo del potenziale del prodotto. E’ consigliabile iniziare sempre da questo stato poiché considerata la base per tutti gli altri.
Empty State
L’Empty State è composto da Schermate vuote, senza contenuti e si presenta quando:
1) l’utente è nuovo, il momento in cui visualizza e accede al prodotto per la prima volta. In questo caso una Schermata vuota (o di avvio per le Applicazioni Desktop) può essere una buona possibilità per creare un’introduzione del prodotto, dove sarà possibile inserire Consigli e Informazioni su cosa può offrire il prodotto e su come usarlo. L’utente da queste schermate trarrà le sue prime impressioni, è saliente perciò fare una buona prima impressione, non è possibile avere una seconda occasione!
È un bene quindi che l’esperienza utente supporti e incoraggi l’utente guidandolo nella navigazione, comunicandogli attraverso un copywriting semplice e comprensibile cosa deve fare e come proseguire.
Un esempio, anche fuori dal digitale, si manifesta nei negozi.
Quando un cliente (l’utente) entra nel negozio, il commesso si avvicina subito in modo da introdurlo al negozio (incoraggia l’utente ad interagire), gli chiede cosa desidera e gli comunica i migliori articoli e offerte da poter andare a vedere. (L’utente viene aiutato e invogliato a scoprire le potenzialità del prodotto)
Tornando nel Digitale, ecco Alcuni esempi:
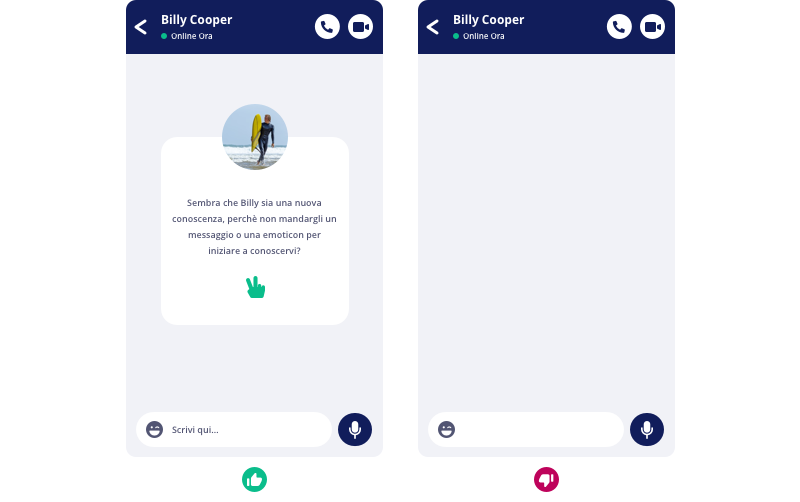
| Il testo ha la possibilità di incoraggiare l’utente ad interagire con le funzionalità dell’App, mentre in App più complesse potrebbe essere d’aiuto per rivelare all’utente le funzioni meno intuitive.
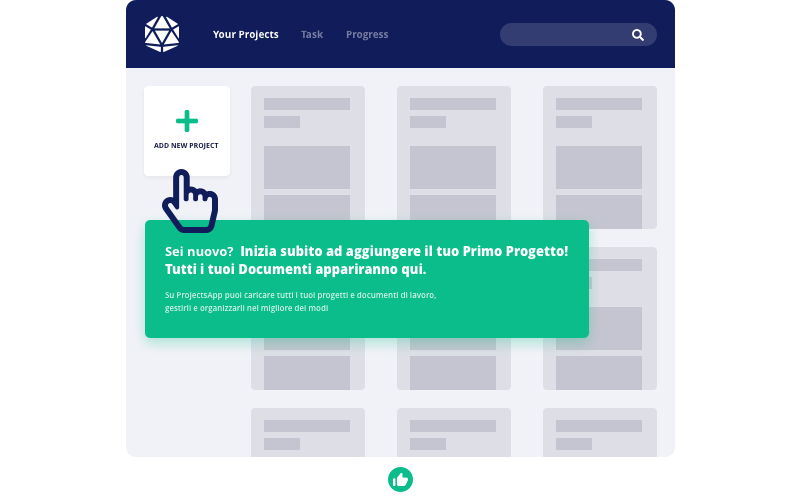
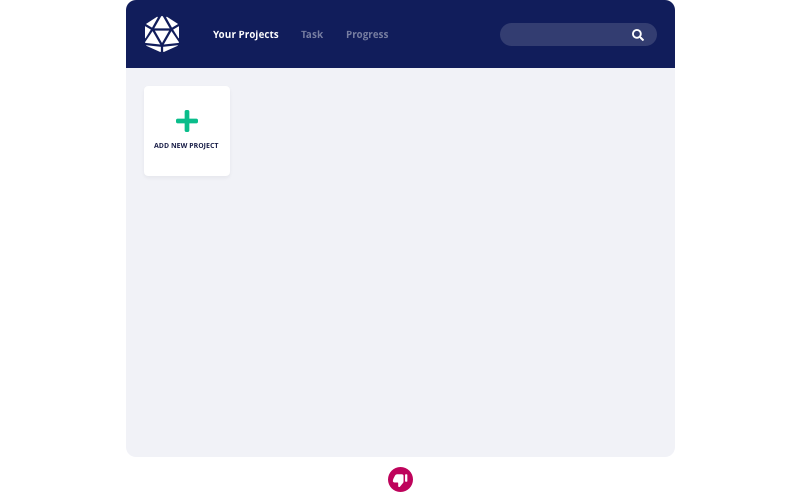
| Fornire una visione dell’Ideal State mostrando un’anteprima delle potenzialità del prodotto con del contenuto finto e descrivendo chiaramente cosa è possibile fare e come, è senz’altro un ottima mossa che aiuta l’utente a capire all’istante cosa deve fare.
| In questo esempio invece, un utente che effettua il suo primo accesso potrebbe trovarsi spaesato, scoraggiato o disinteressato nel vedere una pagina vuota, senza qualcosa che lo guidi e che gli faccia immaginare le potenzialità dell’App.
2) Il secondo caso di Empty State si presenta quando l’utente cancella volontariamente delle informazioni o contenuti dalla schermata. Ad esempio quando cancella o archivia tutte le Email dalla Casella di Posta, quando tutti i Download sono stati completati o quando completa una lista di cose da fare.
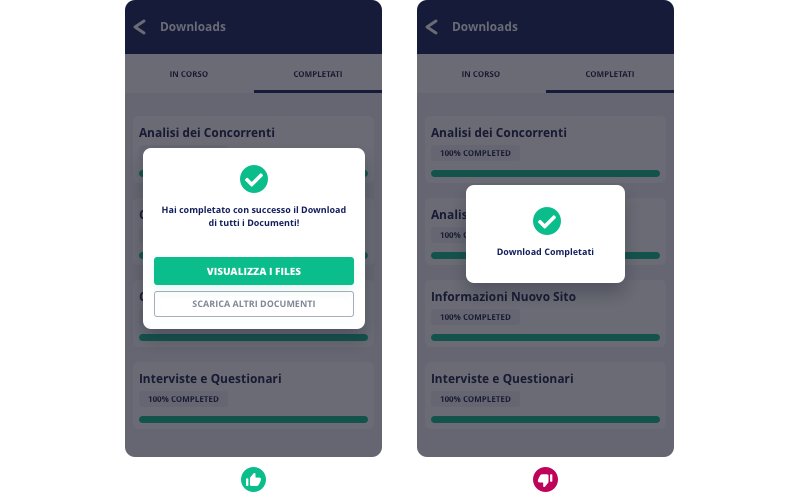
| Non limitarti a comunicare che un’azione (come cancellare una lista di contenuti, o aver completato tutti i download) è avvenuta con successo. Ma, ancora una volta, Premia e Incoraggia l’utente con un copywriter che trasmetta la sensazione che sia stato lui stesso a completare con successo l’operazione (e non il prodotto) oltre che approfittare dell’occasione per indicargli ulteriori interazioni da compiere nell’app.
3) Il terzo stato giunge quando non c’è nulla da mostrare, ad esempio un risultato di una ricerca senza contenuti.
Infatti quando un Utente sta cercando qualcosa, svariati motivi potrebbero far fallire la sua ricerca, potrebbe commettere qualche errore di battitura, può non ricordarsi perfettamente il nome di quello che sta cercando o semplicemente quello che sta cercando non è presente nel Database.
È qui che il prodotto deve andare incontro all’utente, aiutandolo e supportandolo: correggendo le sue parole se ha sbagliato a scrivere o mostrandogli risultati più simili possibile a quello che sta cercando.
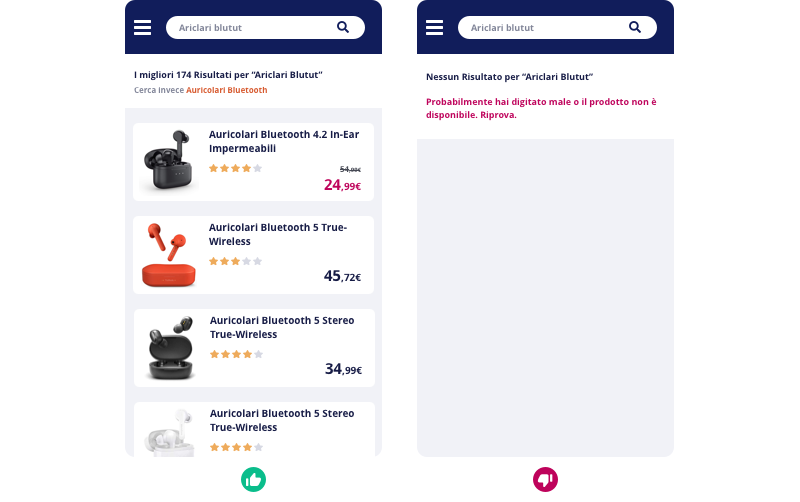
| Nell’esempio a sinistra, il risultato della ricerca riesce a interpretare le parole digitate male dall’utente e a mostrargli risultati inerenti a quello che stava cercando. Inoltre, corregge le sue parole, consigliandogli di ricercare anche con le parole corrette, ma non specificando mai da nessuna parte che l’utente abbia sbagliato a scrivere.
| Nel secondo esempio a destra, invece, la situazione è molto diversa. Il prodotto, oltre a non essere riuscito a trovare nessun risultato, non aiuta l’utente in nessuna maniera ad iniziare una nuova ricerca e né consiglia prodotti simili a quello che l’utente stava cercando. Inoltre, incolpa l’utente di aver sbagliato a scrivere con una minacciosa scritta rossa. Incolpare, scoraggiare e spaventare l’utente è una pratica UX altamente sconsigliata. Puoi approfondire questa pratica leggendo il prossimo Stato del Design: Error State.
L’empty State insegna che è importante non lasciare agire l’utente tutto da solo, ma bisogna guidarlo e consigliarlo, in modo da assicurarsi che venga a conoscenza di tutto quello che può fare con il prodotto, oltre che per prevenire eventuali errori, che lo porterebbero all’inevitabile abbandono del prodotto.
Error State
La schermata dove le cose non vanno come dovrebbero. Quando iniziano ad apparire errori nella schermata. Per evitare che la situazioni sfugga di mano con troppi errori e situazioni troppo complesse per essere gestite dall’utente è bene progettare con cura sia UX, UI che Copywriting di questo Stato.
Questi errori possono essere un’azione errata, un form che non è stato compilato correttamente o l’impossibilità dell’App o Sito di connettersi.
Comunica l’errore! Ma Non spaventare, incolpare o scoraggiare l’utente.
Prima di tutto è necessario sviluppare una risposta a questi errori, quindi mostrare che qualcosa non è andato a buon fine.
Ma solo mostrare che c’è stato un errore non basta.
Bisogna escludere elenchi di possibili errori, testi lunghi, tecnici e incomprensibili, ma è anche soprattutto necessario dare un tocco più umano e amichevole, creare messaggi brevi, diretti e chiari il più possibile.
Facendo ciò è possibile rendere gli errori comprensibili e fare in modo che l’utente non si scoraggi troppo e decida di ritentare.
Altro passo indispensabile per una buona UX è quello di non cancellare tutto quello fatto in precedenza dall’utente.
Gli errori dovrebbero essere dinamici e mostrarsi da subito, senza aspettare il Refresh della Pagina. Ad esempio, un form che dopo aver premuto “Invio” si ricarica completamente vuoto a causa di un solo errore, è un esempio di pessima UX. Così facendo, La dipartita o Fallimento dell’utente è quasi assicurato.
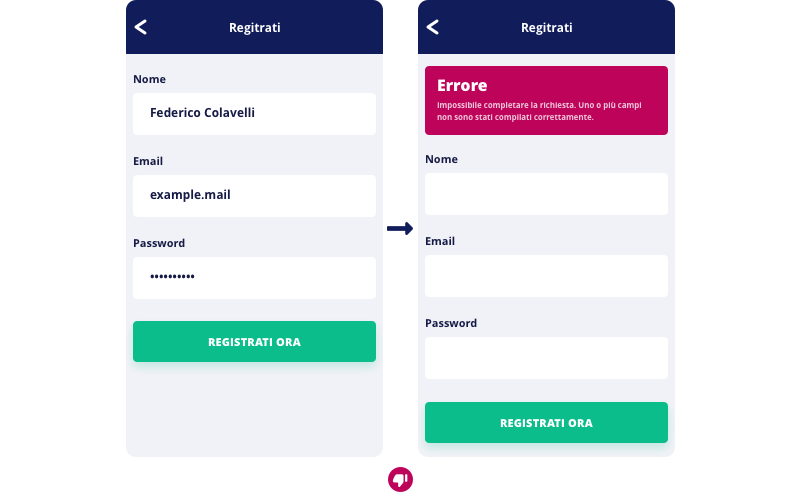
| Uno spaventoso esempio di una cattiva gestione degli errori e di conseguenza pessima Esperienza Utente: un ipotetico Form di registrazione. L’utente dopo aver compilato tutti i campi e aver premuto invio riceve la sorpresa: Tutto quello che aveva fatto è stato cancellato, e, come se non bastasse, non può capire cosa ha sbagliato di preciso, dovendo riscrivere tutto, con alte probabilità di sbagliare nuovamente.
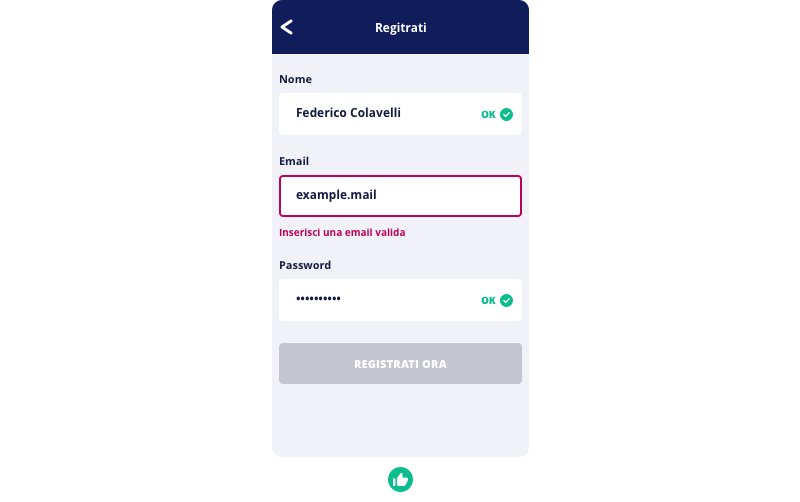
| Mentre In questo esempio gli errori sono dinamici, chiari e meno scoraggianti, mostrandosi subito, senza il bisogno che l’utente debba ricaricare la pagina per notarli.
Per approfondire come progettare un buon Form e prevenire gli errori dell’utente puoi leggere le 15 linee guida UX per Login, Registrazione e Password
Partial State
Questo stato si manifesta quando la Schermata non è più vuota, ma solo parzialmente popolata di contenuti, come ad esempio un profilo incompleto.
In questo punto è molto importante progettare delle interazioni che spronino l’utente a completare la Pagina, comunicandogli tutte le possibili potenzialità del prodotto che sta usando e come ottenerle, in modo da guidarlo verso l’Ideal State.
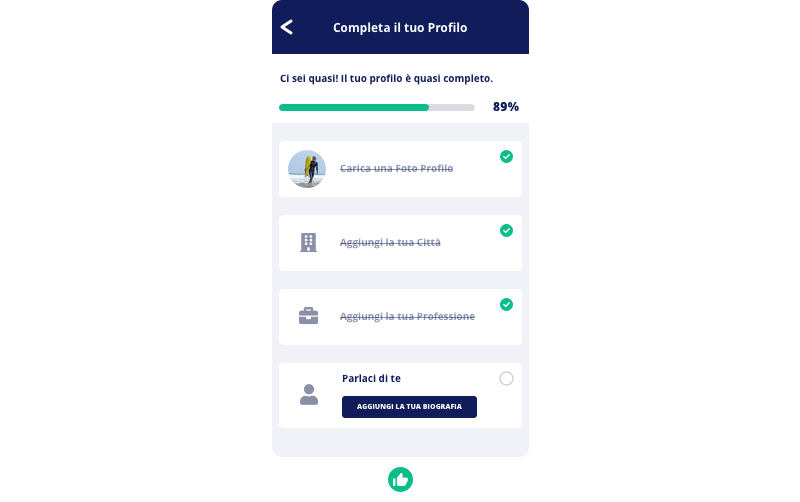
| In questo esempio abbiamo un Profilo Utente, ancora incompleto. Il prodotto visualizza una barra di avanzamento con una Percentuale di completamento e una lista delle azioni completate e quelle da fare ancora. In questo modo la creazione di un Profilo (o qualsiasi altra cosa) viene stimolata e guidata dal prodotto, mette l’utente al corrente di quanto manca per completarlo e lo Premia quando sarà completato al 100%
Loading State
Questo è lo stato di una schermata durante un caricamento.
Alcune App sono più veloci di altre, ma sei sicuro siano effettivamente più veloci?
Probabilmente è solo la percezione dell’attesa che è progettata diversamente.
Infatti App con una schermata di caricamento vuota e una barra di avanzamento sembrano più lente di chi usa una transizione animata o un indicatore.
Questo succede perché fissare una barra avanzare provoca una diversa percezione dell’attesa, facendo sembrare che il tempo passi più lentamente, soprattutto se il prodotto presenta più volte la schermata di caricamento.
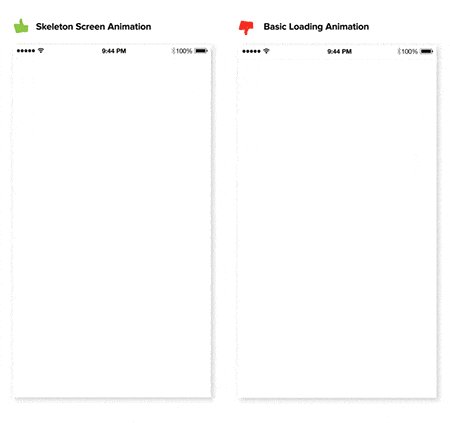
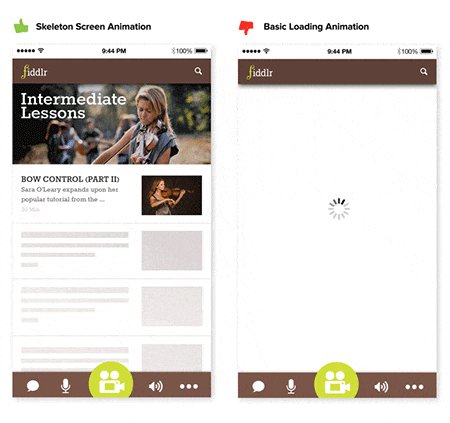
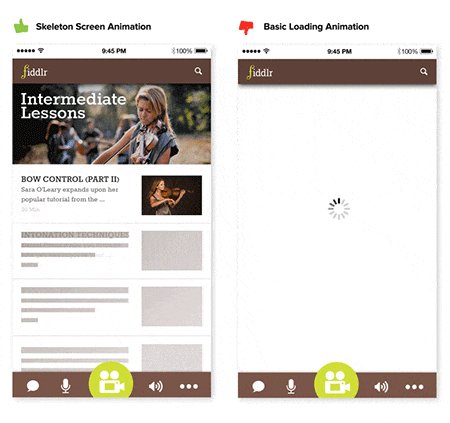
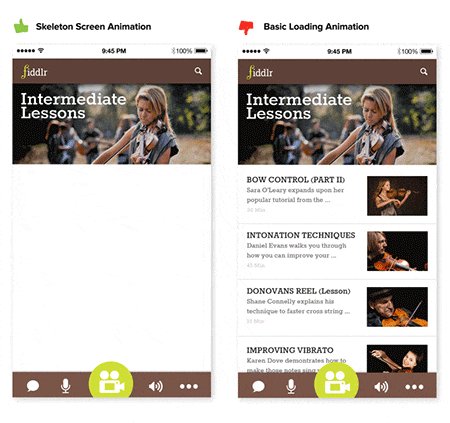
Per migliorare la percezione dell’attesa un buon metodo moderno è quello di usare degli “Skeleton Screen”, screen in grigio (o anche colorati) simili a dei wireframe che mostrano la struttura base della pagina, che appaiono mentre il contenuto viene caricato gradualmente.

| Un esempio perfetto che mostra come, a sinistra, la pagina sembra caricarsi più velocemente della stessa pagina a destra. Questo perché grazie alle “Skeleton Screens”, non solo si riesce a intravedere la struttura della pagina da subito, ma il contenuto è visibile molto prima poiché viene caricato gradualmente. Mentre a destra, l’indicatore del caricamento sparirà solo quando la pagina sarà completamente pronta.
Questo è tutto. Quello che avete letto sono delle linee guida e consigli strategici sugli Stati del Design per progettare una Esperienza Utente che soddisfi le esigenze della maggior parte degli utenti.
Questo articolo ti è sembrato interessante? Nel nostro Corso di Visual Design trovi tanti altri articoli e approfondimenti come questo.