Oggi voglio affrontare un problema molto comune per i designer: la progettazione UX della pagina di Login, Registrazione e Password.
Questo problema affligge la frequenza di uscita delle pagine, la cosiddetta Exit page rate, e ovviamente, le conversioni.
Esistono due casi da considerare:
- Siti come gli e-commerce, in cui i dati dell’utente possono essere molto importanti, quindi è importante progettare l’esperienza utente migliore possibile per convertire;
- Siti web e app informativi, in cui le informazioni dell’utente possono essere facoltative.
L’esperienza utente nelle pagine di Login e Registrazione è stata sempre dolorosa.
A nessuno piace registrarsi su un nuovo sito compilando moduli, controllare e convalidare le e-mail, inventare nuove password che rispettino rigorosamente una serie di regole.
Quante volte accade di non ricordare la password utilizzata durante una procedura di registrazione?
Io, ad esempio, me lo dimentico spesso e devo recuperarla.
Sui dispositivi mobili, l’esperienza utente di accesso e registrazione è ancora più dolorosa che su desktop. Il motivo è che l’utente deve cambiare app per confermare l’email o cambiare tastiera per trovare caratteri speciali.
Esiste uno studio condotto presso l’Università di Monaco che mostra che, sui dispositivi mobili, le persone tendono a trascorrere il doppio del tempo per immettere una password e, allo stesso tempo, creano password più deboli rispetto al desktop.
UX Design: Come migliorare la registrazione
1 – Descrivere i vantaggi della registrazione per l’utente
Cosa ottengono le persone creando un account? Quali vantaggi ottengono registrandosi?
Esempio:

Offrire quindi sconti, punti, materiale esclusivo, accessi alla community, contenuti gratuiti, ecc.
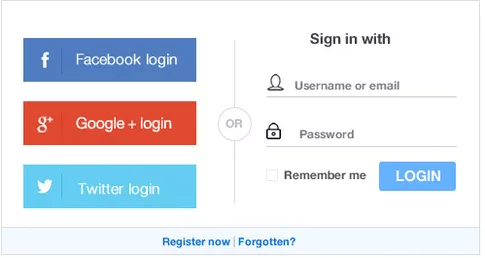
2 – Aggiungi metodi di registrazione alternativi
È un modo per essere in grado di registrarsi più rapidamente. Puoi utilizzare i social login o google.
Evitare di digitare e ricordare le password è un buon modo per migliorare questo processo.
Anche se ci sono utenti che preferiscono la registrazione e-mail standard per non condividere troppi dati sui social.

3 – Il modulo di registrazione deve contenere solo la quantità minima di informazioni
Less is more!
Da un punto di vista UX, chiedere e-mail e password dovrebbe essere sufficiente.
Evita di chiedere, in questa fase, informazioni come sesso, data di nascita o altre informazioni che non sono essenziali.
Ricorda che puoi sempre chiedere all’utente di aggiungere ulteriori informazioni nella pagina del profilo.
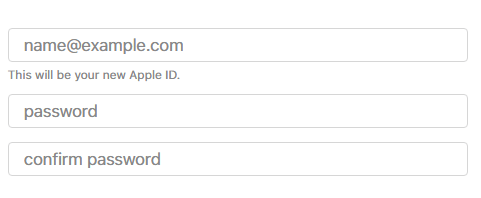
4 – Non ripetere i campi
Non ripetere i campi in un modulo di registrazione: ad es. due campi password, due campi email, ecc.
5 – Non chiedere agli utenti di confermare la loro registrazione tramite e-mail
Questo passaggio è molto importante.
Per alcune aziende è fondamentale convalidare gli utenti nella piattaforma.
Considera che puoi sempre convalidare l’e-mail in una fase successiva, e lasciar utilizzare il tuo prodotto digitale senza desviare l’attenzione e l’interesse degli utenti che si sono registrati.
Il processo di convalida via e-mail può essere effettuato nei giorni successivi alla registrazione o con tantissimi altri metodi.
Nel caso in cui sia necessario confermare le credenziali, il mio consiglio è quello di farlo utilizzando altri servizi per evitare che l’utente debba cambiare applicazione.
Una buona pratica è la convalida tramite messaggio SMS: l’utente riceverà un codice via sms che può essere facilmente digitato senza cambiare applicazioni (su dispositivo mobile) o cambiare pagina Web (su desktop). In questo modo l’attenzione resta viva e non ci sono interferenze esterne.
Cambiare contesto è una cattiva pratica in UX.
L’utente può disorientarsi, il che può sollevare blocchi nel processo che possono impedire di raggiungere l’obiettivo originale.
UX Design: Come progettare l’esperienza password
Migliorare la password in UX è un argomento che volevo separare dagli altri.
Le password sono davvero dolorose in UX.
6 – Non utilizzare troppe regole di sicurezza
Quante volte ti sei annoiato inventando password “sicure”?
Quante volte non è stato possibile utilizzare la tua password “più utilizzata” su un sito Web perché non include un simbolo o un numero?
Penso che la sicurezza sia molto importante oggi sui siti Web.
Durante le ricerche su oltre 50 siti Web di successo, ho scoperto che il 90% di loro utilizza solo due o tre vincoli di password e non ha avuto problemi di sicurezza delle password negli ultimi anni.
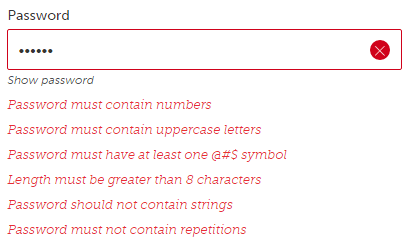
Consiglio vivamente di utilizzare due o tre delle seguenti regole per il tuo sito Web:
- La password deve contenere numeri;
- La password deve contenere lettere maiuscole;
- La password deve avere almeno un simbolo @ # $;
- La lunghezza deve essere superiore a 8 caratteri;
- La password non deve contenere stringhe;
- La password non deve contenere ripetizioni.
Non tutte però.

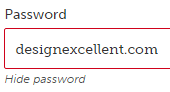
7 – Aggiungi l’opzione per mostrare / nascondere la password
Dare questa opzione all’utente è molto conveniente in UX.
I test dimostrano che l’utente fa meno errori mentre può vedere cosa sta scrivendo.

8 – Non chiedere all’utente di digitare due volte la password
Come ho detto sopra, nella sezione UX di registrazione, non ripetere i campi in un modulo.

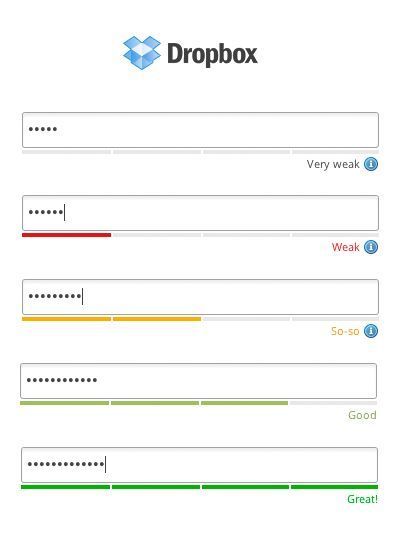
9 – Aggiungi un misuratore di sicurezza della password
Oggi ci sono molti semplici script JS che possono essere facilmente aggiunti al tuo sito Web e che possono migliorare la UX del campo password.
Con questo script l’utente può vedere il livello di sicurezza in tempo reale e con aiuti visivi (come i colori: verde, giallo, rosso).

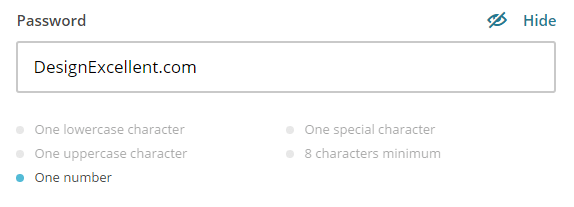
10 – Mostra i vincoli della password in anticipo e aggiornalo in tempo reale
Mailchimp ha questa bella funzionalità che mostra in tempo reale, mentre sto digitando la password, quali vincoli mancano per validare la tua password.
Con questa tecnica, l’utente non dovrà accorgersi di aver sbagliato dopo aver cliccato sul bottone ed aver aspettato il caricamento della pagina. Ma se ne accorgerà al momento, evitando tutto il noioso processo che diminuisce notevolmente le conversioni.
Li adoro, semplicemente.

UX Design: Come migliorare il Login
Migliorare la UX del login è l’ultima parte di questo articolo.
Vediamo quali sono questi ultimi 5 punti da considerare.
11 – Usa accesso social
Questa è la stessa idea della registrazione sociale.
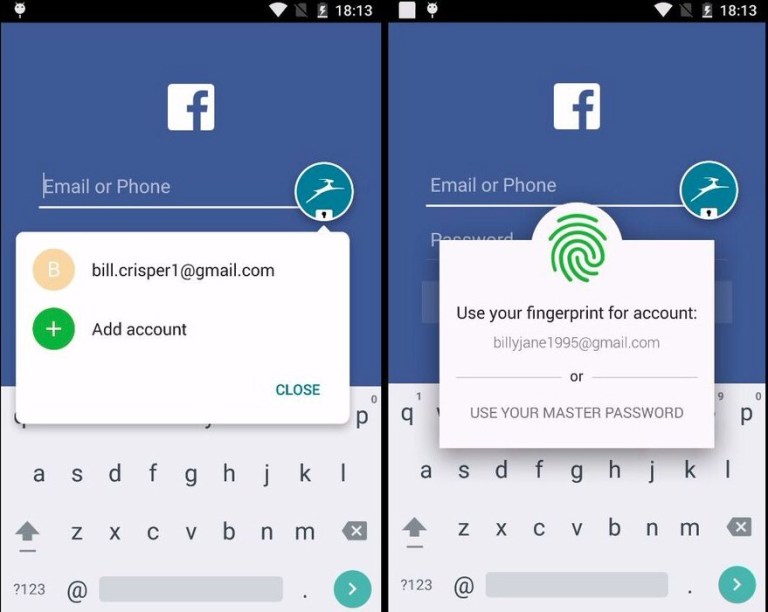
12 – Consenti alle persone di utilizzare l’autenticazione tramite impronta digitale per accedere.
Con questo metodo è possibile ridurre i problemi del processo di login.
Può essere fatto con TouchID, poiché l’80% degli smartphone lo consente al giorno d’oggi.

È una soluzione utilizzata anche da moltissime banche online e sistemi di pagamento perché è molto sicuro.
13 – Aggiungi l’opzione per mostrare / nascondere la password
La stessa idea di quello che ho detto sopra nella sezione di registrazione.
Tuttavia, mostrare la password non deve essere l’opzione predefinita. Questo perché l’utente può sentirsi insicuro.
Il mio consiglio è di coprire la password con il classico simbolo “*” e lasciare che l’utente decida di mostrare / nascondere.
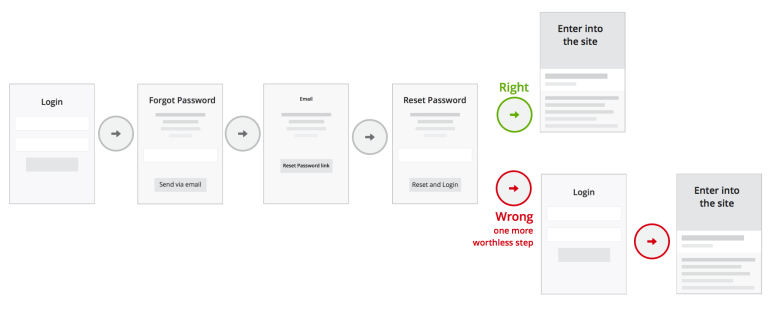
14 – Consenti di resettare la password
Le password usate raramente vengono dimenticate e il loro recupero dovrebbe essere disponibile nel processo di login.
Ecco come dovrebbe funzionare il processo di recupero della password ottimale:

15 – Accedi senza password
Poche aziende stanno cercando di innovare questo processo saltando il campo Inserisci password.
Come possiamo farlo? Alcuni esempi:
- Con Google Authenticator: link
- Numero di identificazione SMS: ad esempio con Twilio
- Non digitare alcuna password: “Magic Link” di Slack è un buon esempio e puoi si può integrare nel tuo sito web usando Auth0
- Autenticazione biometrica: questo è il pezzo più innovativo di questo articolo. Sicuramente sarà il futuro della UX per Login e Registrazione. Alcuni esempi sono: riconoscimento vocale, scansioni del viso, impronte digitali, scansioni degli occhi, geometria delle mani, ecc.
Conclusioni
Ecco un piccolo riassunto di questo articolo, per aiutarti a progettare la migliore esperienza utente per login, registrazione e password sul tuo sito Web:
- Prendi in considerazione l’acquisto senza conferma di registrazione se hai un e-commerce;
- Rendi molto semplice e minimale la registrazione, specialmente se la tua azienda è mobile-first;
- Descrivere quali sono i vantaggi della registrazione per l’utente;
- Aggiungi la registrazione, ed il login, con i social network;
- I moduli dei form dovrebbero avere solo campi essenziali;
- Non ripetere i campi;
- Prendi in considerazione diversi modi per convalidare l’utente (e-mail o sms)
- Migliora la UX delle password: non aggiungere troppe regole, mostrarle in anticipo, opzione mostrare/nascondere, non chiedere due volte la password, aggiungere un misuratore di sicurezza;
- Consentire metodi di accesso alternativi senza password: autenticazione biometrica e a due fattori;
Crediti per questo articolo a:
Gartner, Nielsen Norman Group, Baymard
Risorse Extra
Per avere tanti altri contenuti come questo:
- accedi al gruppo esclusivo, e gratuito, di User Experience Italia
- seguici su Instagram
- seguici su Telegram
