Una delle basi fondamentali per diventare UX designer è la progettazione delle Call to action.
Esiste un modo molto semplice per aumentare il tasso di conversione dei pulsanti CTA (Call to Action).
In questo articolo, condividerò le migliori pratiche per i pulsanti call to action.
Una volta che saprai cosa sono e come funzionano, rimpiangerai il fatto di non averlo provato prima.
Call to action: significato
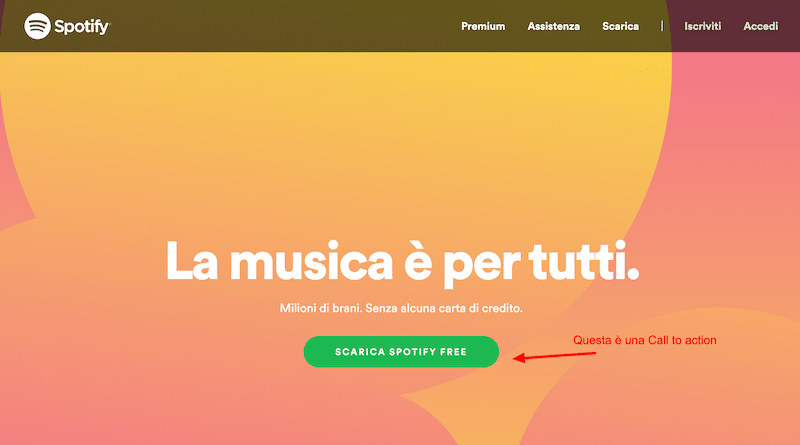
Nel linguaggio del web una Call to action è un invito all’azione, o anche un’istruzione, per gli utenti che provoca una risposta immediata.
Le più comuni sono rappresentate da una forma a pulsante con un testo che spesso utilizza un verbo imperativo come “prenota adesso”, “continua a leggere”, “scarica gratis” ecc.

Una Call to action è legata al concetto di conversione.
Le conversioni possono essere:
- Semplici, come ascoltare una canzone o guardare un video.
- Complesse, come acquistare un prodotto online o iscriversi ad un sito web fornendo dati personali.
Parlando a livello grafico, i designer testano spesso i colori per migliorare il contrasto e la leggibilità delle Call to action per renderle più visibili all’interno di una pagina.
Call to action: come progettarla
Oggi ti mostrerò come due miei clienti – un sito Web di e-commerce e un’app mobile di analisi – hanno utilizzato queste tecniche per aumentare il loro tasso di conversione in media del 20% in 6 mesi.
Esistono molti modi per lavorare coi colori, partendo dalla psicologia dei colori.
Non parlerò di “regole”, soprattutto perché non esistono regole specifiche ma voglio mostrarti le tecniche che ho usato su quei due progetti in relazione ai pulsanti Call to action.
Come attirare l’attenzione dell’utente con i pulsanti?
La progettazione delle Call to action per le interfacce Web richiede una certa discrezione e pianificazione; deve far parte del processo di prototipazione affinché possano funzionare bene. Ecco perché nei nostri corsi di Interaction Design e Visual Design, i nostri studenti le iniziano a progettare nelle fasi iniziali del processo UX.
Puoi creare un’ottima Call to action per l’invito all’azione per il tuo sito Web e migliorare drasticamente il tasso di conversione combinando studi scientifici sul colore con alcuni principi di progettazione.
Nei miei progetti ho sempre considerato 6 tecniche importanti per raggiungere questo obiettivo:
- La posizione: è molto importante dare alla Call to action un posizionamento di rilievo. Il posizionamento dei pulsanti è fondamentale per attirare l’attenzione dei visitatori. Il posizionamento in posizioni prominenti (per esempio in un’area distinta, in basso centrale o negli angoli per i pulsanti del modulo) può portare a conversioni più elevate perché gli utenti probabilmente noteranno il pulsante di invito all’azione e agiranno.
- Messaggio chiaro: usa le parole giuste, sii originale e usa i verbi per incoraggiare azioni (comprare, scaricare, guardare, testare, ecc.). Per esperienza, c’è un grosso problema di fiducia nel sentimento dell’utente. Per aumentare la conversione dei clic e creare fiducia, anticipa lo scetticismo degli utenti e comunica loro cosa otterranno intraprendendo l’azione che hai presentato loro.
- Forma: i pulsanti rettangolari, in generale, sono migliori di quelli circolari. Sicuramente, se progettate bene, anche le Call to action a forma circolare potrebbero avere le stesse performance di quelle rettangolari.
- Dimensione: la dimensione di una Call to action rispetto ai suoi elementi circostanti indica la sua importanza. Ricorda: più grande è l’elemento, più è importante. Decidi quanto sono importanti determinate azioni del sito e ridimensiona i pulsanti di conseguenza.
- Colorazione: credo che la parte più importante sia decidere quali colori utilizzare per i pulsanti di invito all’azione perché interagiscono con la psicologia degli utenti. Suggerisco di usare colori con un contrasto elevato rispetto agli elementi circostanti e allo sfondo.
- Offrire azioni alternative: una pagina Web può avere più inviti a presentare azioni. A volte è necessario offrire una seconda e terza Call to action per convincere l’utente a rispondere successivamente alla Call to action primaria desiderata.
Quanti tipi di Call to action progettare?
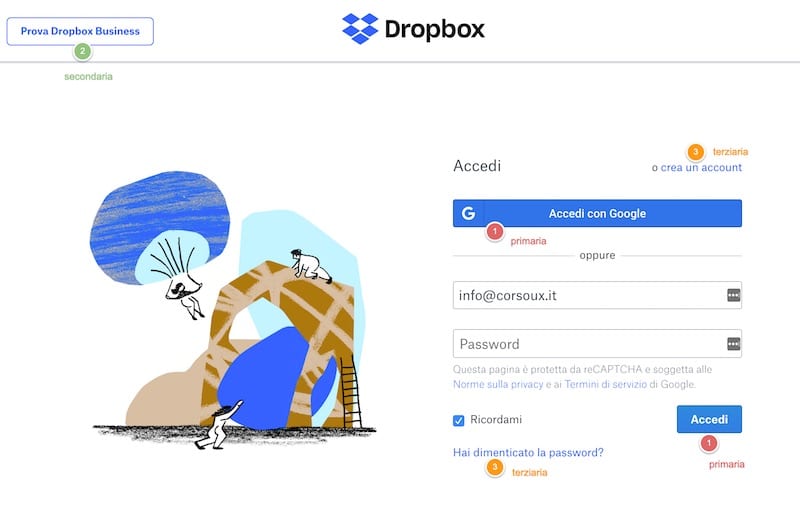
Una progettazione completa prevede almeno tre tipi di variazioni per i pulsanti:
- Call to action Primaria: sono le chiamate all’azione principali, dove ci aspettiamo le conversioni più importanti. Dovrebbero essere ovvie. I colori di sfondo solidi e ad alto contrasto funzionano perfettamente per questo caso.
- Call to action Secondaria: sono le chiamate all’azione usate se la primaria non soddisfa la richiesta dell’utente. Dovrebbero essere chiare ma non importanti. Gli stili di contorno o i colori di sfondo a basso contrasto sono ottime opzioni.
- Call to action Terziaria: sono le chiamate all’azione con priorità più bassa, usate spesso per azioni non inerenti alla conversione. Dovrebbero essere rilevabili ma discrete. Lo stile di queste azioni come collegamenti ipertestuali è di solito l’approccio migliore.
Vediamo un esempio direttamente dal sito di Dropbox:

È importante analizzare anche il peso di un testo sulle call to action.
Quando ci sono più azioni che un utente può intraprendere su una pagina, è facile cadere nella trappola della progettazione di quelle azioni basate esclusivamente sulla semantica.
La semantica è una parte importante della progettazione dei pulsanti, ma ciò non significa che puoi dimenticare la gerarchia visuale.
Ogni azione su una pagina si trova da qualche parte in una piramide di importanza.
La maggior parte delle pagine ha solo una vera azione primaria, un paio di azioni secondarie meno importanti e poche azioni terziarie usate di rado.

Quando si progettano queste azioni, è importante comunicare il loro posto nella gerarchia.
Quando si adotta un approccio alla gerarchia per la progettazione delle azioni sulla pagina, il risultato è un’interfaccia utente molto meno occupata che comunica in modo più chiaro:
Call to action: la psicologia dei colori
I colori contano davvero per le conversioni?
È risaputo che i colori possono suscitare emozioni, ogni colore evoca una sensazione o un umore diversi con le persone e, quindi, provoca negli utenti una reazione diversa (ovviamente, la percezione è soggettiva in quanto culture diverse percepiscono il colore in modo diverso).
Quindi, scegli il colore della Call to action in base all’emozione che vuoi ispirare.
Per esempio:
- Rosso: potere, passione, amore, negativo;
- Verde: crescita, denaro, ambiente, positivo;
- Blu: fiducia, pace, lealtà, sicurezza, positivo;
- Nero: formalità, lusso, raffinatezza, neutro;
- Grigio: disabilitato;
- Marrone: all’aperto, cibo, terra;
- Arancione: fiducia, allegria, cordialità, attenzione;
- Giallo: attenzione, scarsità.
- Viola: diritti, mistero, spiritualità.
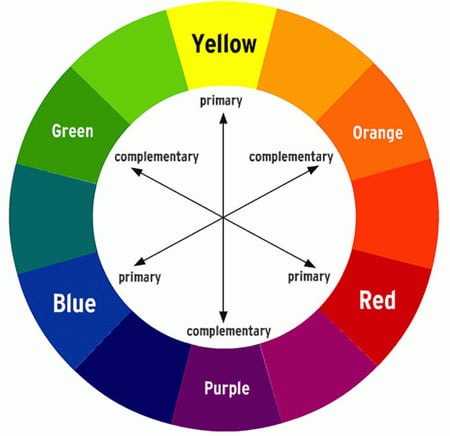
Un altro consiglio: il contrasto è la chiave!
Puoi usare un colore complementare per lo sfondo se vuoi che un elemento di design risalti.
Vi suggerisco, quindi, di scegliere un colore meno prominente (rispetto agli elementi circostanti e allo sfondo) per i pulsanti grandi e un colore più luminoso per i pulsanti più piccoli.
Ma qualunque sia il colore che scegli, assicurati di progettare il pulsante in modo tale che sia evidente senza interferire con il design generale.

Ricorda, il contrasto non riguarda solo i colori complementari sulla ruota dei colori.
Si tratta di valore.
Un pulsante chiaro non risalta su uno sfondo chiaro come farebbe un pulsante scuro.
Inoltre, il testo sulla Call to action deve anche emergere persuasivamente sul pulsante.
Call to action: consigli
Bene, ora ti mostrerò delle semplici linee guida per i pulsanti che ho usato negli ultimi anni per i miei clienti nei loro siti web e app.
Si tratta del risultato di molti AB test e usability test fatti su pulsanti, form e popup.
Come ti ho detto prima, ho identificato alcuni colori per rappresentare quattro importanti sentimenti:
- Positivo: molto performanti il blu ed il verde. Per Call to action come Salva, Invia, Scarica, Registrati, Login.
- Negativo: molto performante il rosso e l’arancione. Per Call to action come Elimina, Blocca, Ripristina.
- Neutrale: molto performante il nero ed il bianco. Per Call to action come Vedi altro, Continua, Scopri.
- Disattivato: molto performante il grigio. Per Call to action disabilitate.
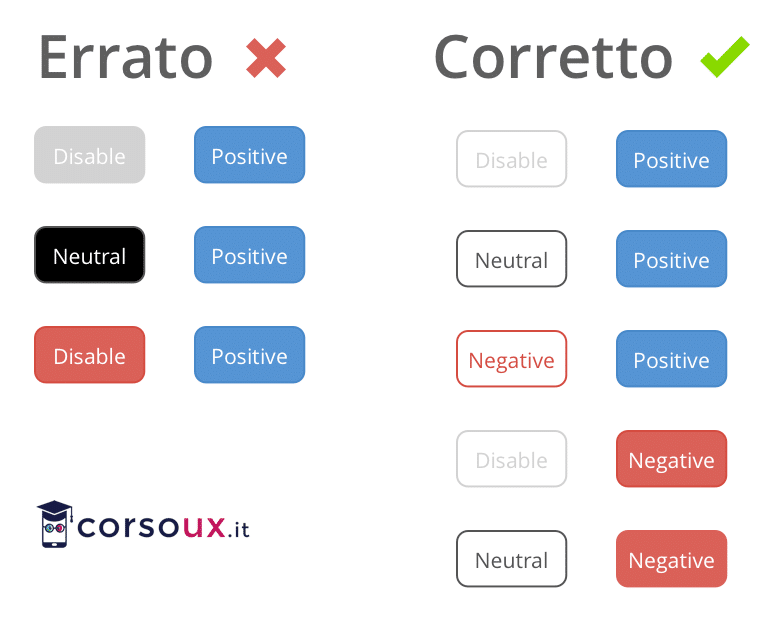
Se fai delle prove con queste tonalità di colore, usando uno sfondo bianco, potrai vedere coi tuoi occhi i risultati sugli utenti.
Ecco un esempio:

Se il contrasto è lo stesso per due pulsanti molto vicini nello schermo, l’attenzione degli utenti sarà confusa. Come puoi vedere, il colore gioca un ruolo importante nell’esperienza utente (UX) del tuo prodotto, spingendo i tuoi utenti all’azione.
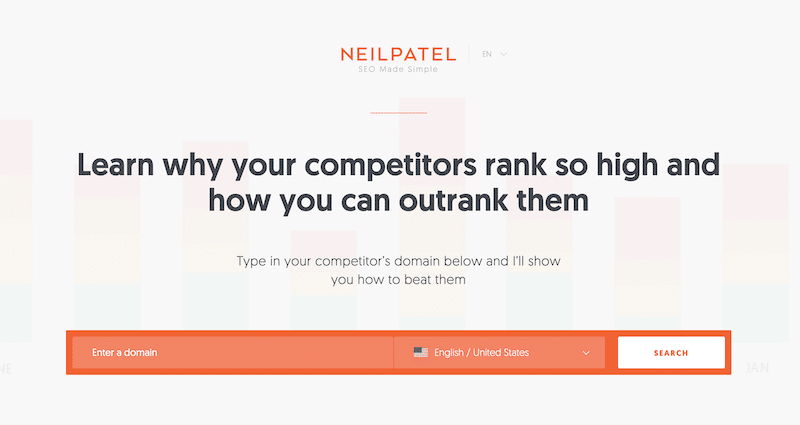
Call to action: esempi Kissmetrics di Neil Patel
Neil Patel, uno dei più conosciuti esperti di marketing online, con milioni di visitatori mensili, ha progettato per il suo sito web una call to action chiara, unica e con dimensioni e contrasto uguali a quelle che ho raccomandato nell’immagine sopra.

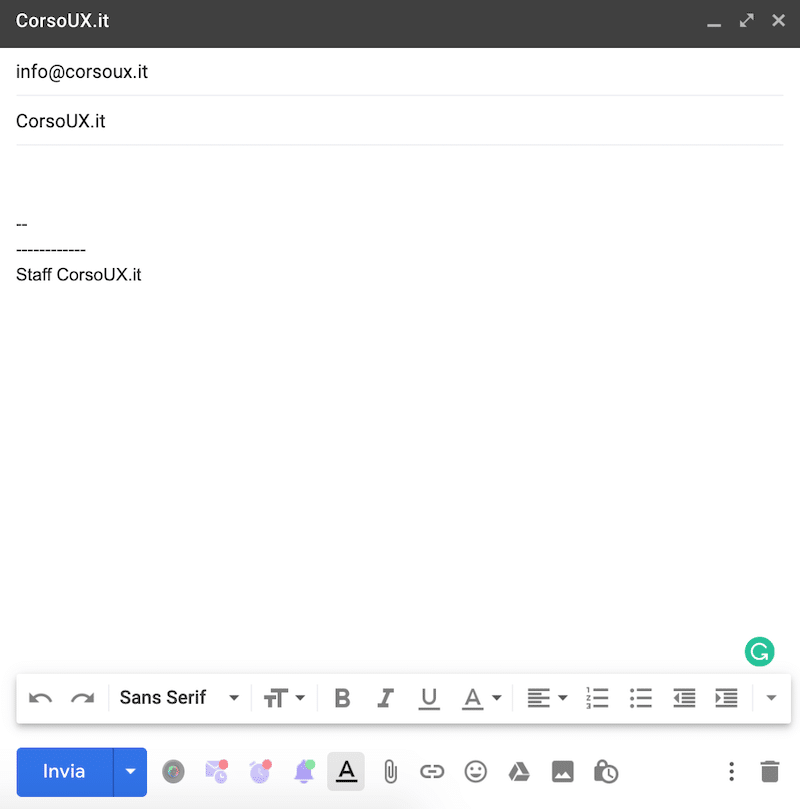
Call to action: esempi su Gmail
Se guardiamo l’esperienza utente di Gmail, l’interfaccia è molto semplice e sembra il primo stadio di un wireframe.

Ha un design molto semplice, colori molto semplici (monocromatici) e funziona!
La UX qui è incredibilmente contestuale.
Hai visto il Call to action blu “Invia” per inviare le e-mail?
Il colore e la posizione, in questo caso, sono più importanti del testo “Invia”.
Avrebbero potuto usare un simbolo generico al posto del testo, senza alcun impatto sulle azioni dell’utente.
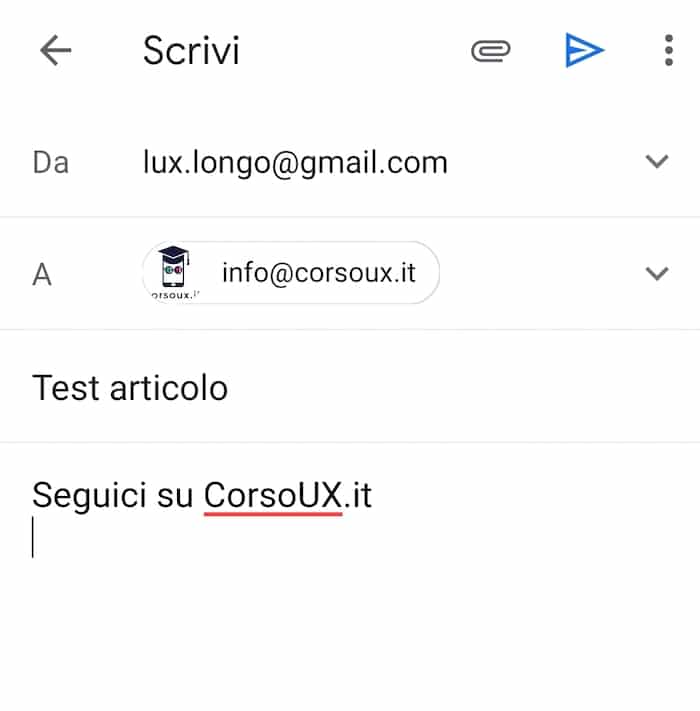
Infatti, nell’app mobile, non hanno usato un testo in un pulsante, ma una semplice icona blu a forma di freccia che si trova in un contrasto così netto con il resto della pagina – e sembra sufficientemente simile a un pulsante – che gli utenti non hanno avuto dubbi nel considerarlo come il principale invito all’azione della pagina, il Call to action principale.

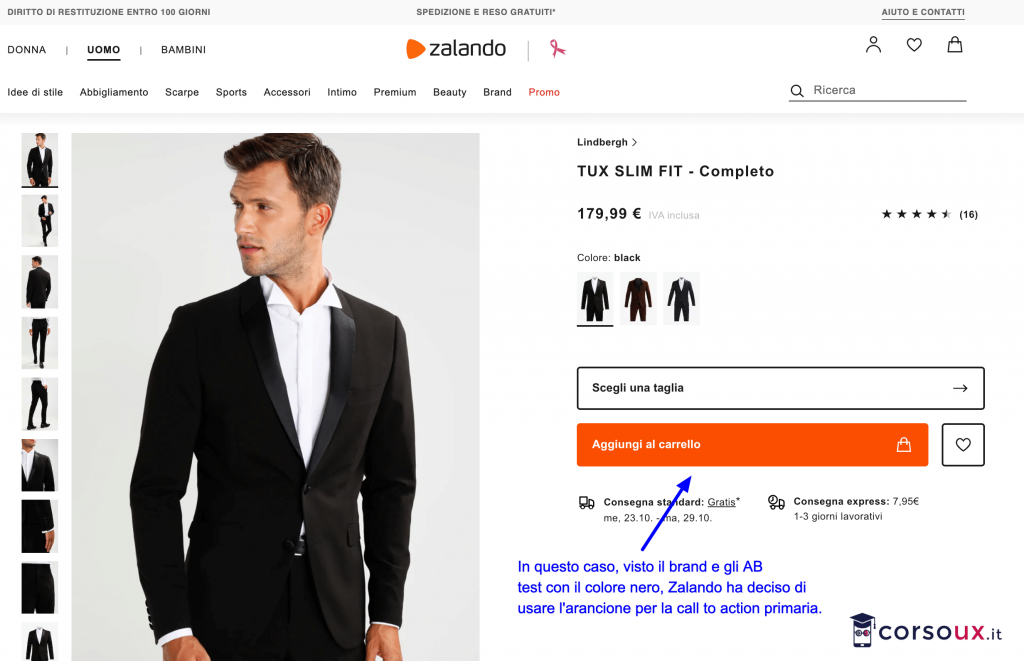
Call to action: esempi su Zalando
Il caso di Zalando è molto interessante, ne abbiamo parlato nel gruppo facebook UX Italia, clicca qui per leggere l’articolo.

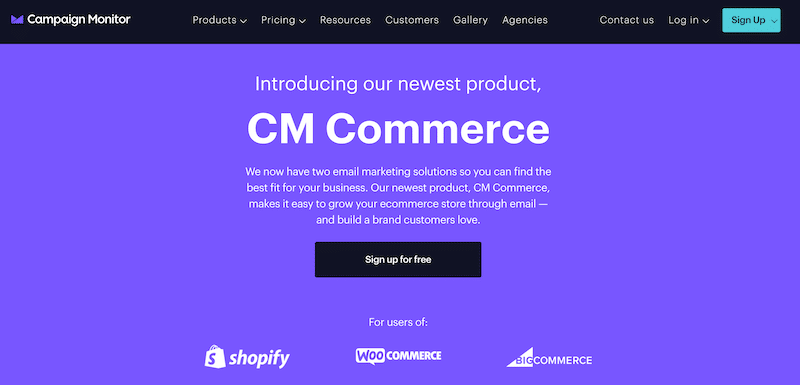
Call to action: esempi Campaign Monitor
Un esempio interessante sull’utilizzo delle Call to action è quello di Campaign Monitor, esperti a livello mondiale di conversioni.
La call to action è la stessa, però ha due testi, colori e forme differenti nel menu e nella pagina.

Call to action: esempi Trello
Approccio molto simile a quello di Campaign monitor.

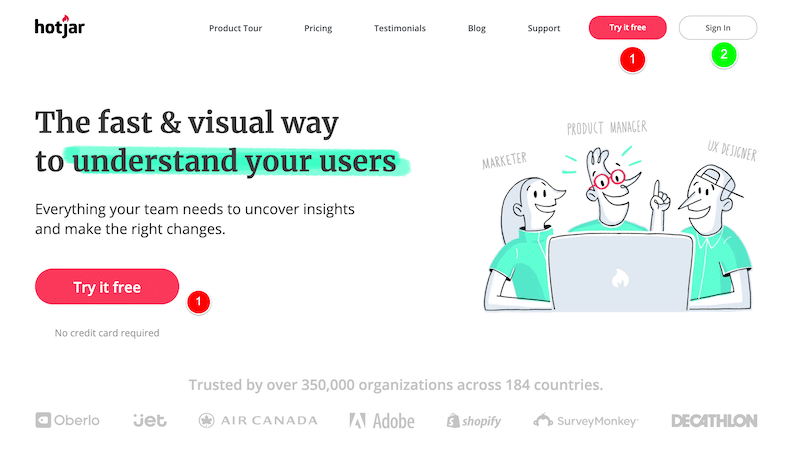
Call to action: esempi Hotjar

Risorse Extra
Per avere tanti altri contenuti come questo:
- accedi al gruppo esclusivo, e gratuito, di User Experience Italia
- seguici su Instagram
- seguici su Telegram
